Цель: Построить два графика, один типа line, другой типа columnrange.
С сервера приходят два объекта. В одном данные для line, в другом для columnrange.
Вот конфиги объектов:
let eventsChartOpts = {
chart: {
type: 'columnrange',
inverted: true,
renderTo:'eventsChart',
spacingTop: 0,
spacingBottom: 0,
credits: {
enabled: false
},
legend: {
enabled: false
},
plotOptions: {
series: {
borderRadius: 3,
dataLabels: {
align: 'left',
enabled: true,
inside: true,
formatter: function() {
if (!this.key)
return null;
return this.key;
},
padding: 5,
style: {
fontWeight: 'normal',
overflow: 'hidden',
textOverflow: 'ellipsis',
textShadow: 'none',
whiteSpace: 'nowrap'
},
useHTML: true
}
}
},
series:events,
title: {
text: null
},
tooltip: {
enabled: false
},
xAxis: {
visible: false
},
yAxis: {
min: moment(dates[1]).unix()*1000,
max: moment(dates[dates.length-1]).unix()*1000,
minTickInterval: 24 * 60 * 60 * 1000, // one day
opposite: true,
showFirstLabel: false,
showLastLabel: false,
title: {
text: null
},
type:'datetime'
},
};
///
let config = {
chart:{
type: 'line',
renderTo: 'seriesChart',
spacingTop: 0,
spacingBottom: 0,
},
credits: {
enabled: false
},
colors:['#0eaaa6', '#eab134', '#068b85', '#333333','#213837', '#ea3d36', '#067670',
'#132120', '#05635e', '#adc8c7', '#96adac', '#c6e4e3'],
title: {
text: null
},
xAxis: {
crosshair: {
color: '#e3e3e3',
snap: true
},
gridLineWidth: 1,
labels: {
align: 'center'
},
min: moment(dates[0]).unix()*1000,
