Помогите пожалуйста разобраться с маской и заливкой.
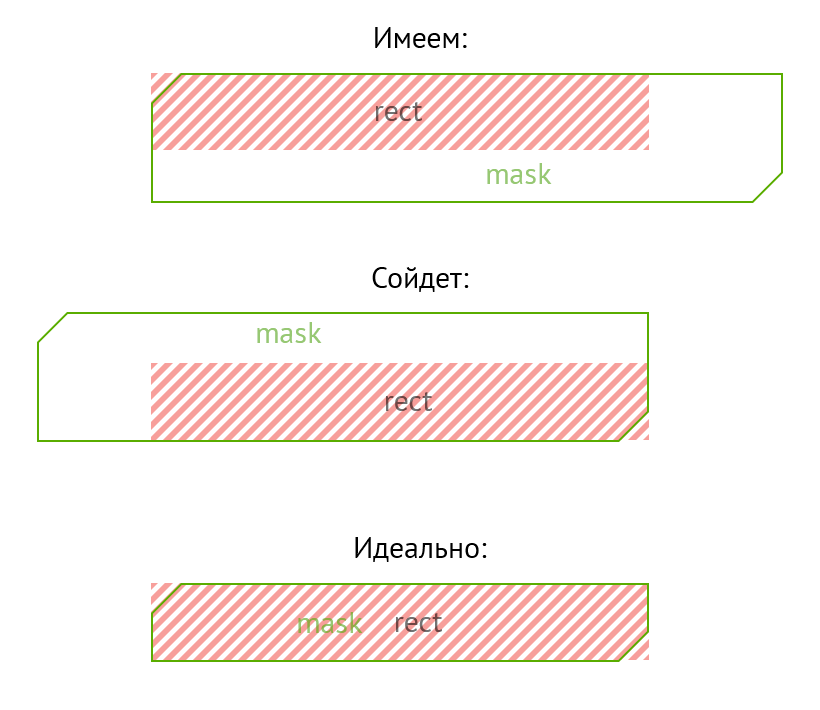
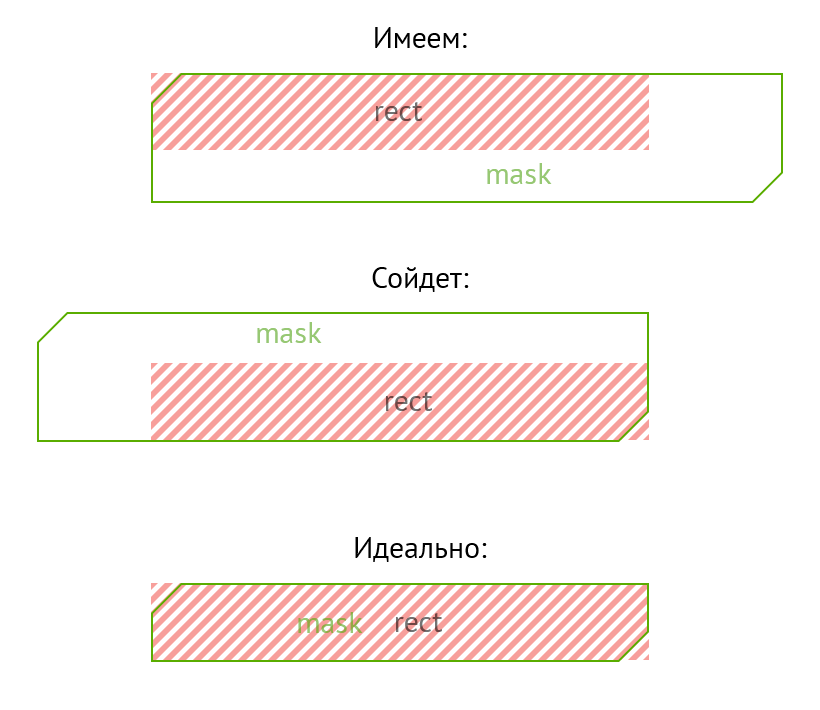
Имеется прямоугольник, который необходимо залить паттерном (красными полосками).
Затем на этот прямоугольник нужно наложить маску. Фигура маски больше прямоугольника.

1. Можно ли масштабировать маску или хотя бы сдвинуть ее, чтобы она накладывалась от нижнего правого угла?
2. Можно ли это сделать кроссбраузерно? Код который я написал, не работает в хроме и опере, а в Edge работает криво. Нормалаьно работает только в firefox и IE. В safari не проверял.
Вот код:
https://codepen.io/wizzzart/pen/OjoBeQ