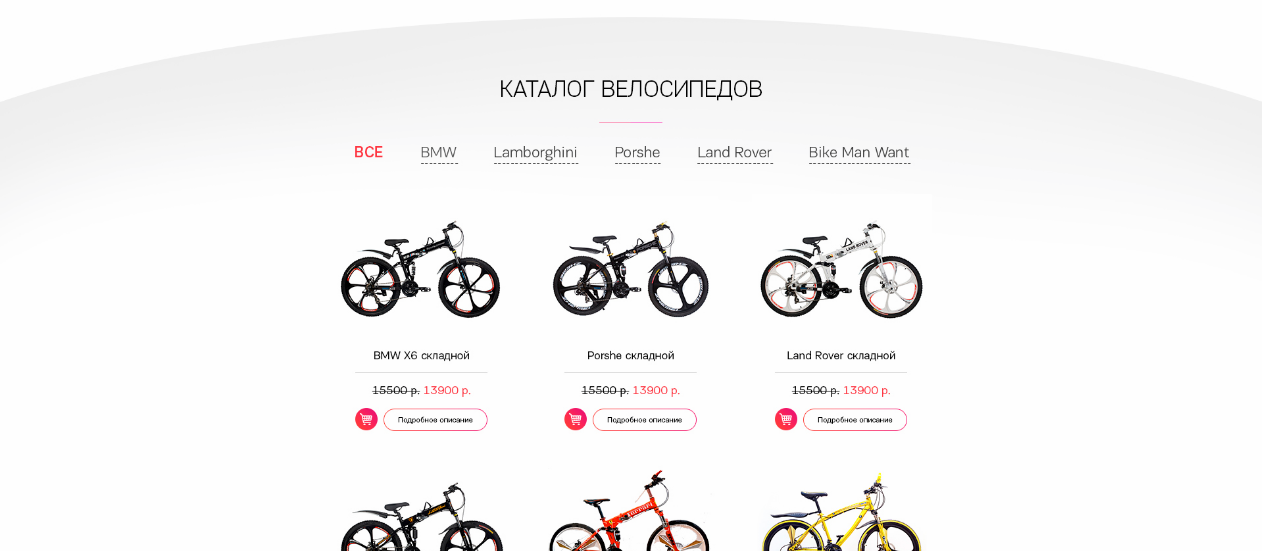
А так не?

Ну это так на скорую... но еще подпилить немного с высотами там...
#oval {
width: 90vw;
height: 90vh;
background: -moz-linear-gradient(top, rgba(193,193,193,1) 0%, rgba(255,255,255,0) 100%);
background: -webkit-linear-gradient(top, rgba(193,193,193,1) 0%,rgba(255,255,255,0) 100%);
background: linear-gradient(to bottom, rgba(193,193,193,1) 0%,rgba(255,255,255,0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c1c1c1', endColorstr='#00ffffff',GradientType=0 );
border-radius: 40% 40% 0 0;
}
фидэлъ
А вообще решение этого: берем в цсс овалу цепляем прицеп спереди и прицеп сзади, в виде псевдо-элементов :before :after (бэлы савсэм бэлы блок) и у каждого эл-та делаем закругление одного угла. Вот и все дела:)
Мне некогда просто ваять это, выталкивают за арбузом идти...