
У меня, кажется, проблемы с overflow
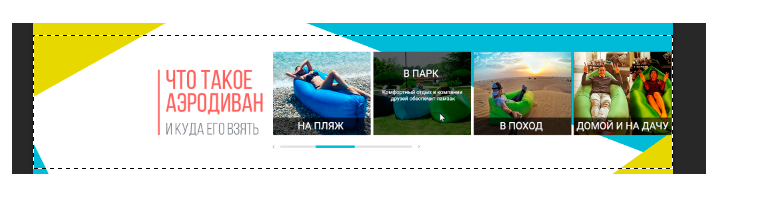
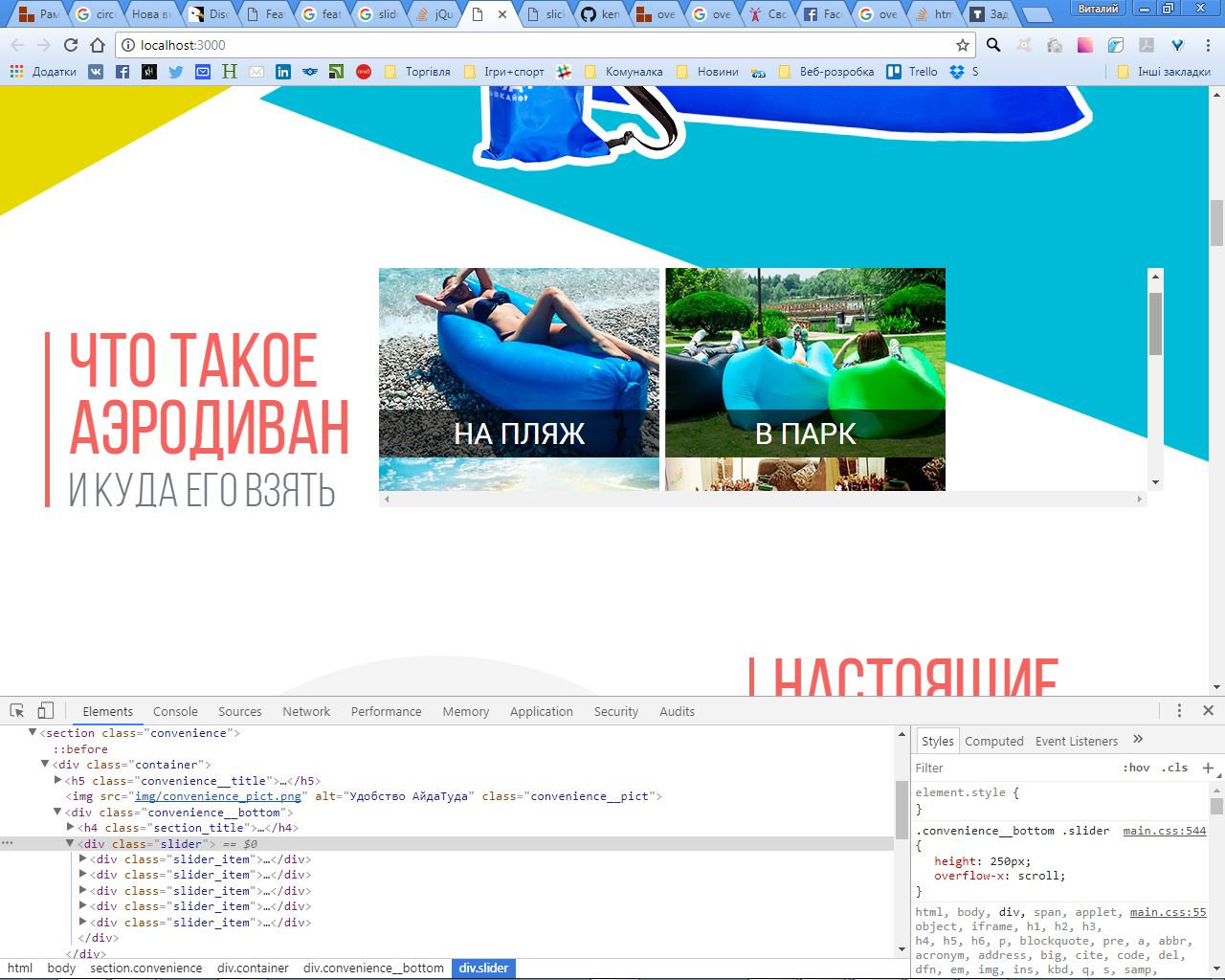
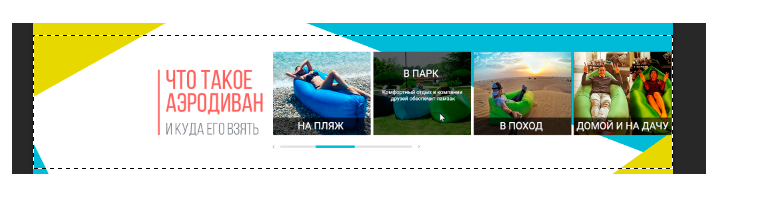
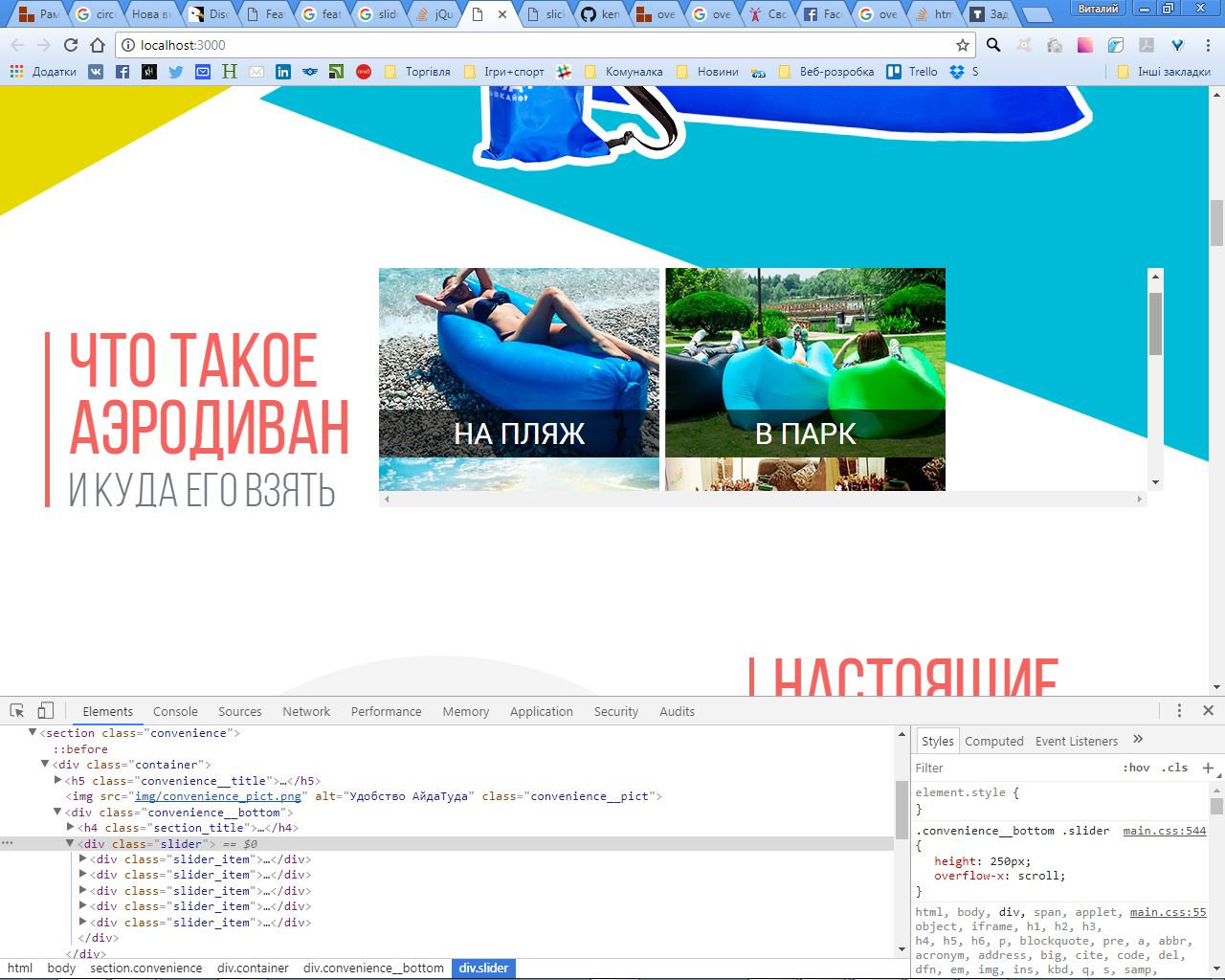
Как мне заставить этот слайдер скроллится только по горизонтали?
Задаю overflow-x: scroll , при этом появляются 2 скролла, но рабочий только вертикальный!

Еще проблема в том, что левая сторона слайдера как бы находится в контейнере. Но ее правая часть упирается в окно
<div class="slider">
<div class="slider_item">
<img src="img/conv_1.jpg" alt="">
<div class="hint">
На пляж
</div>
</div>
<div class="slider_item">
<img src="img/conv_2.jpg" alt="">
<div class="hint">
В парк
<p>Комфортный отдых в компании друзей обеспечит ламзак</p>
</div>
</div>
<div class="slider_item">
<img src="img/conv_3.jpg" alt="">
<div class="hint">
В поход
</div>
</div>
<div class="slider_item">
<img src="img/conv_4.jpg" alt="">
<div class="hint">
На пляж
</div>
</div>
<div class="slider_item">
<img src="img/conv_4.jpg" alt="">
<div class="hint">
На пляж
</div>
</div>
</div>
.slider
height: 250px
&_item
position: relative
//display: inline-block
float: left
margin-right: 6px
&:hover .hint
height: 100%
line-height: normal
padding-top: 5rem
p
display: block
img
display: block
.hint
position: absolute
width: 100%
bottom: 0
height: 50px
line-height: 50px
background-color: rgba(0,0,0,0.6)
color: #fff
text-transform: uppercase
font-size: 3rem
text-align: center
transition: all .3s
p
font-size: 1.6rem
text-transform: lowercase
margin-top: 3rem
display: none