
Здравствуйте. На страницах сайта используется несколько iframe-пллеров с различными id, player1, player2, player3. Как к плеерам добавить класс и ссылку ВАСТ: class="player" data-adserv="
https://test.com/vast.xml"
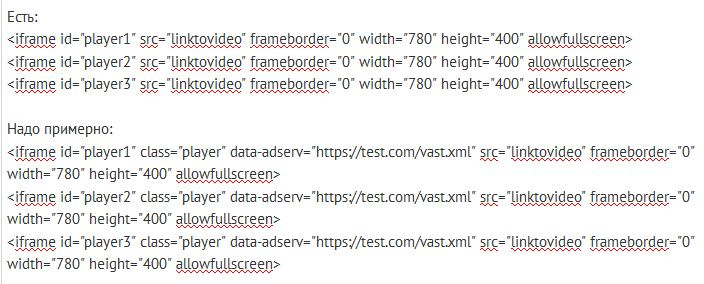
Есть:
Надо примерно:
Вручную редактировать сотни страниц не могу, поэтому ищу. простое решение. Заранее спасибо за помощь