
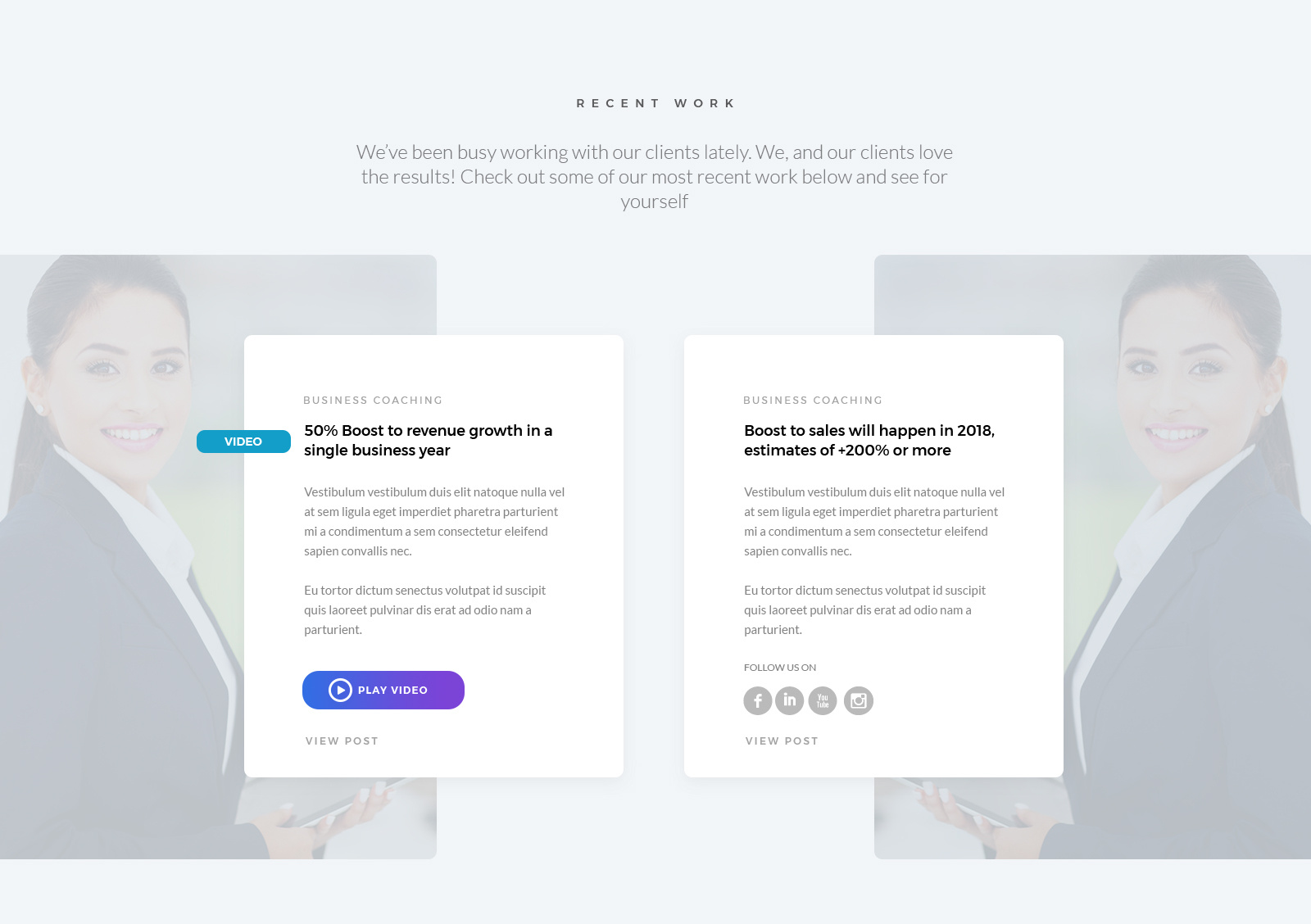
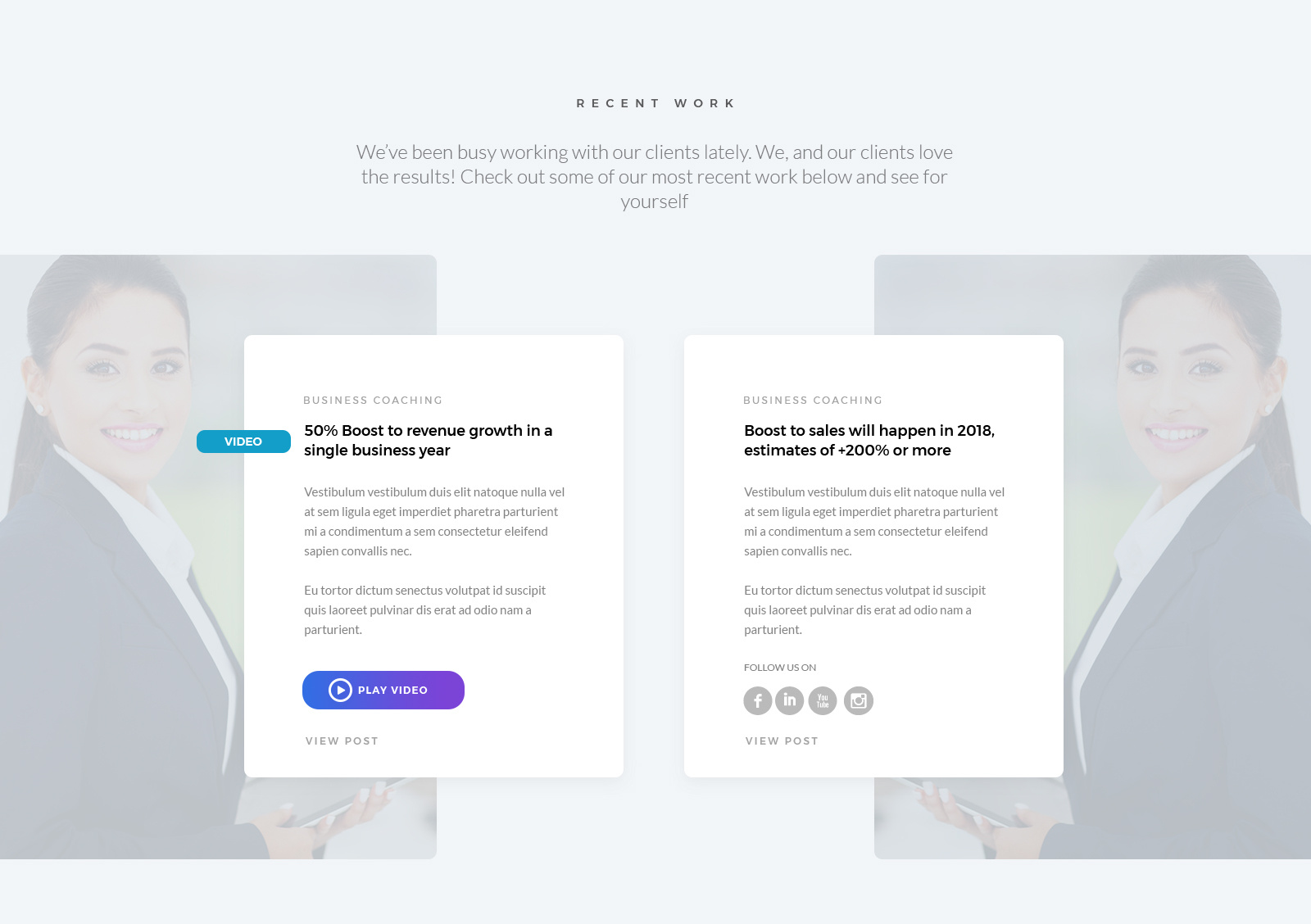
Здравствуйте! Собственно интересует как правильно сверстать с учетом адаптивности два этих блока с текстом у которых сзади идет своя картинка с данным позиционированием? Блоки с контентом не вызывают сложности, но вот как разместить картинку чтобы она постоянно меняла свою позицию вместе с блоком над ней, если будет меняться размер экрана например? before и after мне не помогли, так как картинка перекрывает данный блок с текстом (z-index тоже не повлиял на это). Подскажите пожалуйста пути решения.