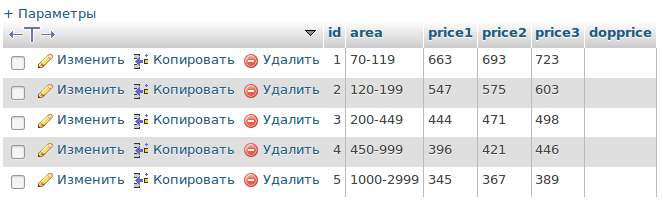
Вам нужно чем-то (php-скриптом или серверным javascript-скриптом) выбрать данные из таблицы в JSON, типа:
[
{
area:'70-119',
prices:{40:663,50:693,60:723}
},
{
area:'120-199',
prices:{40:547,50:575,60:603}
},
{
area:'1000-1999',
prices:{40:345,50:367,60:389}
}
]
Затем, из вашего клиентского js запросить этот JSON ajax-запросом.
Или, как вариант, если данные предполагается менять нечасто, можно просто прописать этот массив цен вручную в код вашего клиентского JS.
Затем на клиентском JS при изменении данных в input-полях уже считать, выбирая соответствующие данные из этого массива как-то так:
https://jsfiddle.net/lmoroz/yyjjd6zL/5/