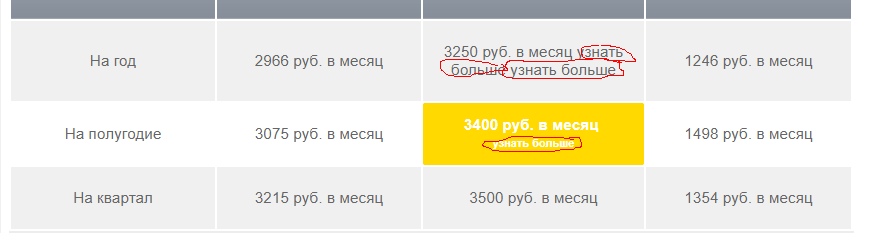
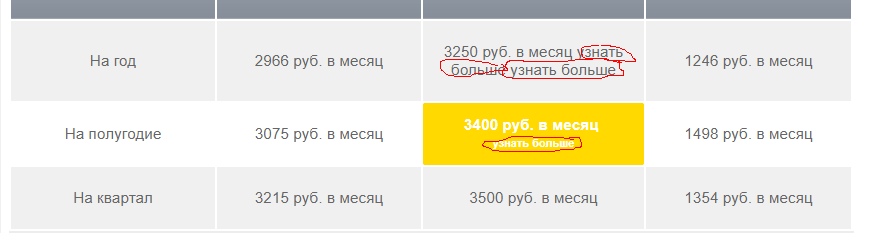
Здравствуйте, есть таблица с данными, в которой исполняется скрипт при наведении. Однако иногда вылезает следующий баг: при движении мышкой, в ячейке сохраняется дополнительный текст "...узнать больше узнать больше"

код таблицы:
<table class="office-365-comparison-table" id="office365">
<tbody><tr class="office-365-comparison-table-head"> <th style="width: 170px">
<div class="office-365-comparison-table-head-tab">Срок</div>
</th>
<?foreach($result['NAME'] as $key=>$value):?>
<?if($result['PROPERTY_139_ENUM_ID'][$key]=='40'):?>
<th style="width: 170px">
<div class="office-365-comparison-table-head-tab"><?=$value?></div>
</th>
<?endif;?>
<?endforeach;?>
</tr>
<tr>
<td>На год</td>
<?foreach($result['PROPERTY_112_VALUE'] as $key=>$value):?>
<?if($result['PROPERTY_139_ENUM_ID'][$key]=='40'):?>
<td class="linktable" onclick="document.location.href='cal.php?sroc=Год'"> <span class="e-price"><?=$value?> руб. в месяц</span> </td>
<?endif;?>
<?endforeach;?>
</tr>
<tr> <td>На полугодие</td>
<?foreach($result['PROPERTY_113_VALUE'] as $key=>$value):?>
<?if($result['PROPERTY_139_ENUM_ID'][$key]=='40'):?>
<td class="linktable" onclick="document.location.href='cal.php?sroc=Полгода'"> <span class="e-price"><?=$value?> руб. в месяц</span> </td>
<?endif;?>
<?endforeach;?>
</tr>
<tr> <td>На квартал</td>
<?foreach($result['PROPERTY_114_VALUE'] as $key=>$value):?>
<?if($result['PROPERTY_139_ENUM_ID'][$key]=='40'):?>
<td class="linktable" onclick="document.location.href='cal.php?sroc=Квартал'"> <span class="e-price"><?=$value?> руб. в месяц</span> </td>
<?endif;?>
<?endforeach;?>
</tr>
</tbody></table>
код скрипта:
$(document).ready(function(){
$('.linktable').hover(
function() {
$('.inputhiddenlow').val($( this ).text());
$( this ).html($('.inputhiddenlow').val() +'<br> <span style="font-size:10px;"> узнать больше <span>');
}, function() {
$( this ).text($('.inputhiddenlow').val());
}
);
});
что необходимо исправить, либо добавить какую-либо проверку, что бы при движении мышки в ячейке не сохранялся
лишний текст? спасибо