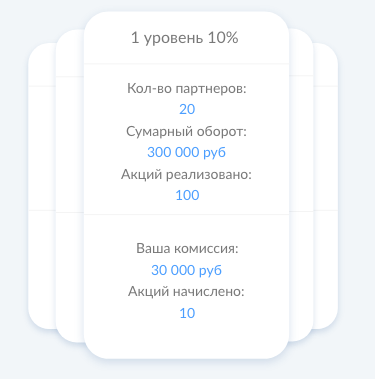
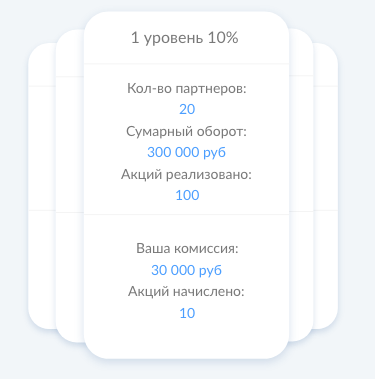
Добрый вечер, пользователи. Вопрос очень ! срочный !, поэтому пишу здесь. Требуется реализовать такую карусель:

Есть там 5 карточек. Требуется сделать так, чтобы при клике/свайпе на следующую/предыдущую карточку, происходил подмен карточек. Думаю по скриншоту все понятно. Пробовал реализовывать такое на owl, slick и т.д., везде находились свои проблемы.
Именно: в slick'е конфликтуют между собой опции slidesToShow и centerMode при единовременном использовании( показываются все слайды сразу ), в owl carousel таких проблем нет, но там не получалось с самой реализацией. Кто-то делал подобное на этих или других слайдерах ? Возможно, я не туда копаю и надо искать другие варианты.