Это рисуется в SVG. Массивные библиотеки вроде D3js или chartjs для этого не нужны.
Заполнение линии – через
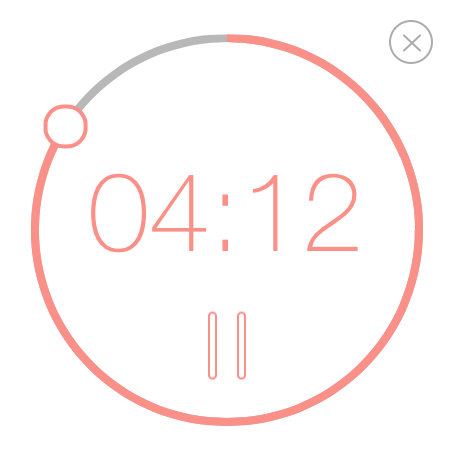
изменение длины и смещения штриха. Поверх серой окружности рисуется ещё одна, цветной линией. Линия рисуется заданным через
stroke-dasharrayпунктиром. Очень-очень длинным пунктиром, таким, что один штрих захватывает всю окружность. Второй параметр,
stroke-dashoffset, сдвигает этот штрих "из кадра", оставляя видимой нужную его часть – соотв. отображаемому прогрессу.
Такая техника позволяет анимировать «рисование линии». Не только окружность – линию любой формы можно так рисовать с нуля до полного появления. Надо лишь подобрать длину штриха и «сместить» его из кадра.
«Точечка» просто круг с белым заполнением, рисуется поверх.
Сделал
демо.