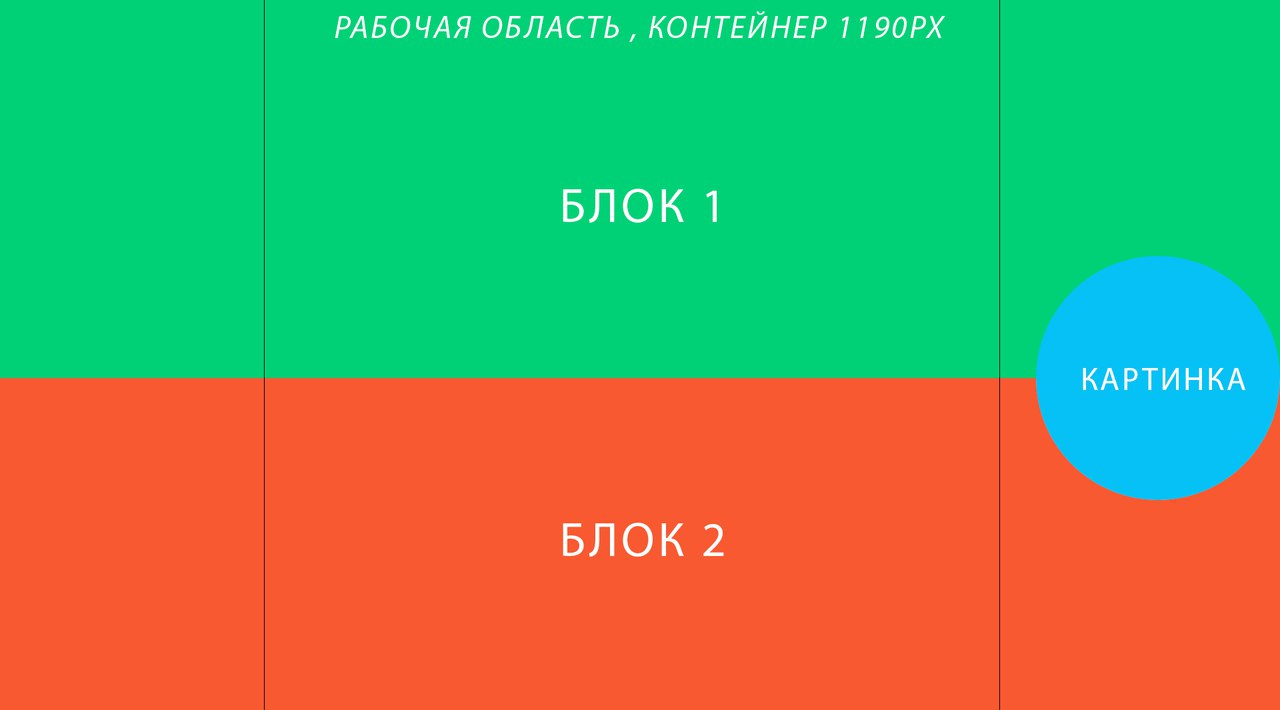
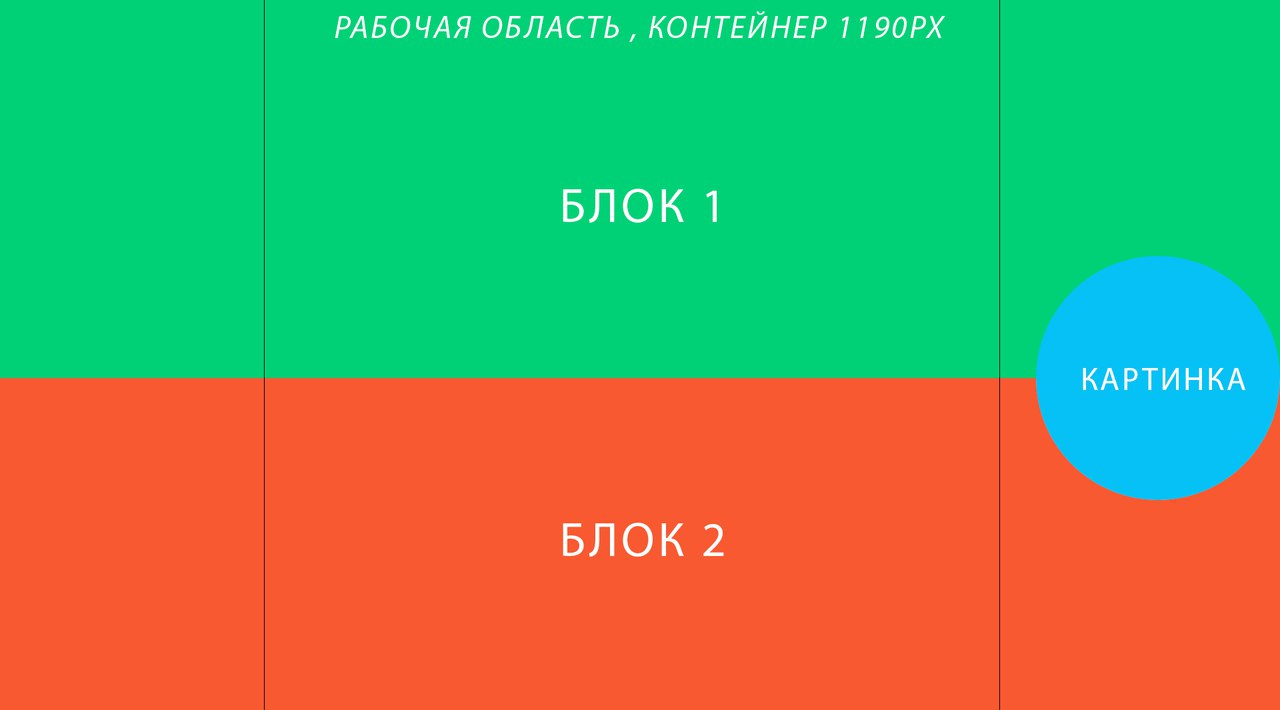
Как лучше реализовать картинку, которая располагается , вне рабочей области и между блоками , которых есть background-image? Моё предположение , что это можно сделать через абсолютное позиционирование картинки , родителем будет являться один из блоков или же через псевдоэлементы, но тогда встает вопрос адаптивности, так как картинка , на маленьких разрешениях будет почти по середине экрана или же её убирать при max-width: 768.
UPD.
Или , что если загнать эти 2 блока в один общий, при этом задать ему бэкграунд с этой картинкой в формате Png с прозрачным фоном, а остальным задать свои background-image , будет ли так работать?
Пример: