Всем привет!
Подскажите пожалуйста, каким образом реализован данный эффект. Суть его такова, когда мы заходим на сайт через мобильное устройство (скажем на android, через Chrome) при заходе на сайт, нам виден
url bar, но когда мы скроллем вниз он скрывается. Так-вот, на некоторых сайтах к примеру
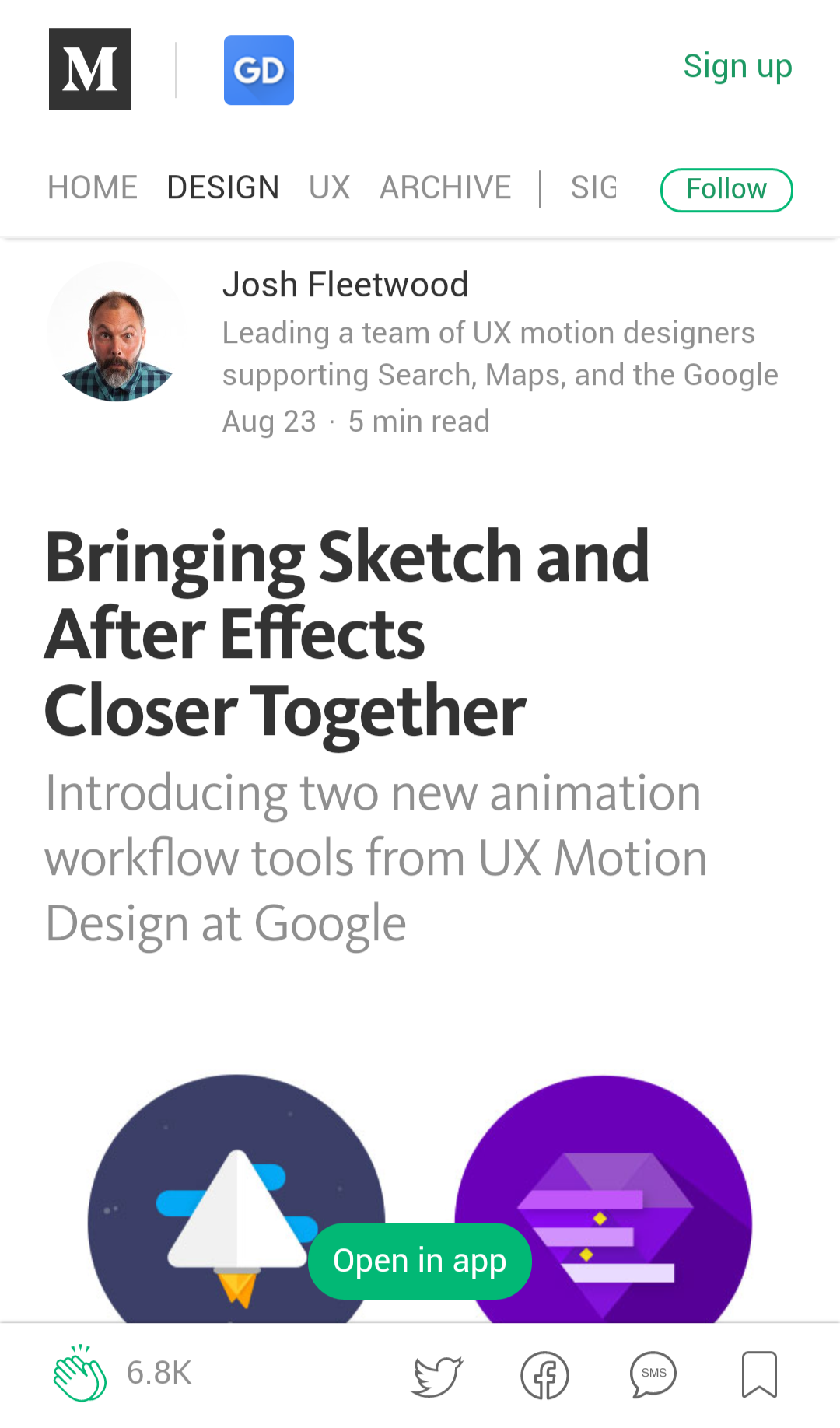
