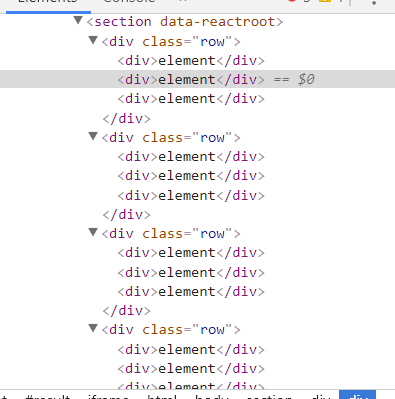
<div class="row">
<div>element</div>
<div>element</div>
<div>element</div>
</div>
<div class="row">
<div>element</div>
<div>element</div>
<div>element</div>
</div>
class App extends React.Component {
state = { arr: ["hello", "world", "wow", "react"] };
render() {
return (
<section>
{this.state.arr.map(v => (
<div className="row">
<div>element</div>
<div>element</div>
<div>element</div>
</div>
))}
</section>
);
}
}
ReactDOM.render(<App />, document.body);