Добрый день.
Возникла такая проблема. Необходимо создать следующую структуру:
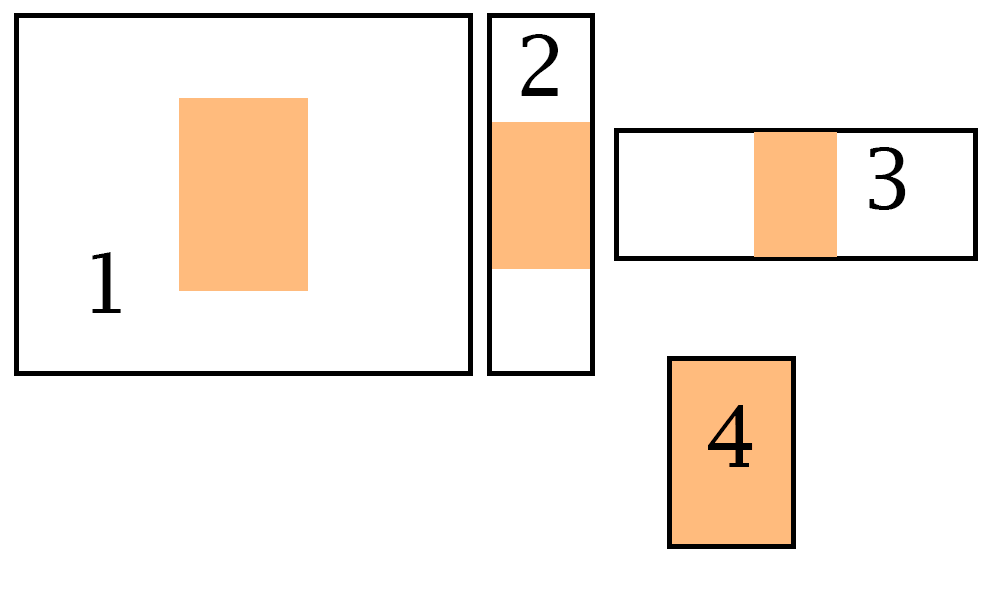
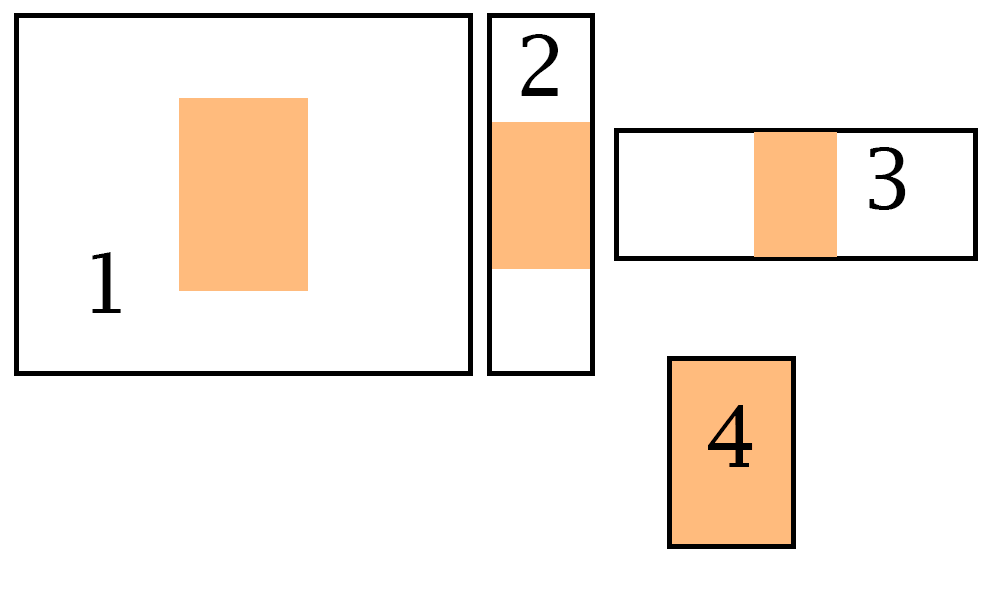
Блок с чёрной рамкой - фиксированный блок во всю доступную ширину и высоту
Оранжевый блок - внутренний блок, должен быть отцентрирован в родительском, иметь некую максимальную ширину и высоту, но при этом его высота должна быть как в пропорции 9:16 (16:9 в портретном режиме).
1) Блок с рамкой значительно больше оранжевого, он просто "парит" в центре.
2) Ширина родителя меньше потомка, он ужимается по ширине пропорционально с высотой
3) См. пункт 2, только для высоты блока
4) Родитель принял размеры потомка, он просто заполнил всё пространство.