max: moment(dates[dates.length-1]).unix()*1000,
minTickInterval: 24 * 60 * 60 * 1000, // one day
showFirstLabel: false,
showLastLabel: false,
title: {
text: null
},
type: 'datetime'
},
yAxis: {
maxPadding: 0.1,
reversed: false,
visible: false
},
series:rates
};
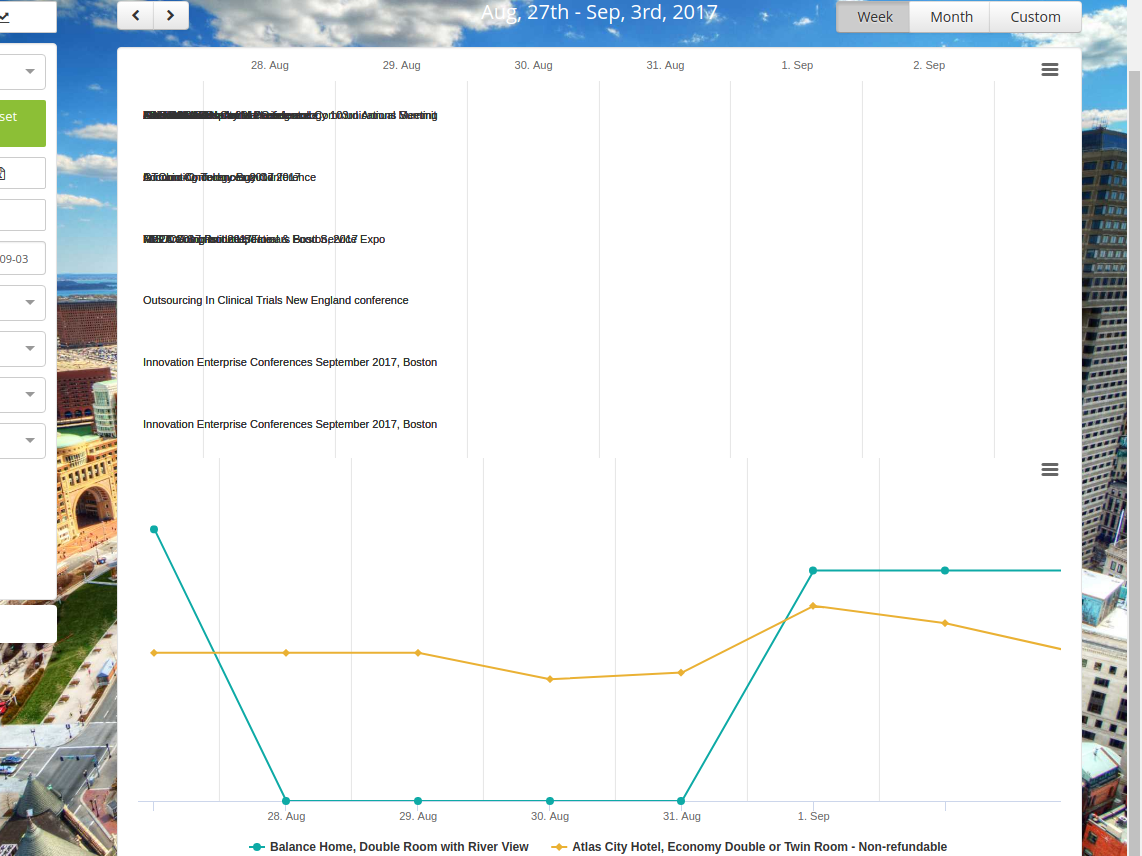
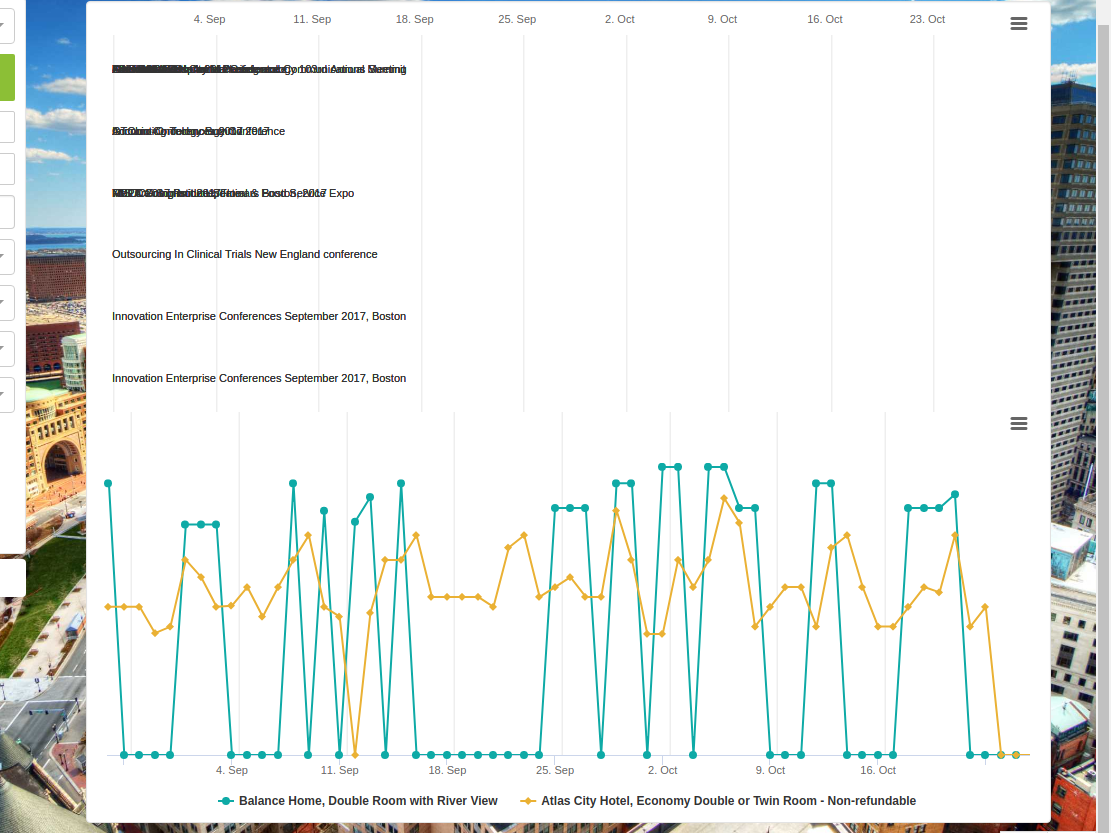
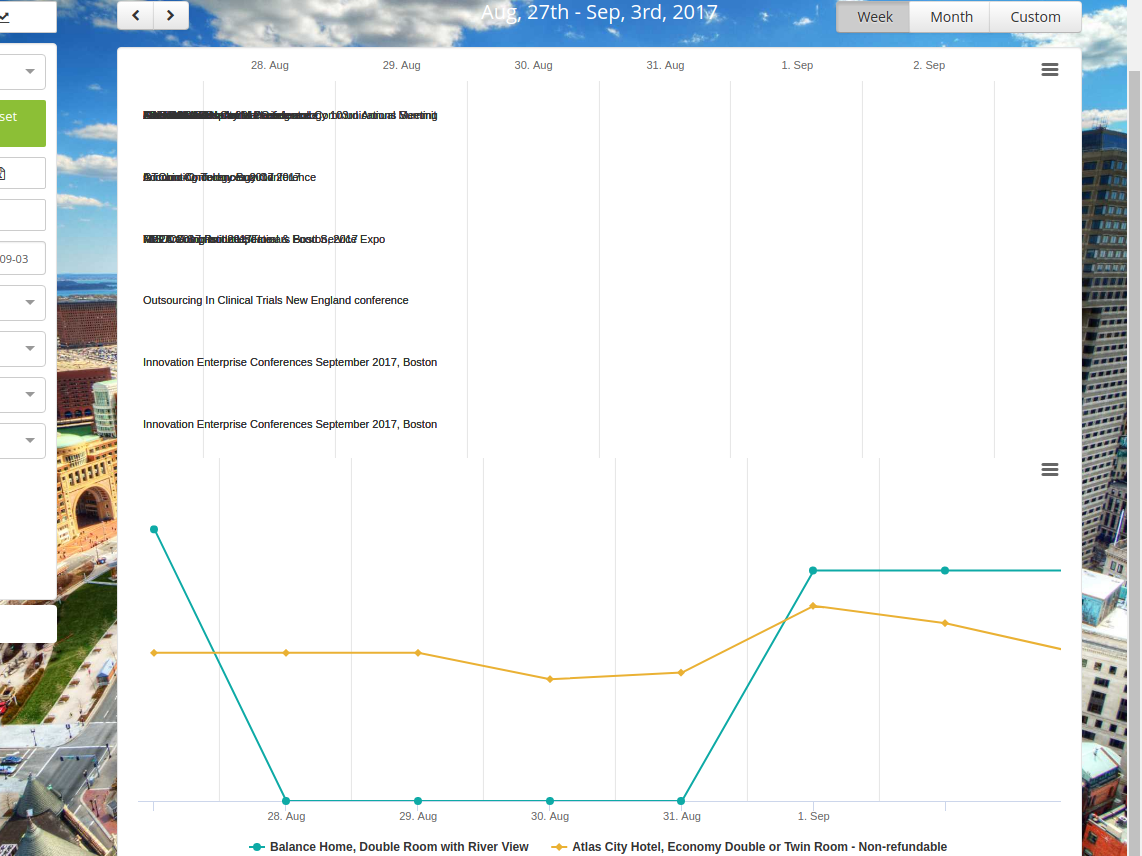
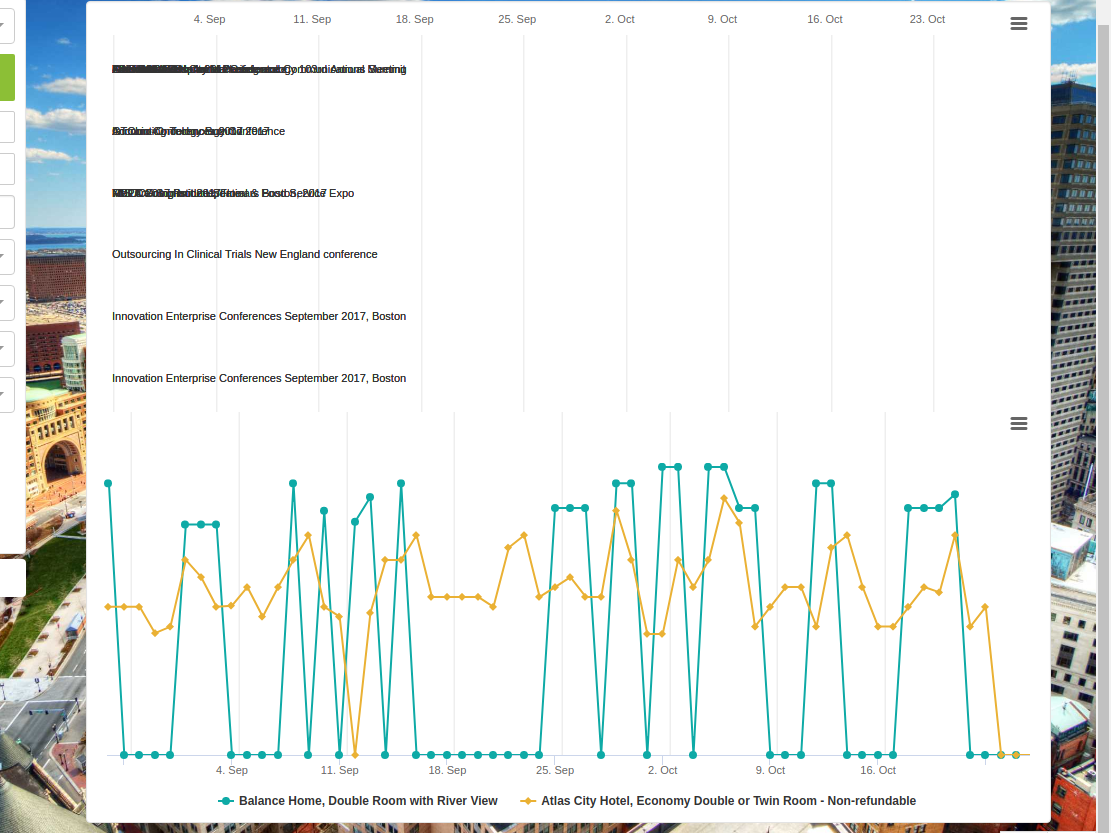
А вот что на выходе:

Оси не совпадают. Хотя для них используются одни настройки.
И так как график меняет период в зависимости от переключения (week, month, custom),
то расхождения увеличиваются все больше, если идти от периода неделя до 2 месяцев.


В общем, прошу вашей помощи.