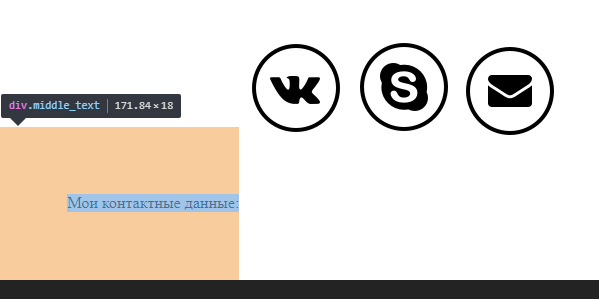
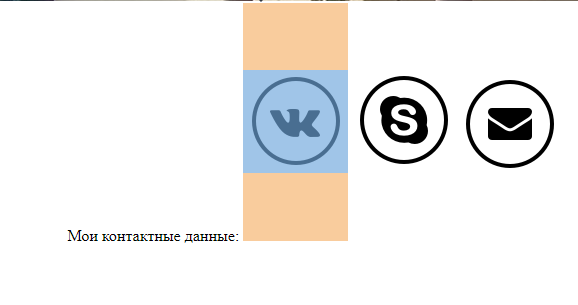
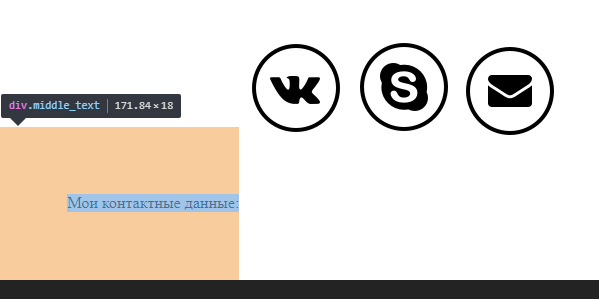
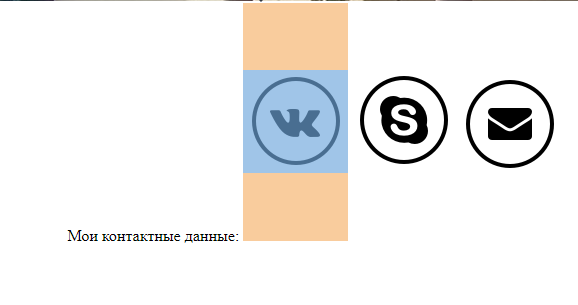
Вместо того, чтобы все блоки "приклеились" к верху, текст находится снизу, а картинки - сверху.
Знаю, что можно поставить материнскому блоку position relative, дочерним - absolute, но мне это не подходит. Как сделать, чтобы все объект находились сверху?


<div>
<div class="middle_text">Мои контактные данные: </div>
<img class="contact" src="{% static 'images/vk-icon.png' %}" />
<img class="contact" src="{% static 'images/skype-icon.png' %}" />
<img class="contact" src="{% static 'images/mail-icon.png' %}" />
</div>
.middle_whitel {
width: 100%;
height: auto;
background-color: white;
}
.middle_text {
margin: 5% 0 5% 5%;
display: inline-block;
}
.contact {
margin: 5% 0;
display: inline-block;
}