
Вот такая вот проблема.
Получаю в Angular форму. Присваиваю новой переменной объект. Меняю его.
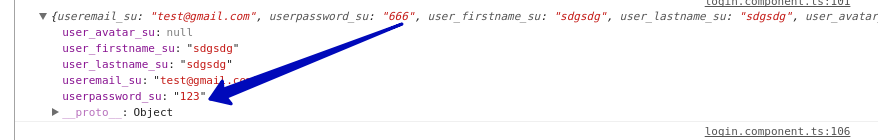
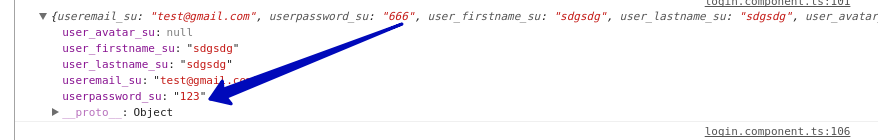
перед этим всем вывожу форму в консоль. И...
В не развернутом состоянии показывает верное значение, в развернутом состояни, значение пароля иное.
console.log(this.signupForm.value);
this.test = this.signupForm.value;
this.test.userpassword_su = '123';
Парень на работе пояснил, что это с памятью связано, ссылка на одну и ту же ячейку идет.
В принципе суть я понял, но вопрос такой:
1. как в ангулар правильно все дебажить и куда выводить переменные, чтобы точно видеть ее состояние, а не этот баг?
2. Мне посоветовали делать не присвоение, а underscore.deepclone, как-то так (я еще не разбирался с этим) может что подскажите?
Заранее всем спасибо!!!