День добрый. Обычные слайдеры на одну и более картинок делал.
Но вот с этой у меня что-то затык прям, а именно, с первичным позиционированием элементов, никак не могу до логики доскребстись.

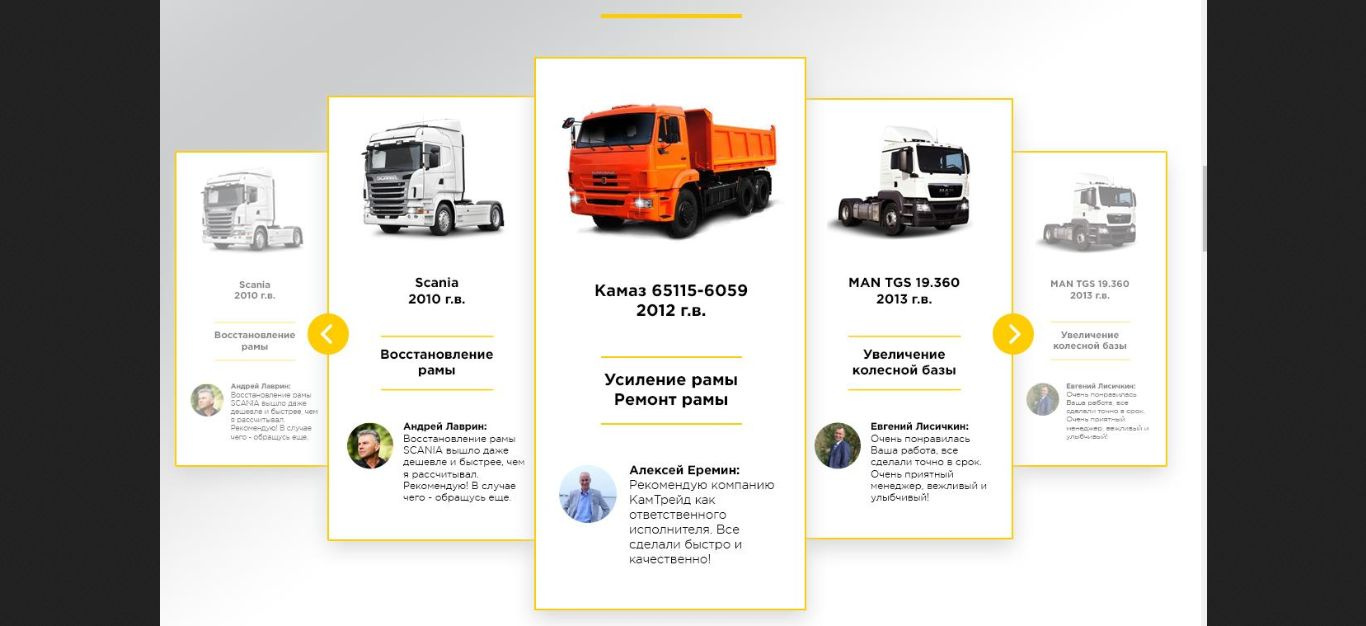
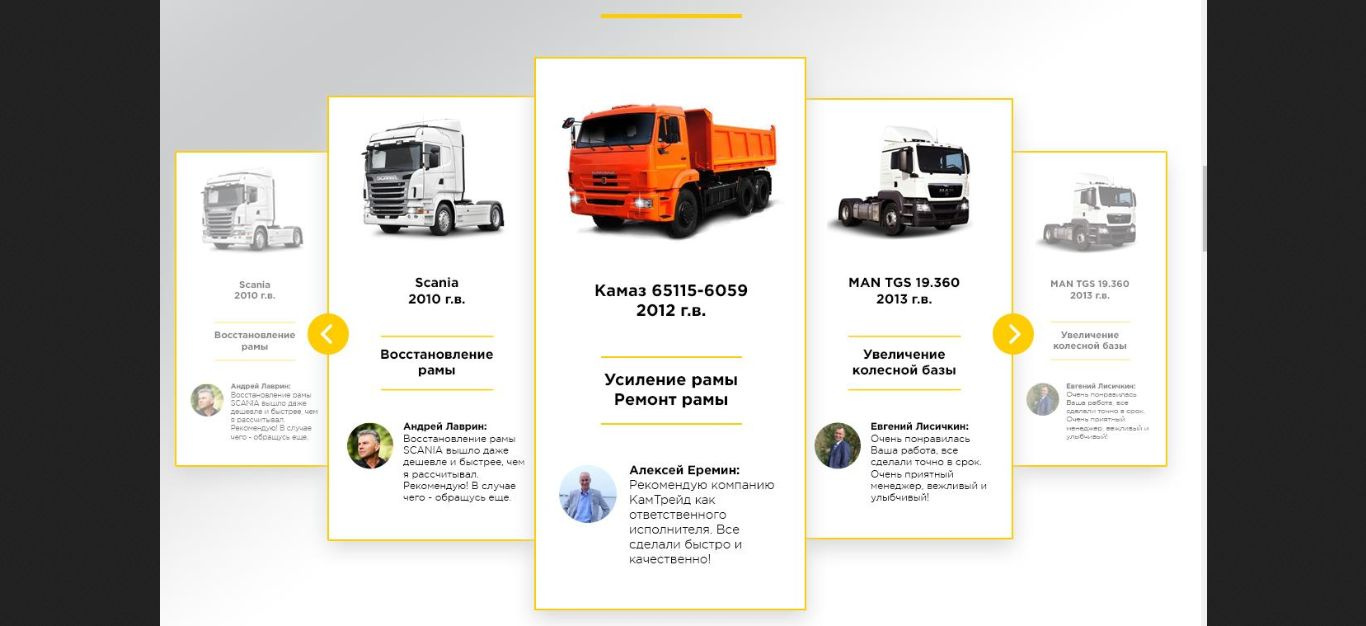
5 слайдов в контейнере, прокрутка слайда - 1 шт.
Первый слайд, он же нулевой индекс, должен быть по середине.
Позиционирование слайдов будет осуществляться через transform: translateX.
Первому слайду я как раз выставил центральное положение, т.е. координаты по середине, второму больше на ширину самого слайда, третьему, естественно, тоже больше...
И вот когда 4 и 5ый слайд ушли за пределы контейнеры, который скрыт оверфлоу хайден, в мою башку пришла просто гениальная идея - "Я делаю какую то адскую дичь" и становится стыдно.
В итоге, я получил вот такой вот высер

Что-то я никак не могу понять, как все это заставить нормально позиционироваться, тем более если учесть, что слайдов то у нас не всего 5 будет, а более...Тут я прям как в лужу пернул, чувствую себя недоразвитым, т.к. ничего кроме треша в башку не лезет.
Может у кого есть примерчик реализации похожего, аль что?
Готовые либы не интересуют, т.к. нужен не результат, а сам процесс повышения опыта)