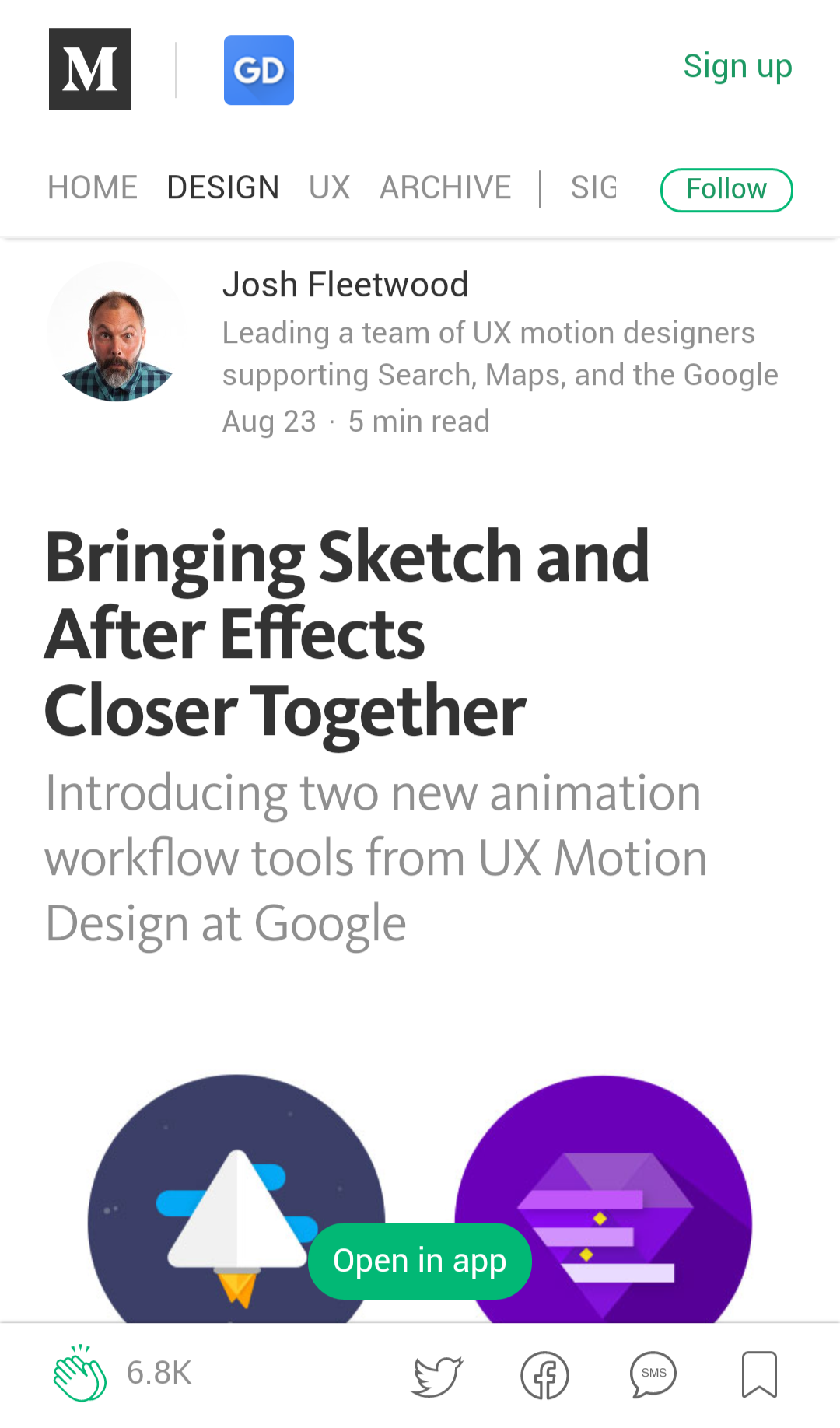
medium.com и
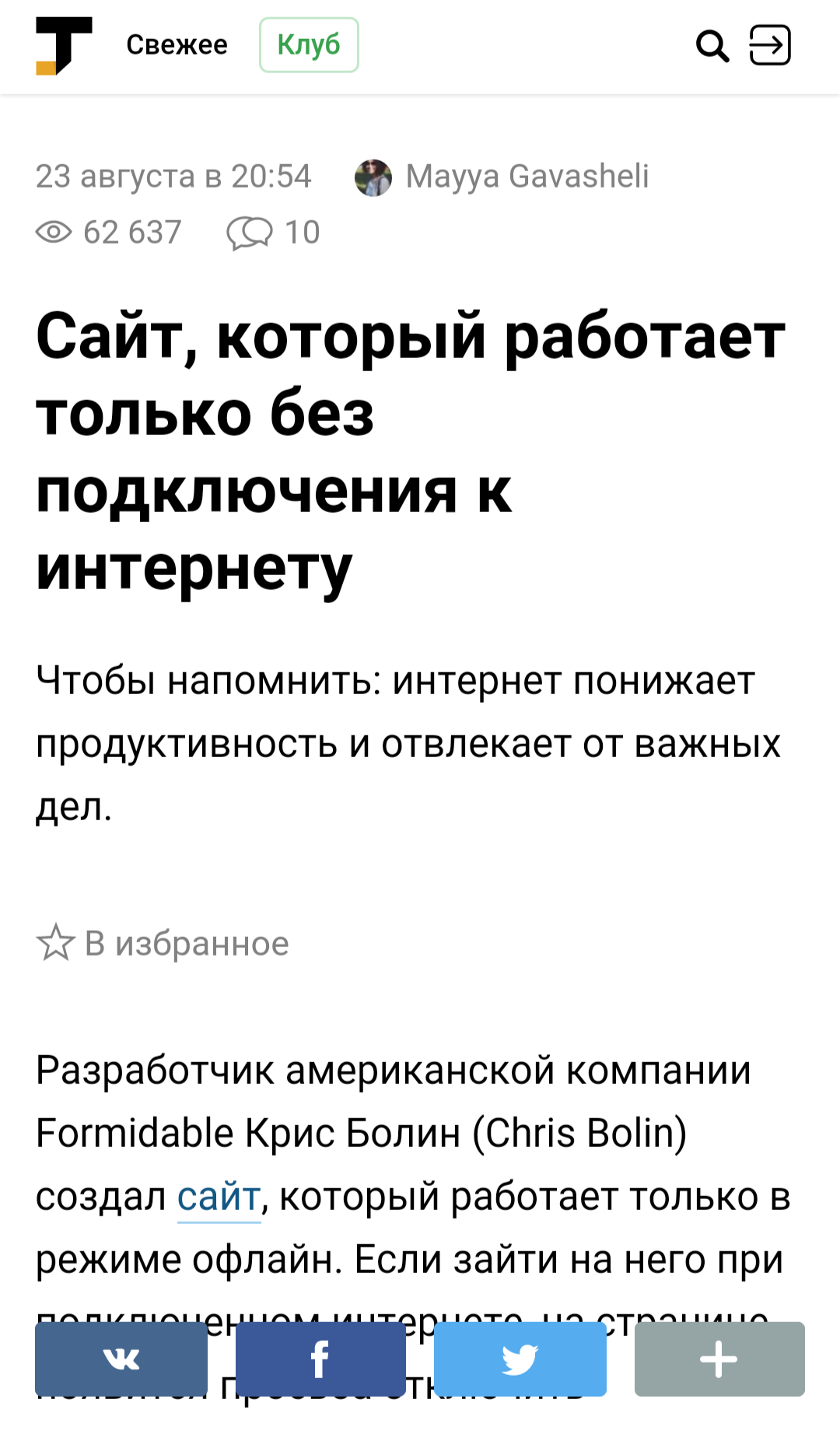
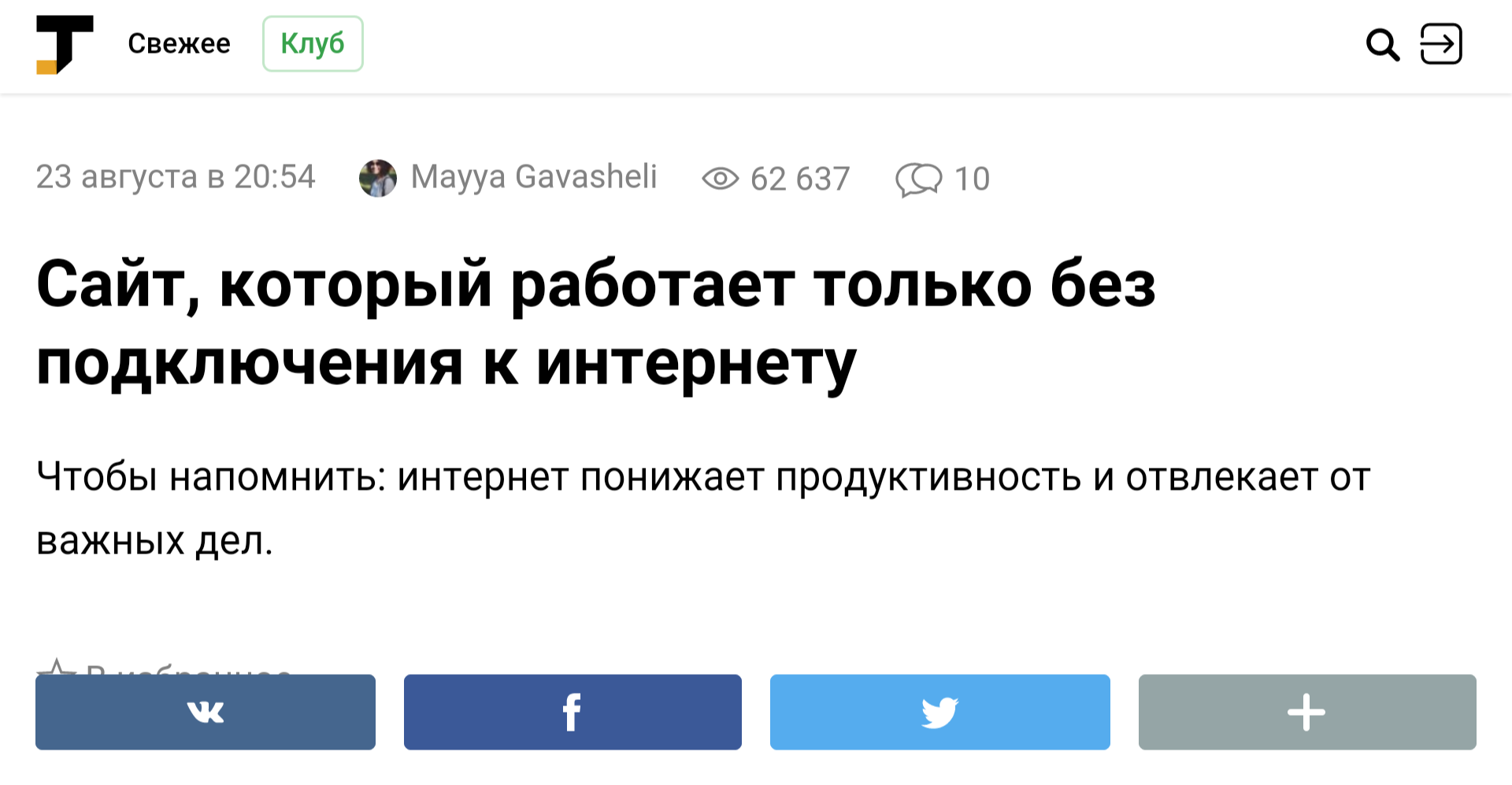
tjournal.ru, есть очень интересная особенность, когда мы заходим на один из этих сайтов, и скроллем вниз, чтобы спрятался
url bar, и тапаем на какую нибудь статью на сайте, и когда новая страница открывается, url bar уже не показывается, до момента если мы проскроллив чуть вниз, а потом вверх, тогда он появляется.
- Как реализована данная фишка на тех сайтах?
Примерно такой вопрос на тостере уже
звучал, только че то не срабатывает он.
Для наглядности
Если у вас есть под рукой android с хромом, то зайдите на один из сайтов
medium.com или
tjournal.ru, проскролльте чуток вниз чтобы спрятался url bar и перейдите на какую нибудь статью, она откроется без появления url bara, и если обратно нажать (аля кнопку < назад) то бар все так-же будет спрятан, до момента скроллинга в верх страницы.
Пару скринов