Помогите разобраться в проблеме. Есть html код:
<section class="mild">
<div class="container">
<div class="row">
<h2 class="title">Наши основные направления</h2>
<div class="col-md-4 col-sm-6">
<a href="#" class="service">
<h3 class="service__title">текст</h3>
</a>
</div>
<div class="clearfix hidden-sm hidden-md hidden-lg"></div>
<div class="col-md-4 col-sm-6">
<a href="#" class="service">
<h3 class="service__title">текст</h3>
</a>
</div>
<div class="clearfix hidden-md hidden-lg"></div>
<div class="col-md-4 col-sm-6">
<a href="#" class="service">
<h3 class="service__title">текст</h3>
</a>
</div>
</div>
</div>
</section>
и css код для секций:
section
padding-top: 80px
.mild
background-color: $gray
.title
text-align: center
font-size: 30px
padding-bottom: 80px
.clearfix:after
content: ''
display: block
padding: 25px
clear: both
visibility: hidden
.service
background-color: #fff
text-align: center
padding: 50px 30px
padding-bottom: 12px
box-shadow: 0px 2px 12px 0px rgba(0, 0, 0, 0.12)
display: block
border-radius: 4px
&:hover
text-decoration: none
&__img
min-height: 115px
&:hover
box-shadow: 0px 2px 12px 0px rgba(0, 0, 0, 0.12),0px 3px 15px 0px rgba(0, 0, 0, 0.25)
@extend .transition
&__title
font-size: 22px
color: $black
line-height: 1.2
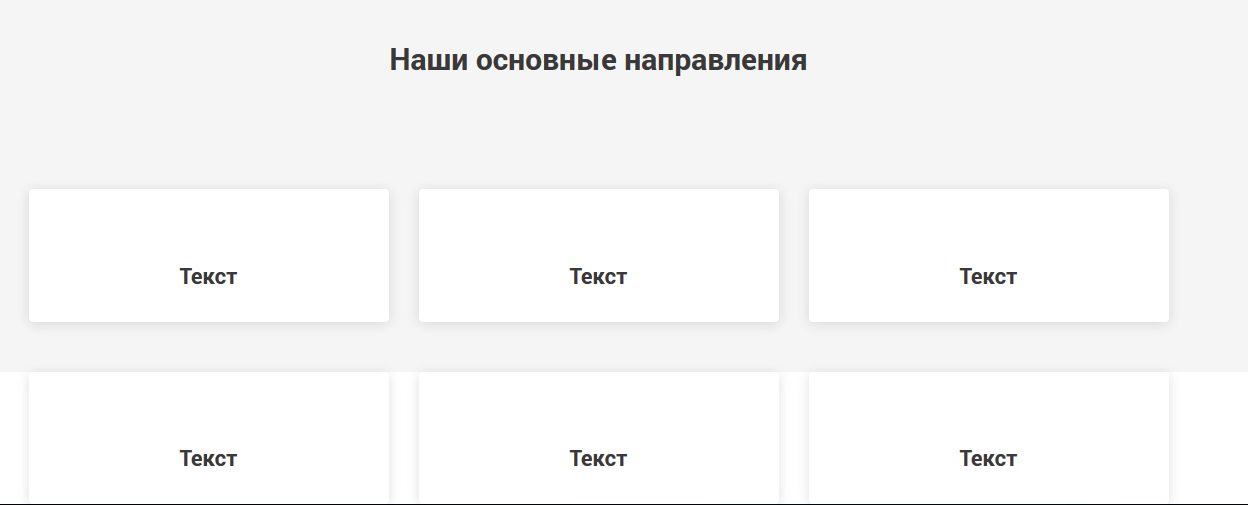
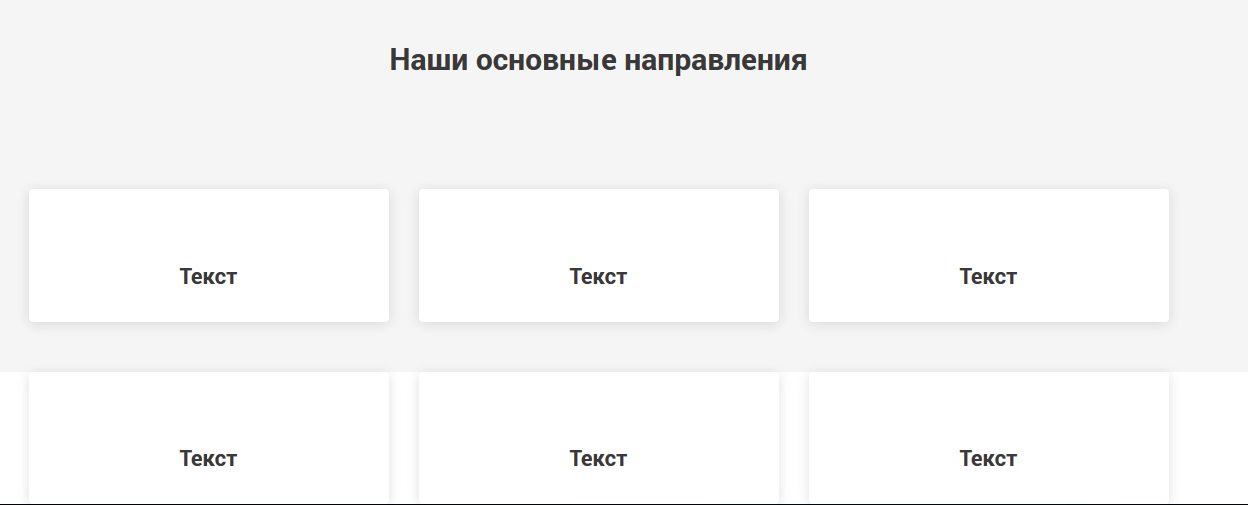
Получается вот такой результат:

блоки выходят за секцию. если убрать классы сетки bootstrap, то все нормально. В чем может быть проблема?