Здравствуйте. Есть блок вида:

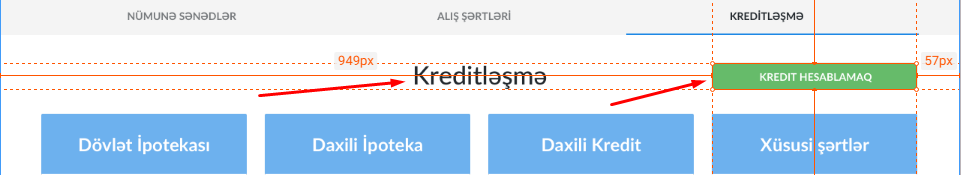
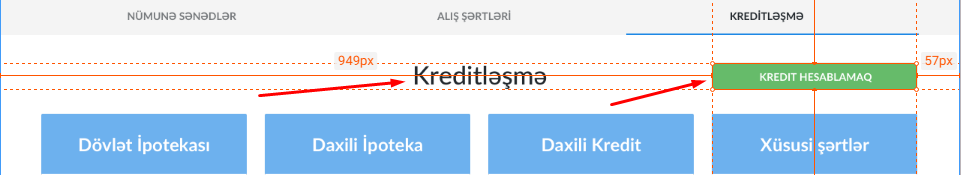
Как сделать заголовок ровно по центру страницы, а кнопку по правому краю? Пока на ум только position:absolute приходит для кнопки, но это не вариант для меня(некрасиво это). Флоутами если делать то заголовок не по центру будет... Вроде легко, но что-то на ум не приходит, толи от усталости уже..
<div class="page-content__head">
<h1 class="page-content__head-title">Kreditləşmə</h1>
<a href="#" class="btn btn--green">Kredit hesablamaq</a>
</div>