Привет!
Как сделать чтобы главная страница была одинаковой высоты в любом браузере?
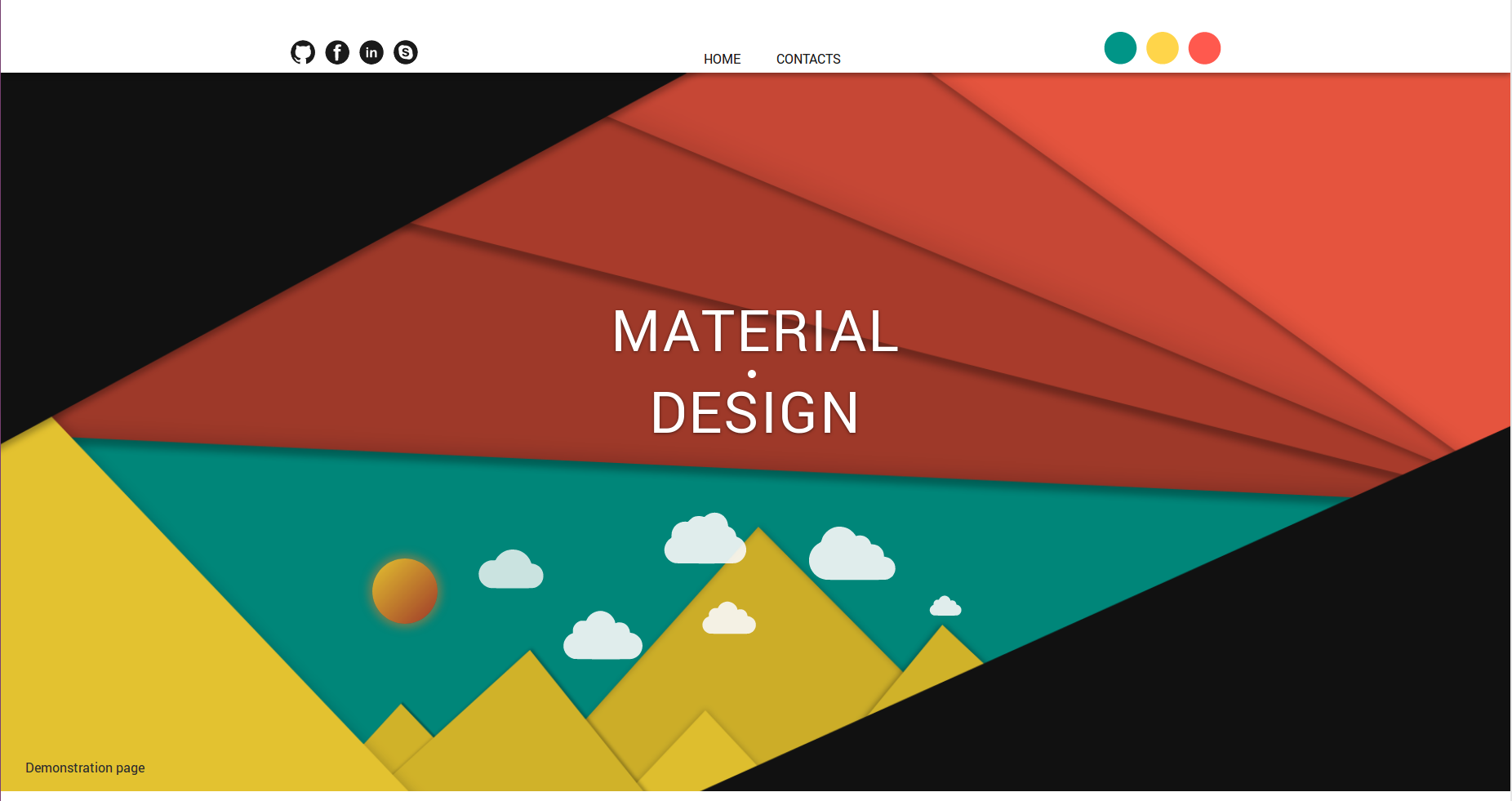
Сравниваю Chrome и Firefox. Вижу такую картину.
