Привет!
Захотелось на досуге запилить вот такой баннер с Рагнаром, справа и слева от баннера тот же фон, но с размытием.

Пятиминутное решение получилось вот таким:
https://jsfiddle.net/hLoj6s1a/
Но вспомнилось, что поговаривают о страшной-ужасной нагрузке которую создаёт CSS filter blur.
Погуглив ещё варианты, нашёл кроме
filter blur ещё
SVG filters и
backdrop-filter.
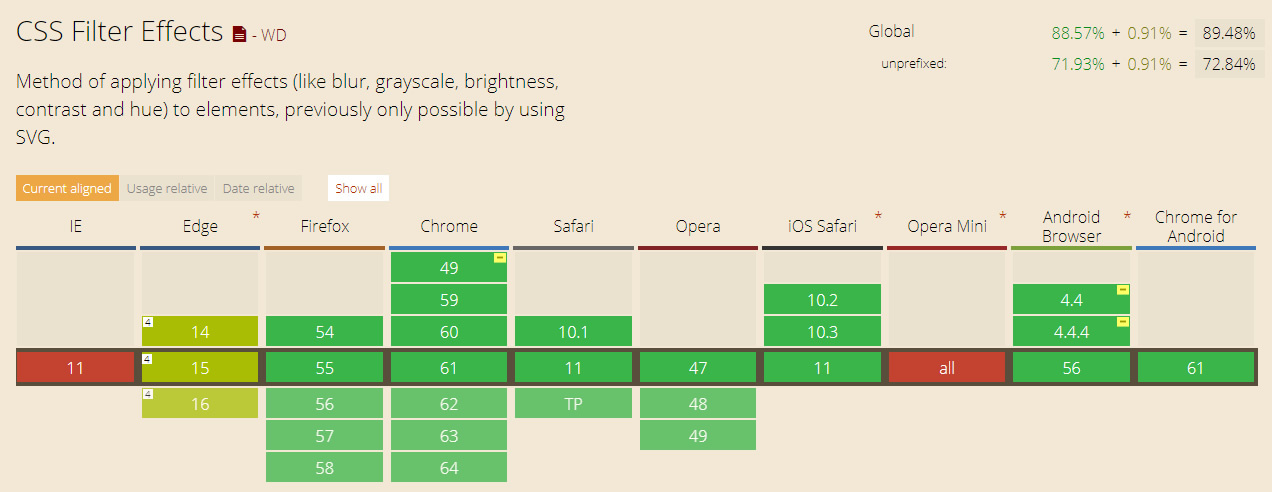
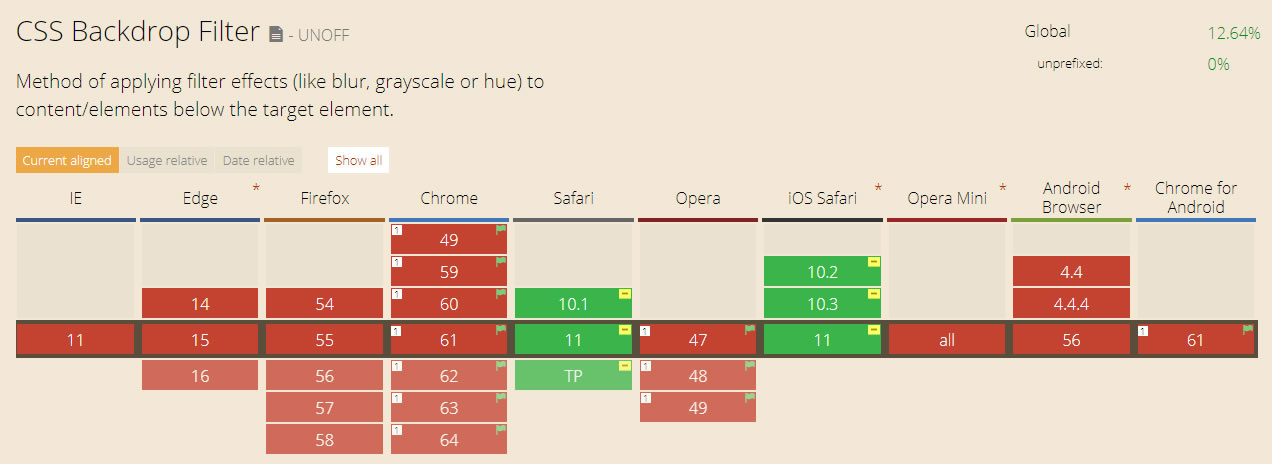
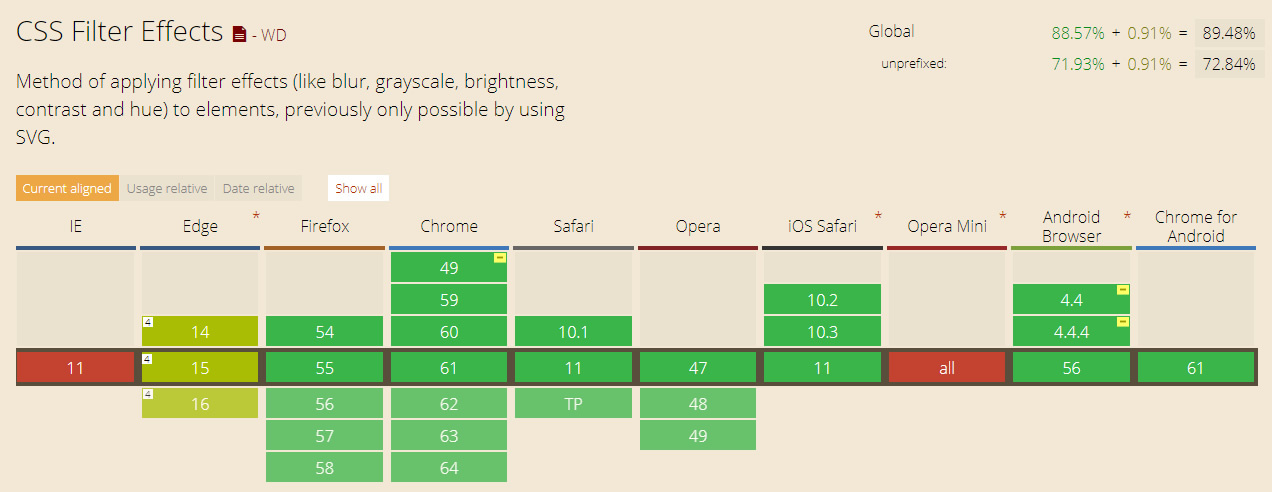
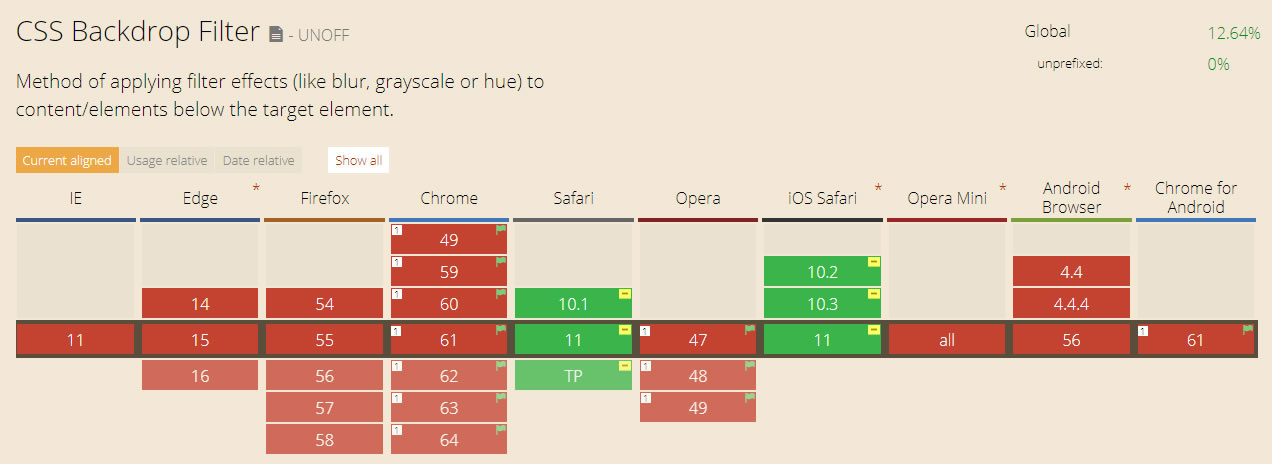
caniuse.com о них говорит следующее:



Интересуют несколько моментов и ваши мысли на темы:
- ресурсоёмкость способов;
- кроссбраузерность;
- возможно более элегантное решение в разметке.