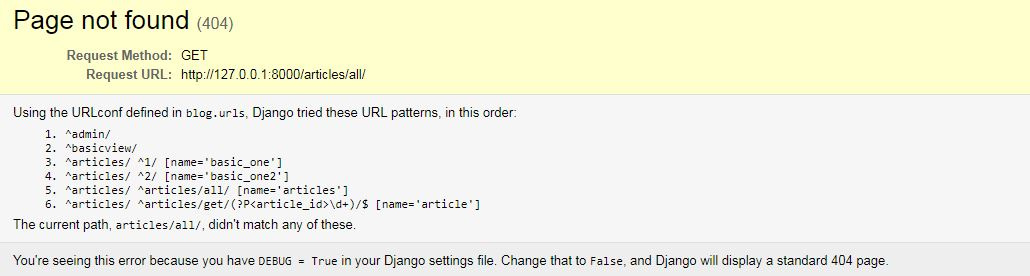
Ошибка следующая, вот скрин и внизу текст ошибки

Текст ошибкиPage not found (404)
Request Method: GET
Request URL:
127.0.0.1:8000/articles/all
Using the URLconf defined in blog.urls, Django tried these URL patterns, in this order:
^admin/
^basicview/
^articles/ ^1/ [name='basic_one']
^articles/ ^2/ [name='basic_one2']
^articles/ ^articles/all/ [name='articles']
^articles/ ^articles/get/(?P\d+)/$ [name='article']
The current path, articles/all/, didn't match any of these.
You're seeing this error because you have DEBUG = True in your Django settings file. Change that to False, and Django will display a standard 404 page.
Жалуется что вроде бы нет такого урла, но в браузере я пытаюсь открыть articles/all
Вот мой views.py
from django.shortcuts import render
from django.shortcuts import render_to_response
from django.http.response import HttpResponse
from article.models import Article, Comments
# Create your views here.
def basic_one(reguest):
view = "basic_one"
html = "<html><body>This is first view named %s view </body></html>" %view
return HttpResponse(html)
def basic_one2(reguest):
view = "basic_one2 text"
return render_to_response('myview.html', {'name': view})
def articles(reguest):
return render_to_response('articles.html', {'articles': Article.objects.all()})
def article (reguest, article_id=1):
return render_to_response('article.html', {'article': Article.objects.get(id=article_id), 'comments': Comments.objects.filter(comments_article_id=article_id)})
Вот мой urls.py в приложении article
from article import views
from django.conf.urls import url, include
urlpatterns = [
url(r'^1/', views.basic_one, name='basic_one'),
url(r'^2/', views.basic_one2, name='basic_one2'),
url(r'^articles/all/', views.articles, name='articles'),
url(r'^articles/get/(?P<article_id>\d+)/$', views.article, name='article')
]
и вот мой значит articles.html
<!Doctype html>
<html>
<head>
<title>Articles</title>
</head>
<body>
{% for article in articles %}
<h1>{{article.article_title}}</h1>
<h2>{{article.article_text}}</h2>
<h3>{{article.article_date}}</h3>
<h4>{{article.article_likes}}</h4>
{% endfor %}
</div>
</body>
</html>