Chrome:

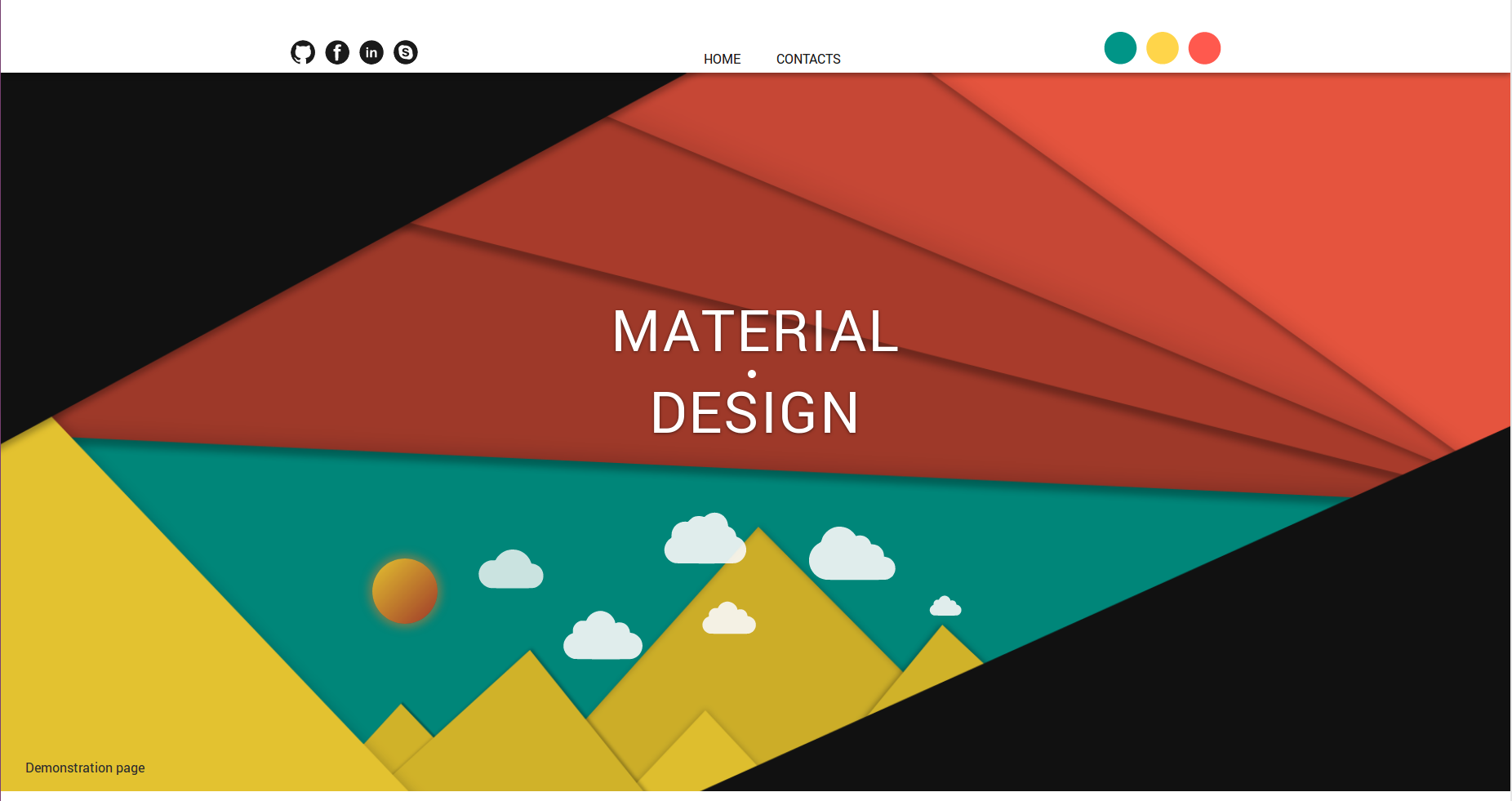
Firefox (
обратите внимание на низ, видно плохо, но если присмотреться...)>:

По умолчанию ставлю высоту окна
880px. Но в разных браузераx работает это таким образом. Логично было бы подумать что нужно с помощью % проблему решать. Но штото сколько я не задавал height: 100% не помогает, может быть это вовсе с помощью скриптов решается?
UPD: Код CSS (SASS), вставка background
#start-window
text-align: center
background-color: $emerald
position: relative
.start-window__background-main
background-image: url(../img/background.png)
background-size: cover
background-repeat: no-repeat
background-position: center center
height: 880px - подгоняю размер под текущее окно
min-height: 880px
position: relative
width: 100%
z-index: 49
<div class="container-fluid">
<div class="row">
<div class="col-md-12 fullWindow">
<div id="start-window"> - родитель
<div class="start-window__background-main"> - сын