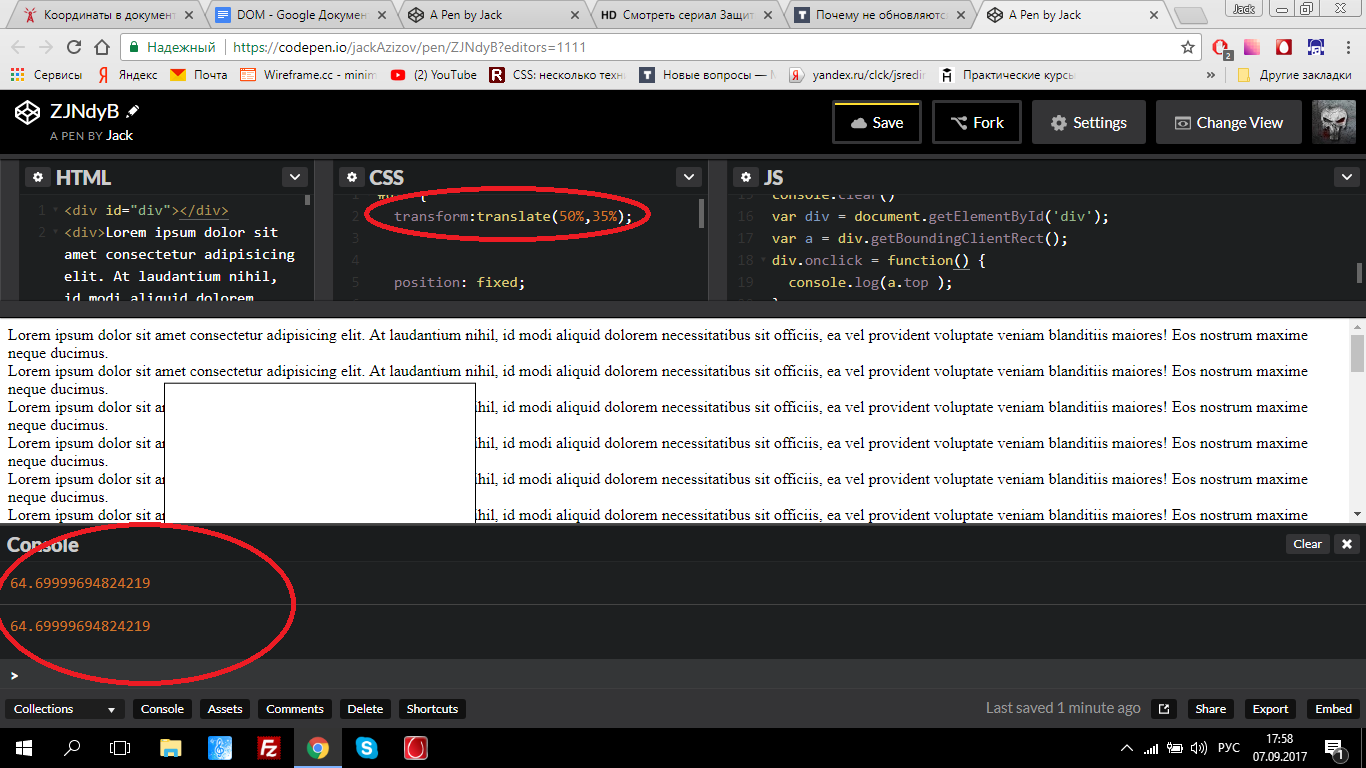
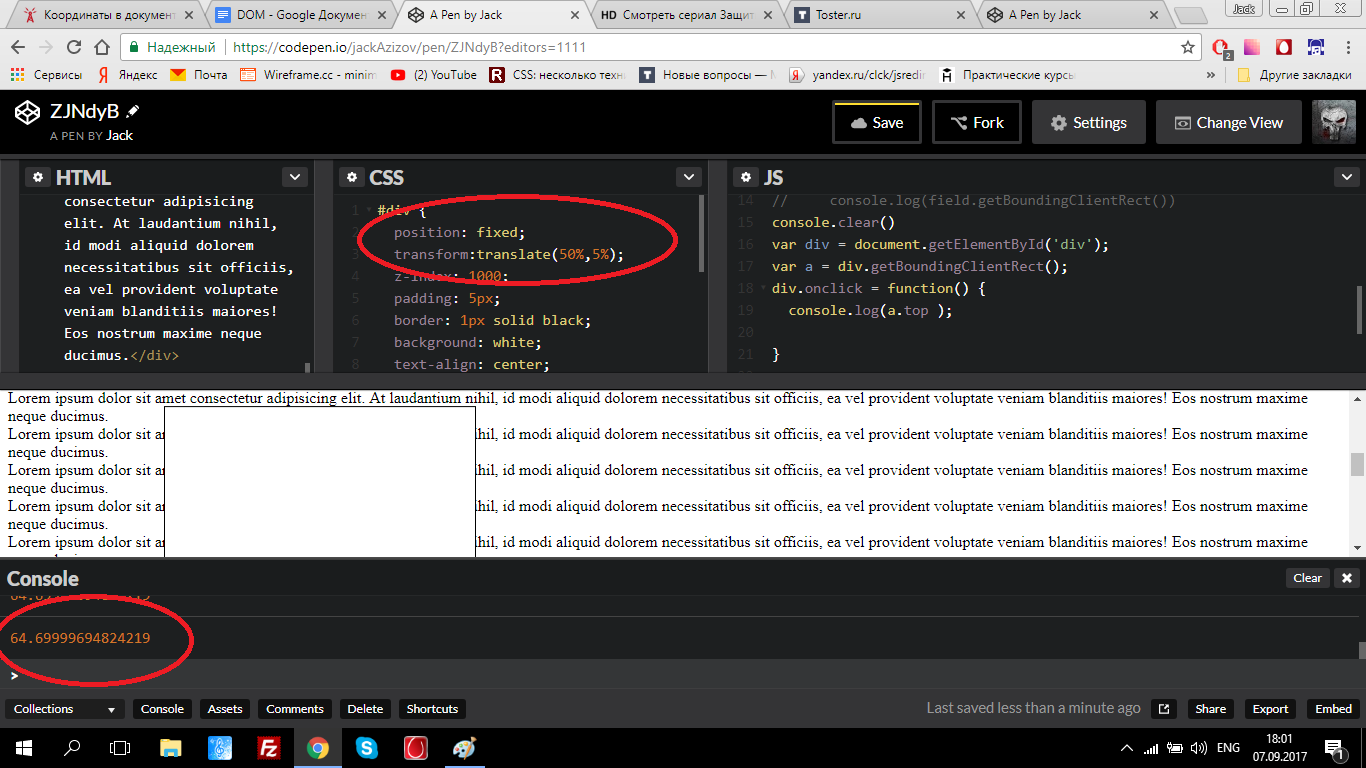
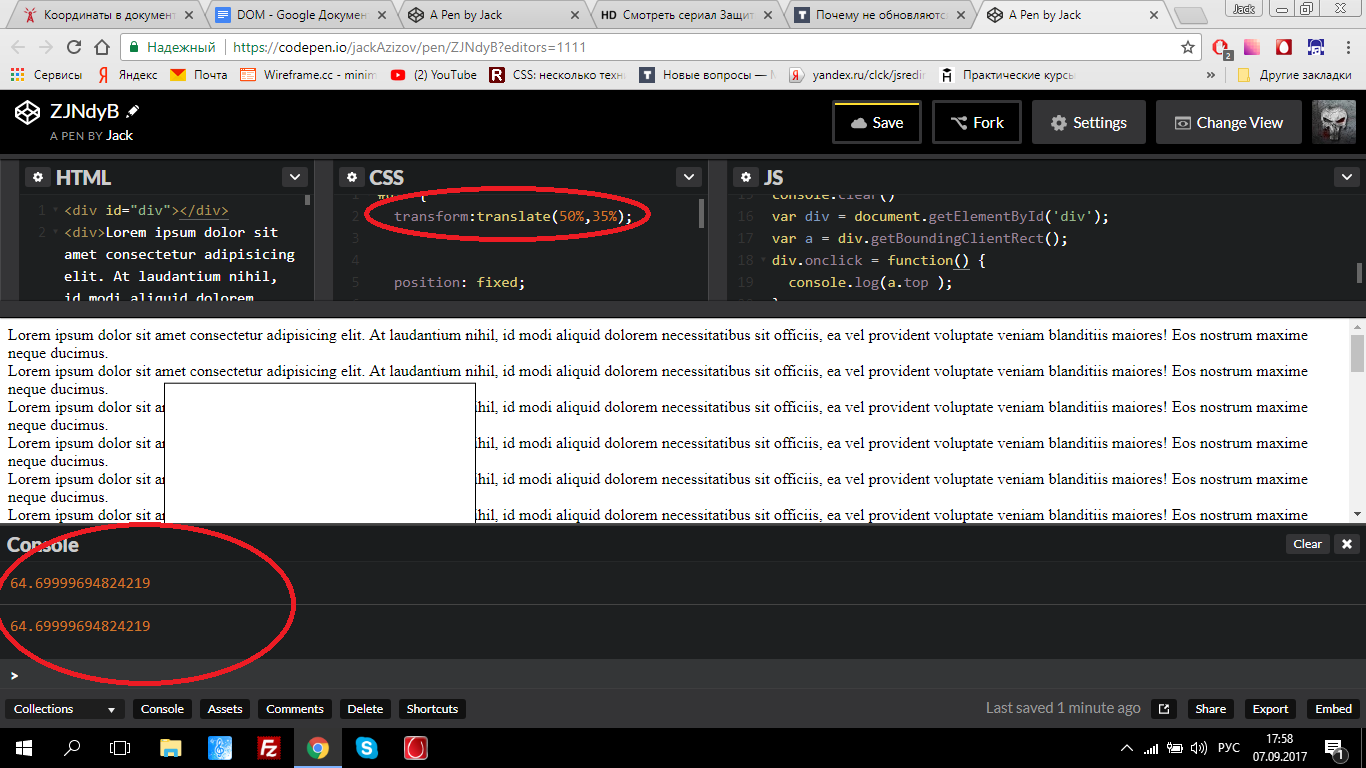
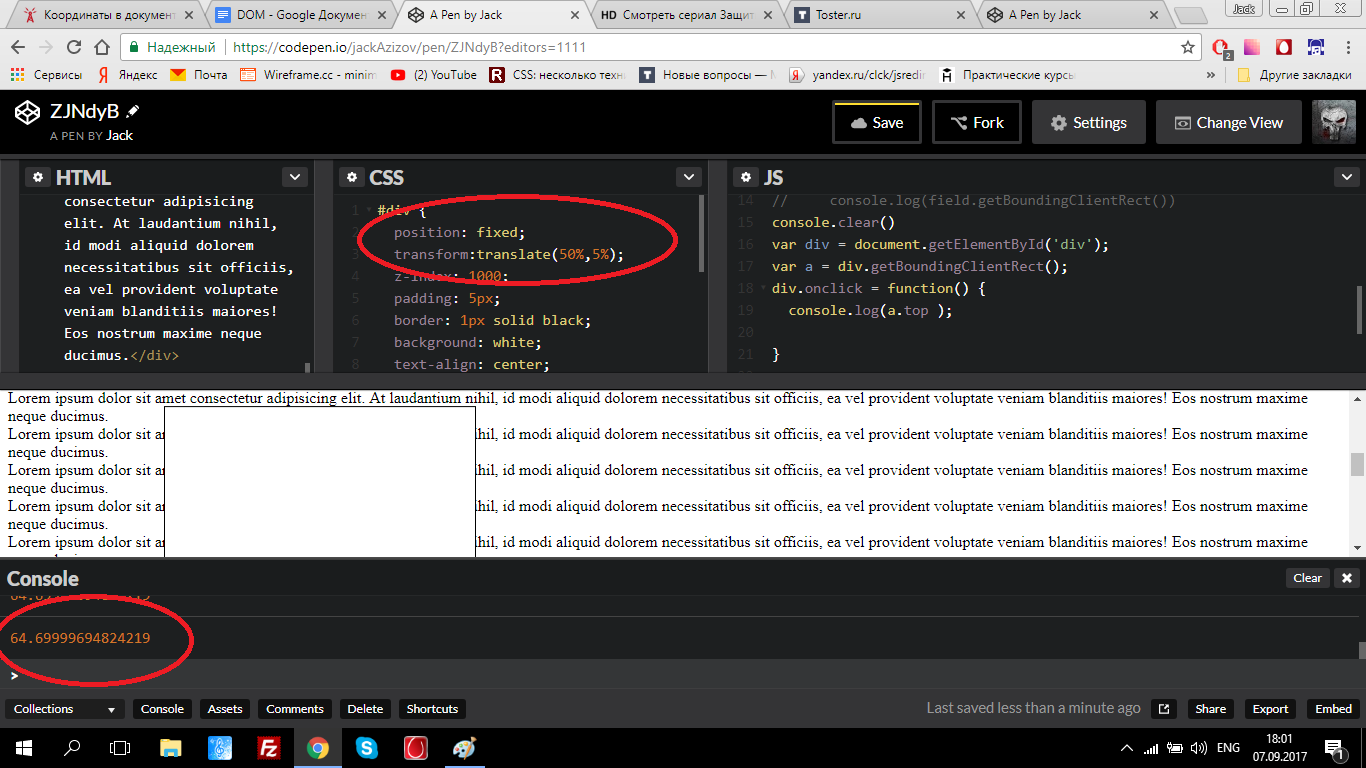
Есть встроенная функция getBoundingClientRect.
Устанавливаю её на событие клика чтобы при клике на элемент выводились в консоль координаты относительно окна браузера.
Элемент позиционирую с помощью transform:translate;
Последовательность действия следующая :
Кликаю на див - в консоль выводится число.
Меняю transform:translate(50%,35%) - но число выводится всё то же . пока не обновлю JS страницу.
Объясните пожалуйста как это работает ?
Вот
Код