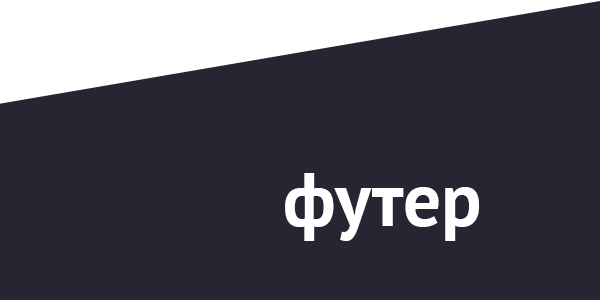
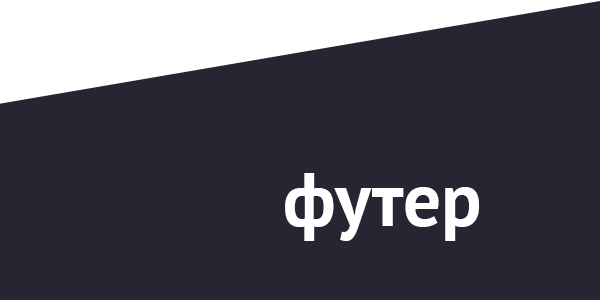
Суть в том, что футер у меня на макете имеет такую форму:

Я знаю как реализовать "непрямую" сторону, но ситуацию отягащает то, что элемент находится внизу страницы.
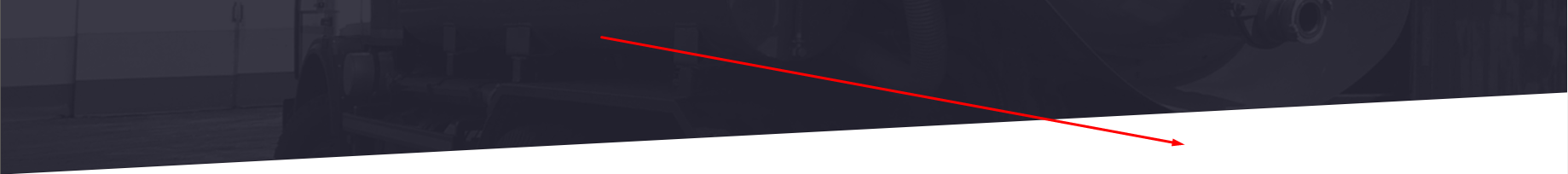
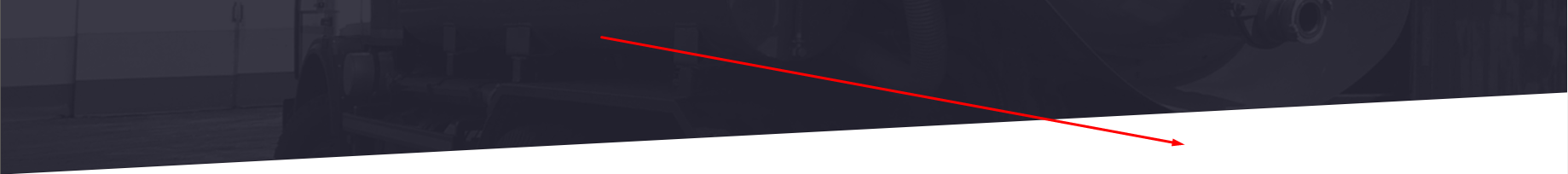
Когда я посворачиваю футер с помощью transform: skewY(-3deg), внизу страницы остаётся "пятно", не спасает даже абсолютное позицирование, элемент не хочет уходить вниз (позиционировала и относительно враппера, и враппер, и относительно body)

Так же пробовала transform: rotate(-3deg) и преувеличенную ширину и высоту. Всё окей, всё уходит, идеально. Однако, не смотря на overflow-x: hidden на мобильных экранах всё равно можно проскроллить вбок.
Есть вариант с svg, но у меня background картинкой, не цветом, так что не знаю, можно ли это сделать?
Подскажите, как устранить хотя бы один из этих косяков? Или всё неверно и есть способ сделать это адекватнее?