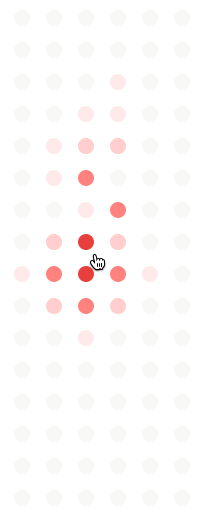
Добрый день! Подскажите, может кто сталкивайся со следующей задачей или сможет помочь с вариантами её решения. Есть блок, который состоит из серых кружков, при наведении на любой из кружков он красится в яркий красный цвет, а соседние кружки - в более светлый. Таким образом, будет создаваться эффект шлейфа, как на картинке.