Здравствуйте. Хочу реализовать что то вроде 3D макета здания. Как можно это реализовать с помощью SVG (Path) ?
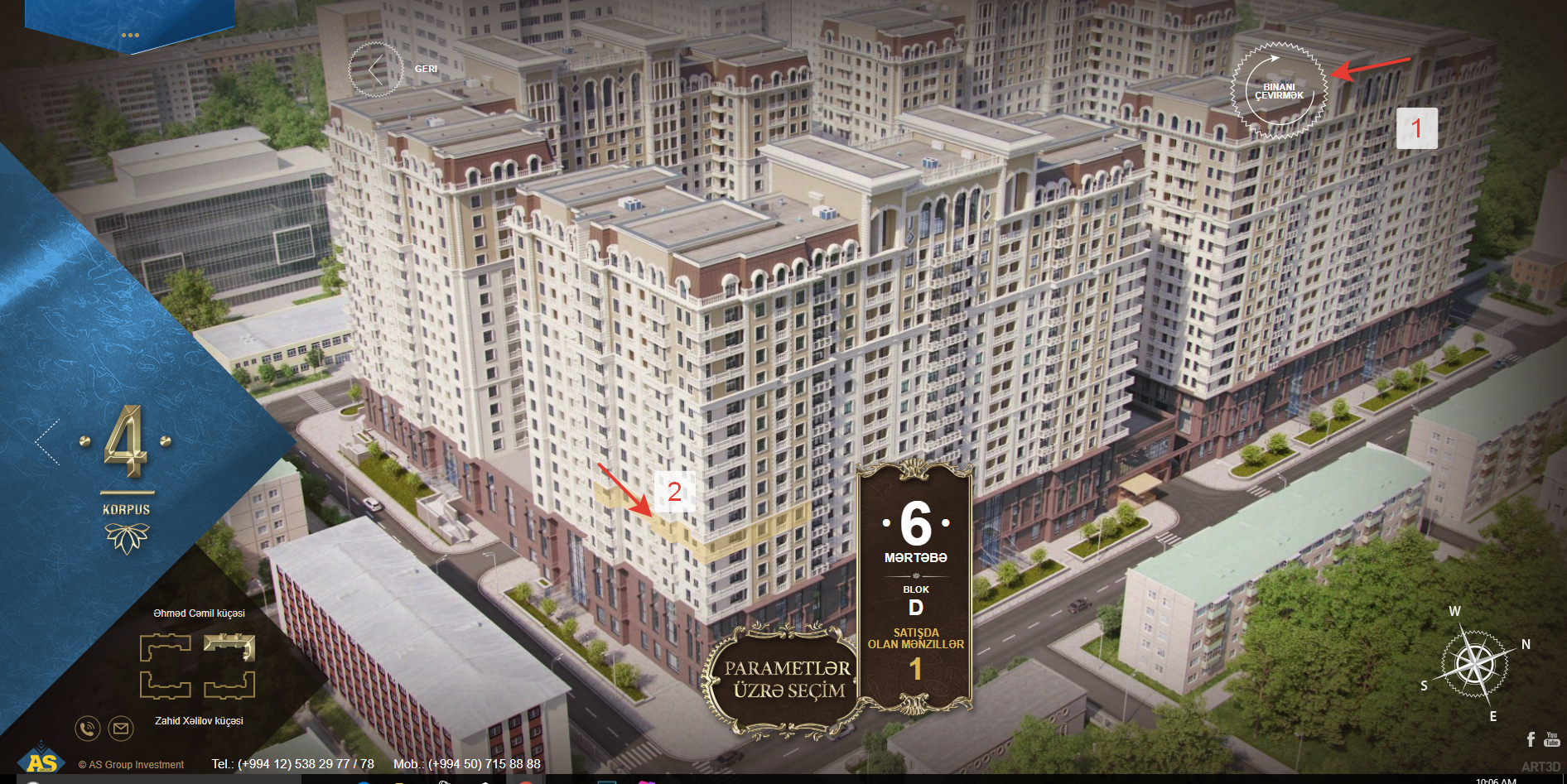
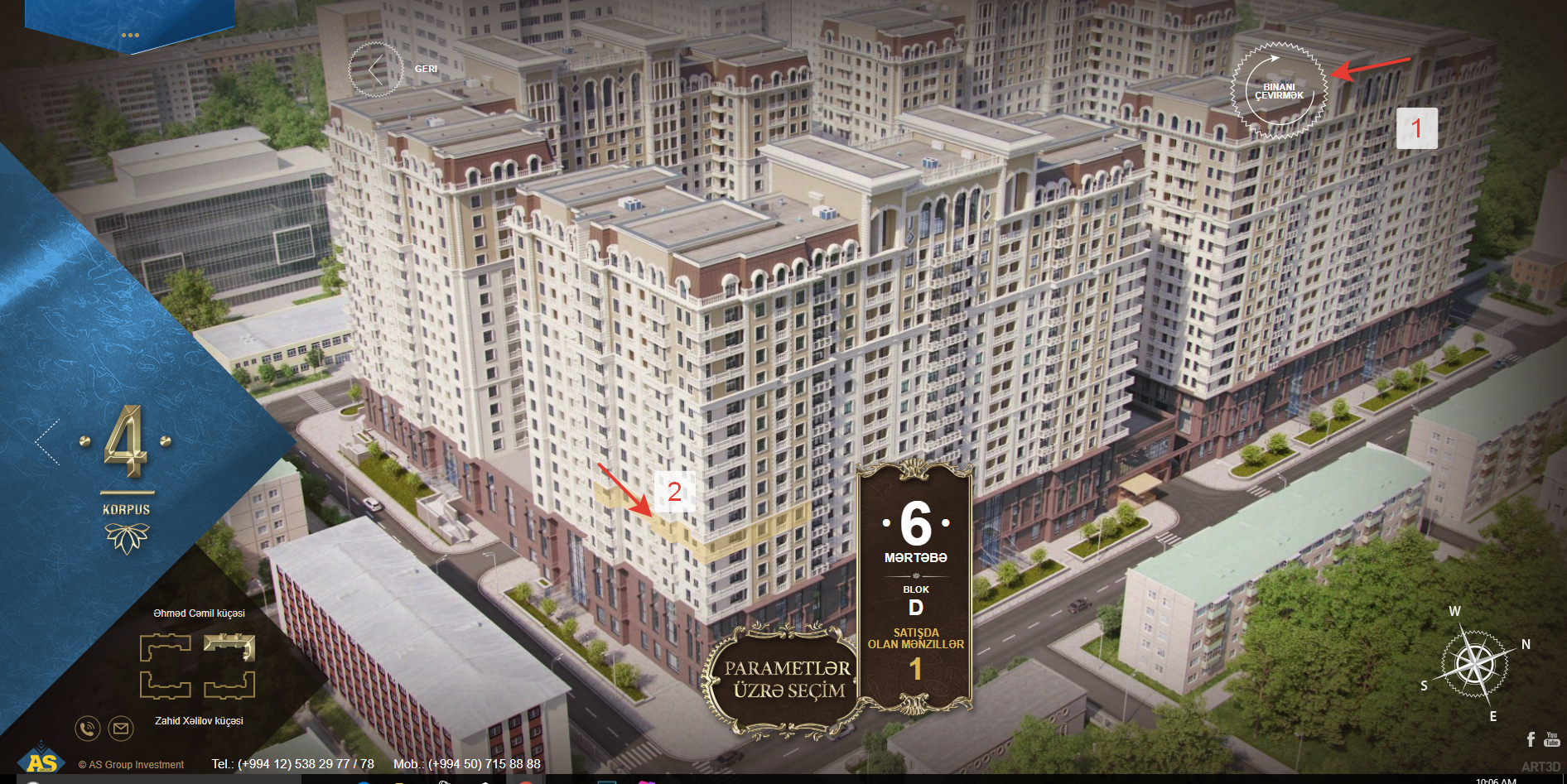
Вот смотрите

Если наводить мышью на этажи то, они подсвечиваются.
Вот
ссылка на разметку. Странно то, что они сначала разместили фотографию(то что наверху), а потом разместили svg
path-ы. У меня вопрос, как они с такой точностью их разместили, так как если навести на каждый этаж то, всё идеально подсвечивается и не выходя за рамки отображается. КАК!?
вот вам
ссылка на этот же сайт.
Пожалуйста помогите буду очень благодарен!! :)