Почему при развороте строки в массив, он преобразуется в массив с одним элементом в виде этой строки, а при развороте например массива, он разворачивается в такой же массив элементов. Почему в случае со строкой он не разворачивается в массив символов?
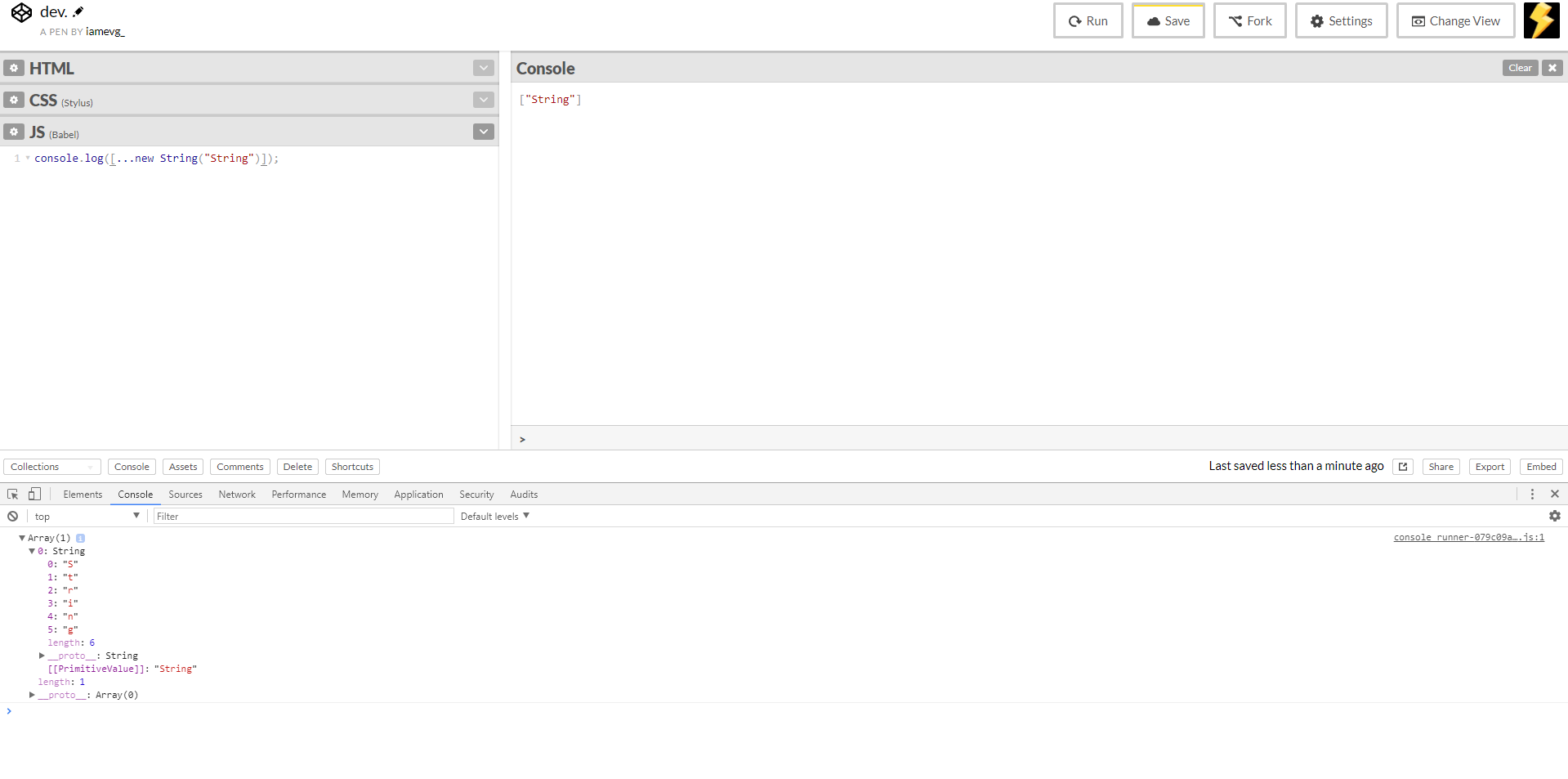
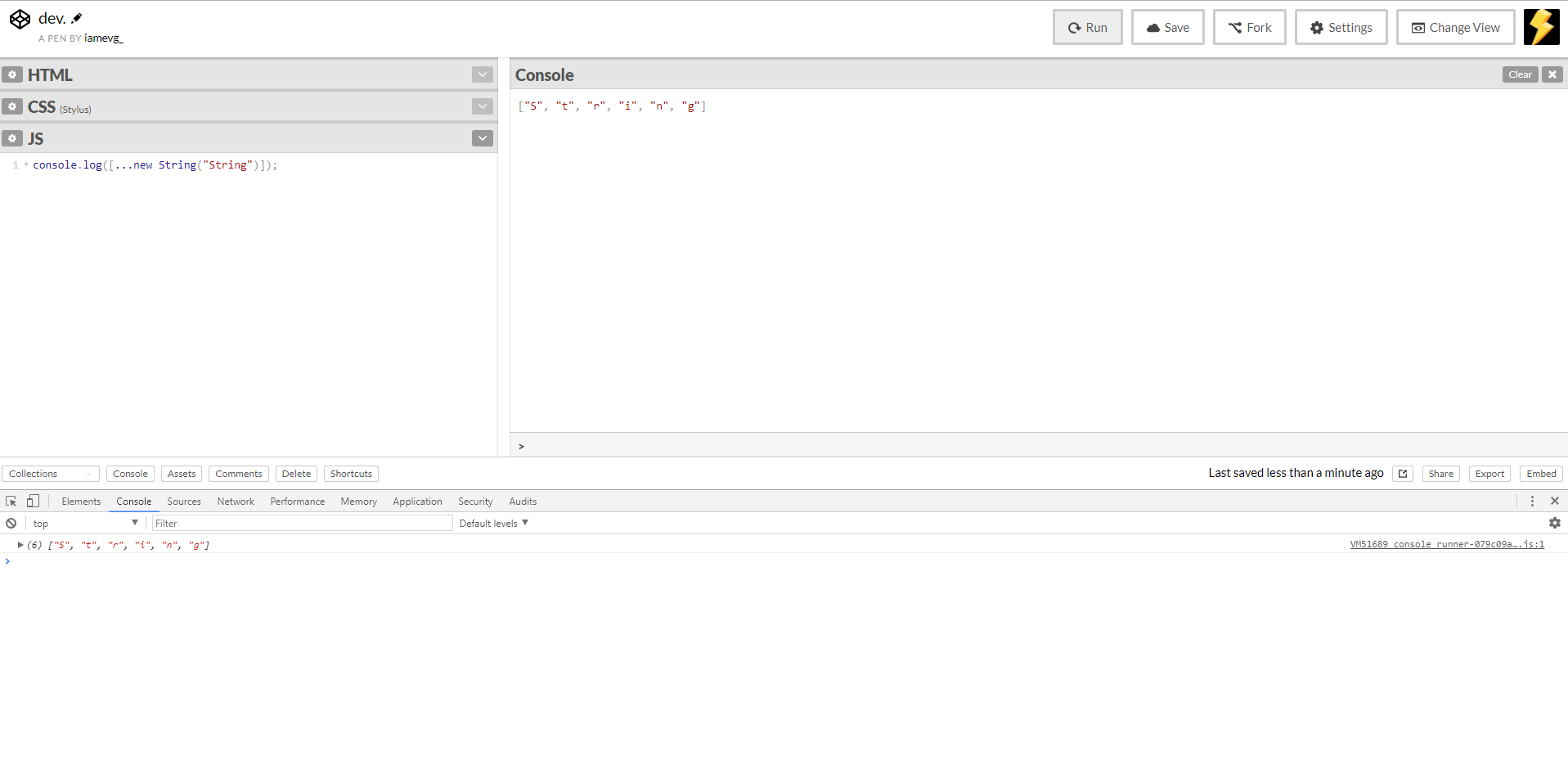
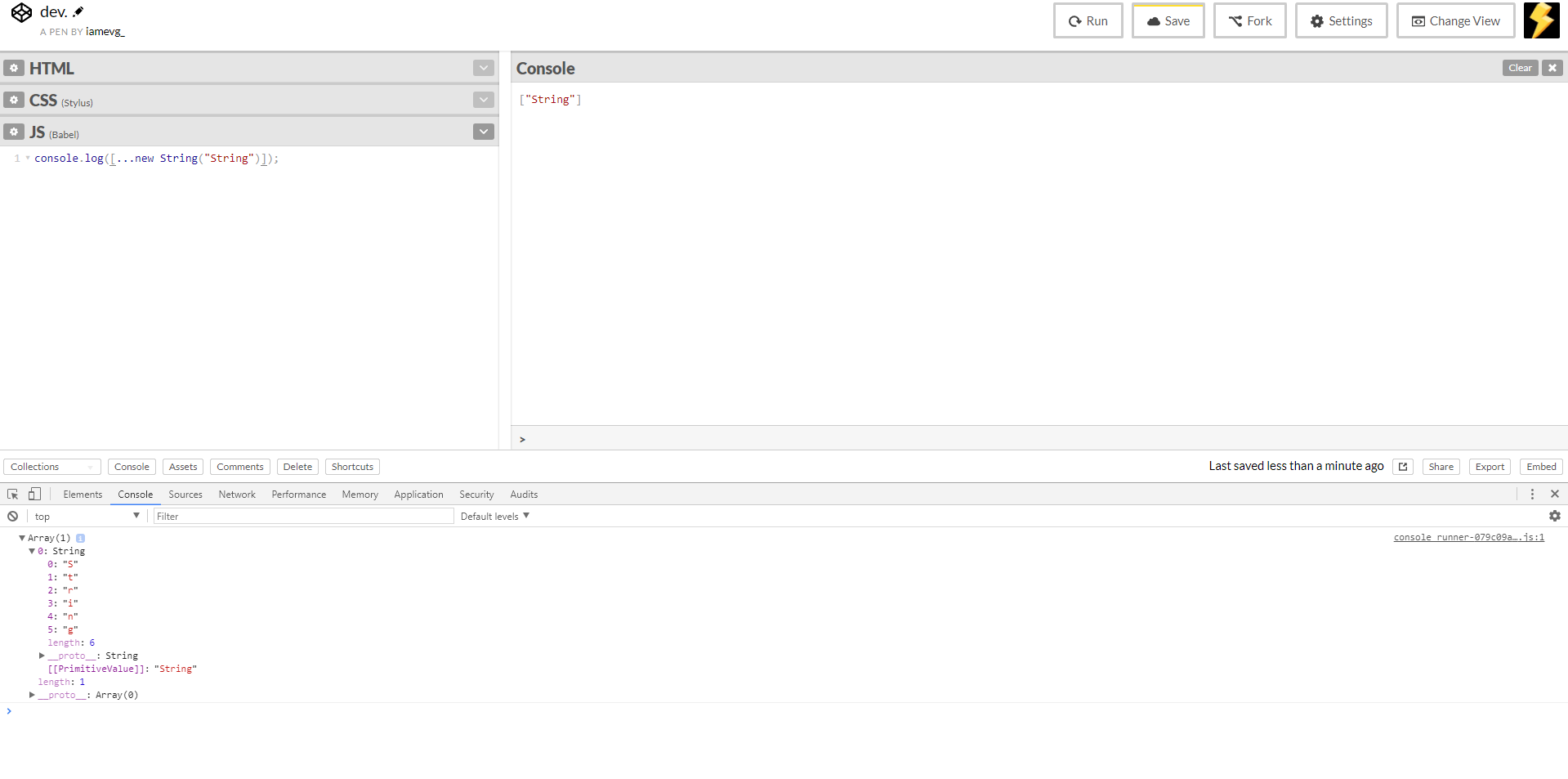
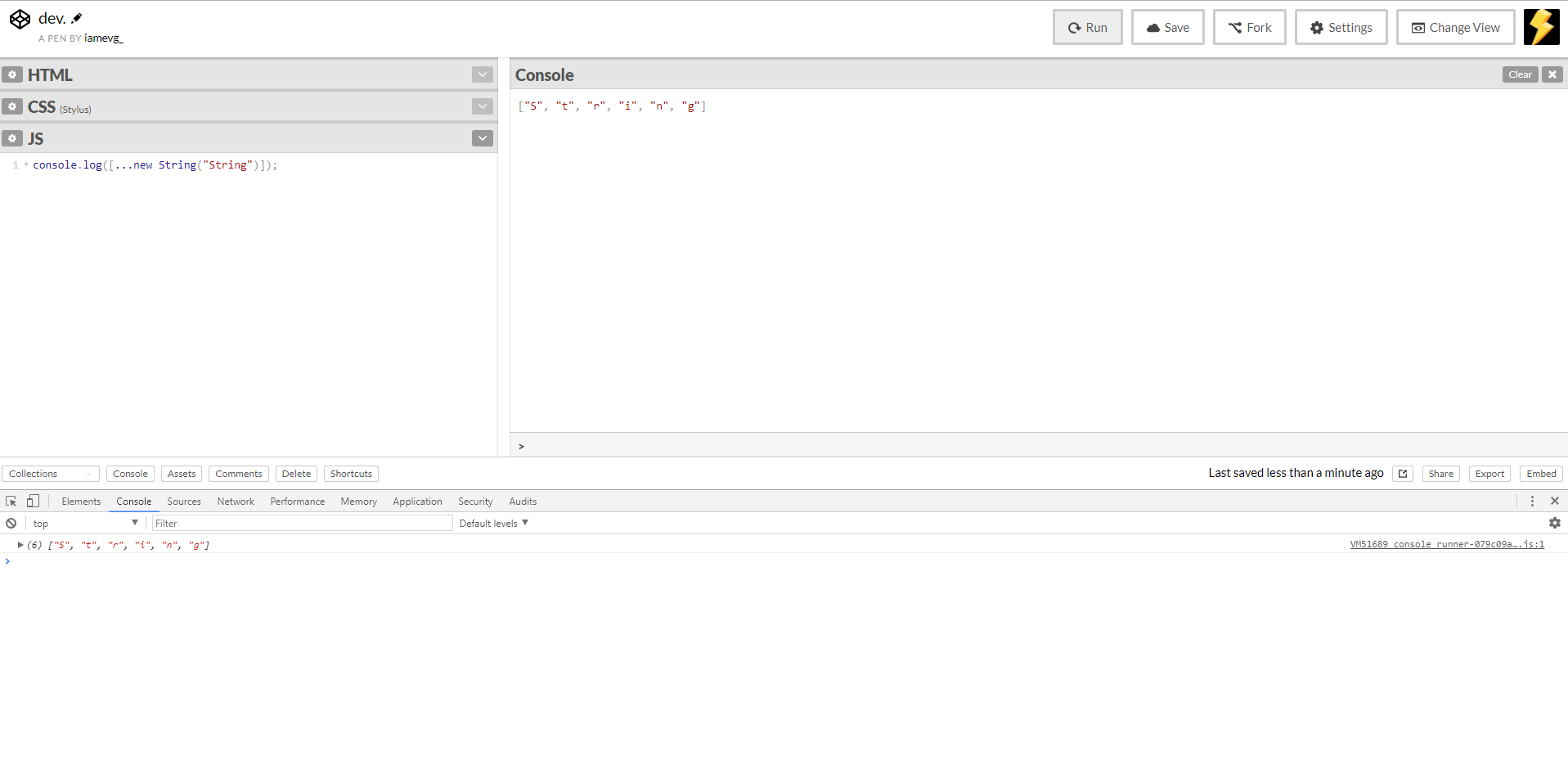
console.log([...new String("String")]); // ["String"] (почему не ["S", "t", "r", "i", "n", "g"])
console.log(...new String("String")); // "S" "t" "r" "i" "n" "g"
console.log([...new Array(1, 2, 3, 4, 5)]); // [1, 2, 3, 4, 5]
console.log(...new Array(1, 2, 3, 4, 5)); // 1 2 3 4 5
PS. Пример написал на codepen с включенным babel. Без него все норм, как надо отрабатывает
PSS. Вопрос решен. В обычной консоли браузера выводится все как нужно.
На codepen же есть своя консоль. В который оказывается выводится не совсем тоже самое что и в консоль браузера (При включенном babel)