Есть худо-бедно написанная морда сайта
<html>
<head>
<meta http-equiv="Content-Type" content="text/html charset=utf-8"/>
<!-- Подключаем style.css -->
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!-- Выводим таблицу из forma.php -->
<div>
<!-- Кнопка удалить -->
<button type="sumbit" id="cnopka" form="forms" action="index.php" name="submitForm" > Delete </button>
<div id="shapka">
<table border="1" style="width: 418px;">
<thead>
<tr>
<td style="width: 103px;">IP</td>
<td style="width: 81px;">PC Name</td>
<td style="width: 71px;">pass</td>
<td style="width: 87px;">adm</td>
</tr>
</thead>
</table>
</div>
<div id="scroll">
<div id="scrollcontent">
<?php include "forma.php" ?>
</div>
<div id="scrollbar">
<div id="scroller" class="scroller"></div>
</div>
</div>
</div>
<div id="test">
<form action="insert.php" method="post">
<input type="text" name="FirstName" />
<input type="submit" value="Save" />
</form>
</div>
</body>
</html>
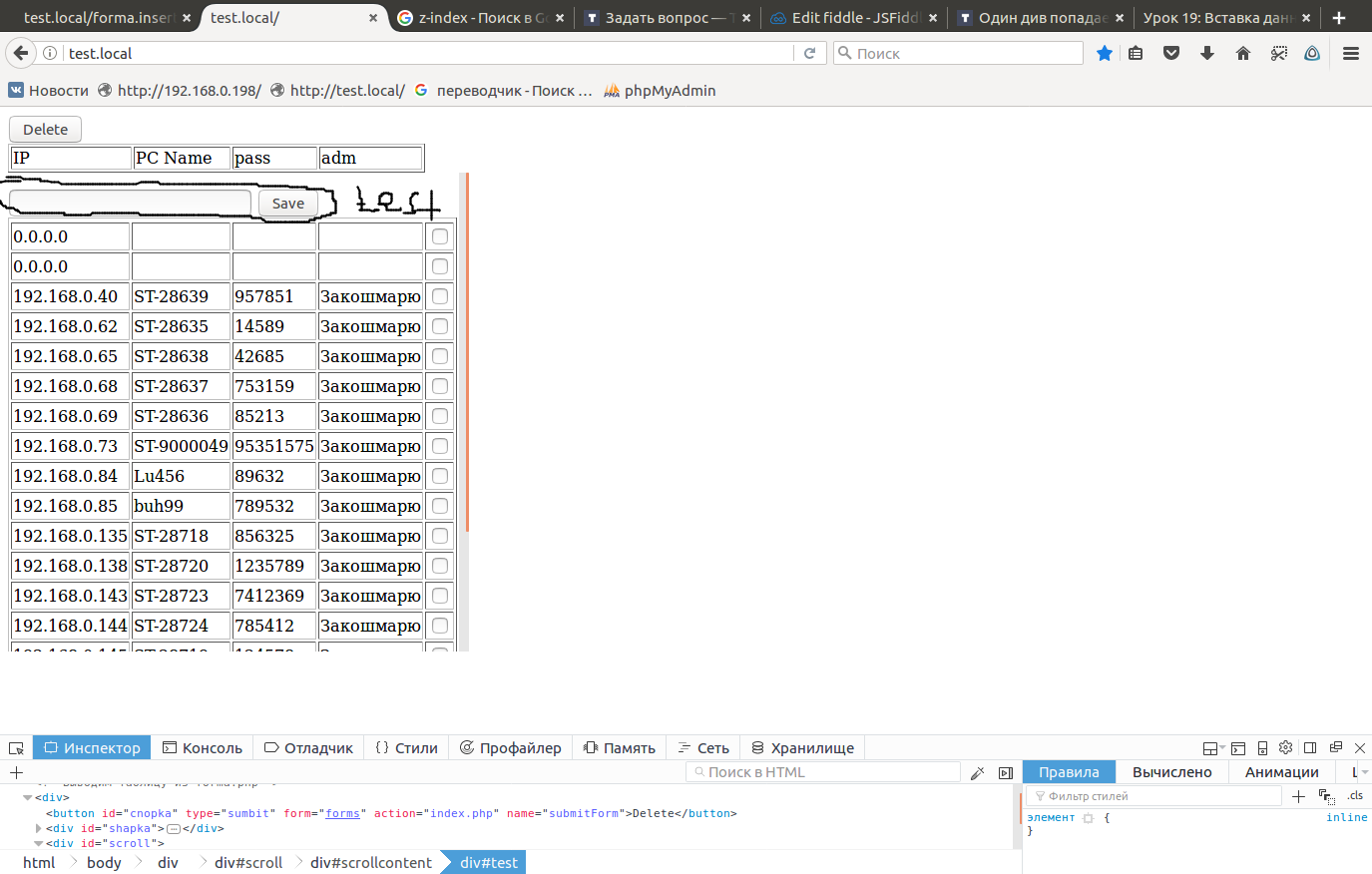
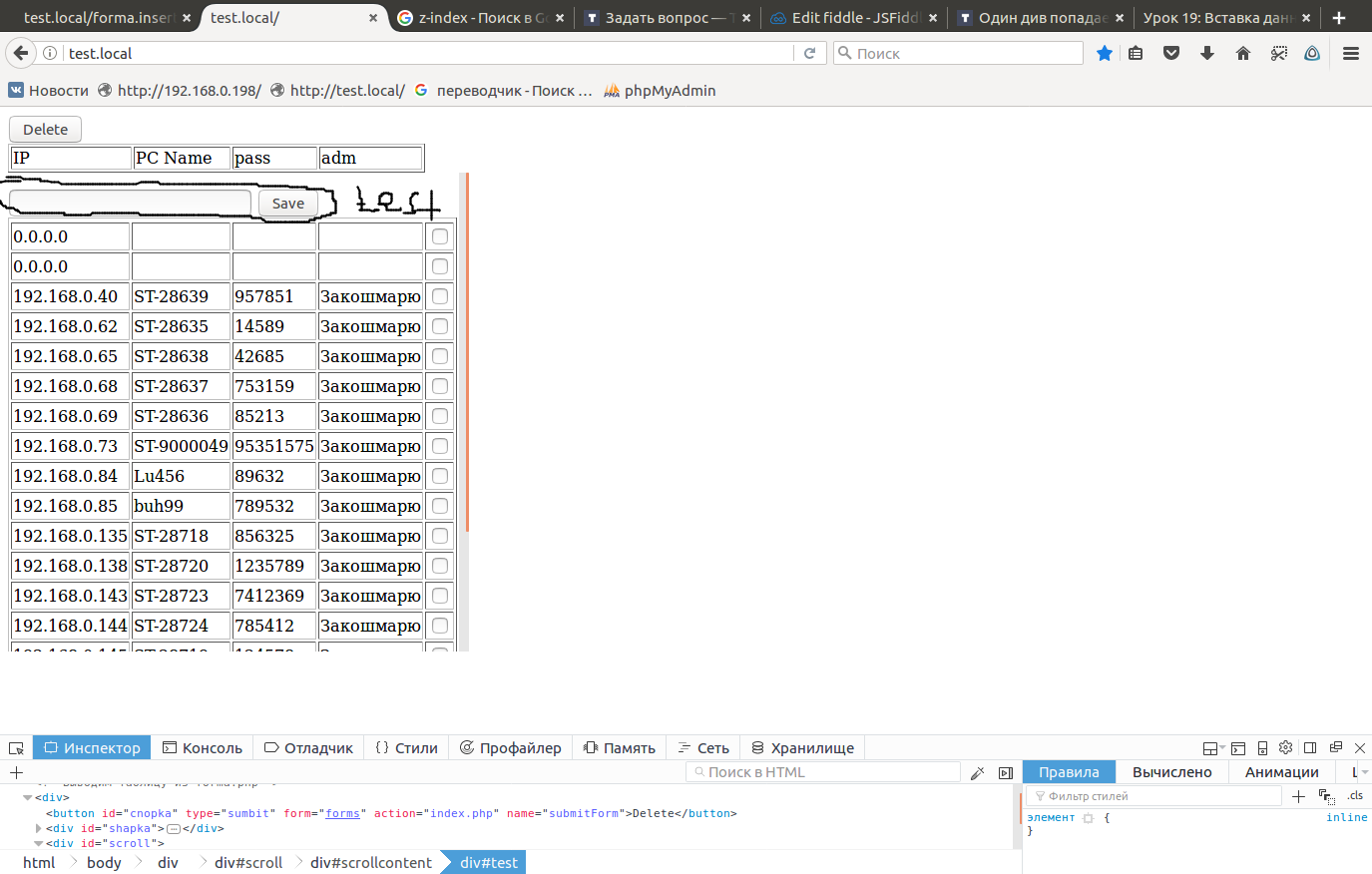
По моей локике блок div с id=test должен уползать ниже всех остальных блоков, но вот на деле у меня получается так


Почему ?