Приветствую!
Решил перейти на 4 бутстрап. И как положено при освоении нового - я не пойму как в нем работает флексбокс.
Что не понятно:
у родителя - div.row уже есть flex-wrap:wrap и display:flex; соответственно.
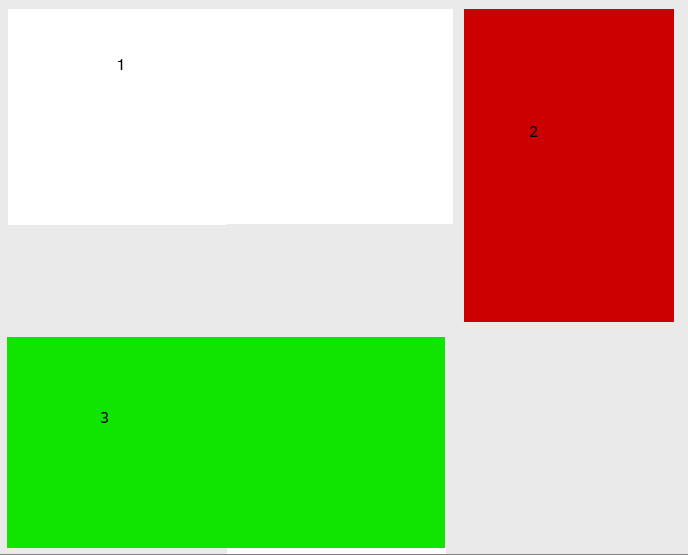
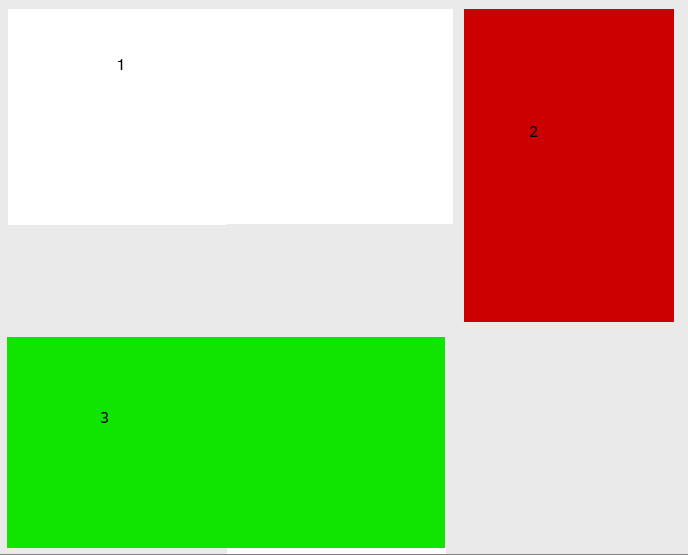
внутри лежат div.col-8, div.col-4, div.col-8;
Я представлял себе этот момент так: последний col-8 автоматом займет место под первым col-8, ну как при флоатах и flex-wrap.
Но этого не произошло. И если мне все понятно в случае с float'ом, то с флексбоксом, учитывая что код [вроде бы] правилен, мне не совсем ясно.
Высота зависит от контента или задана руками, если это имеет значение.
Спасибо за помощь!