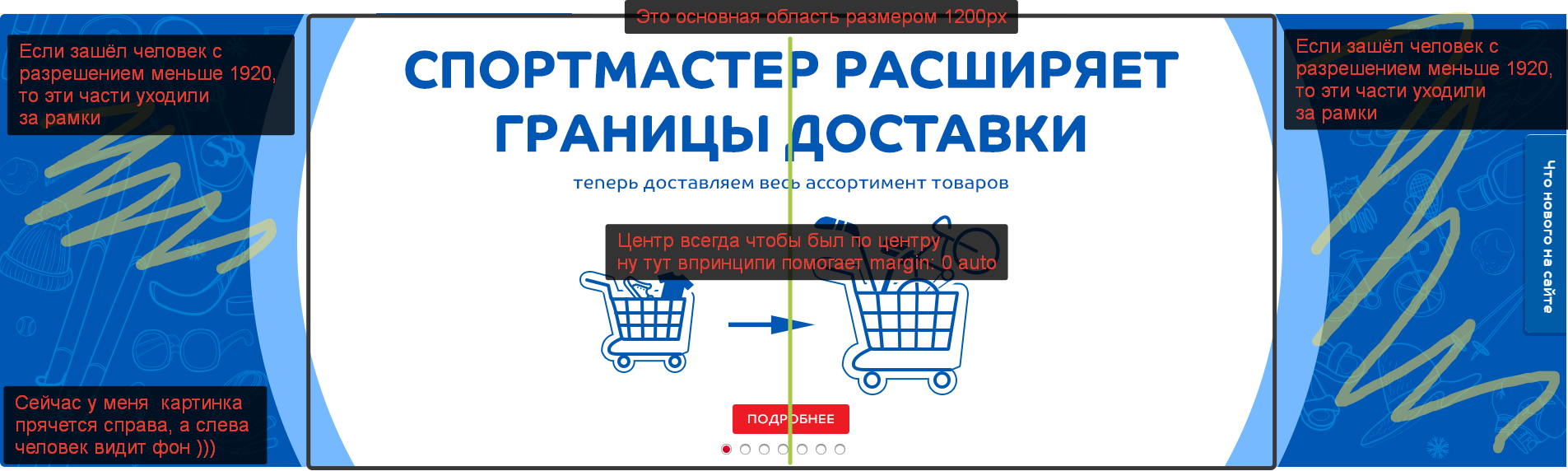
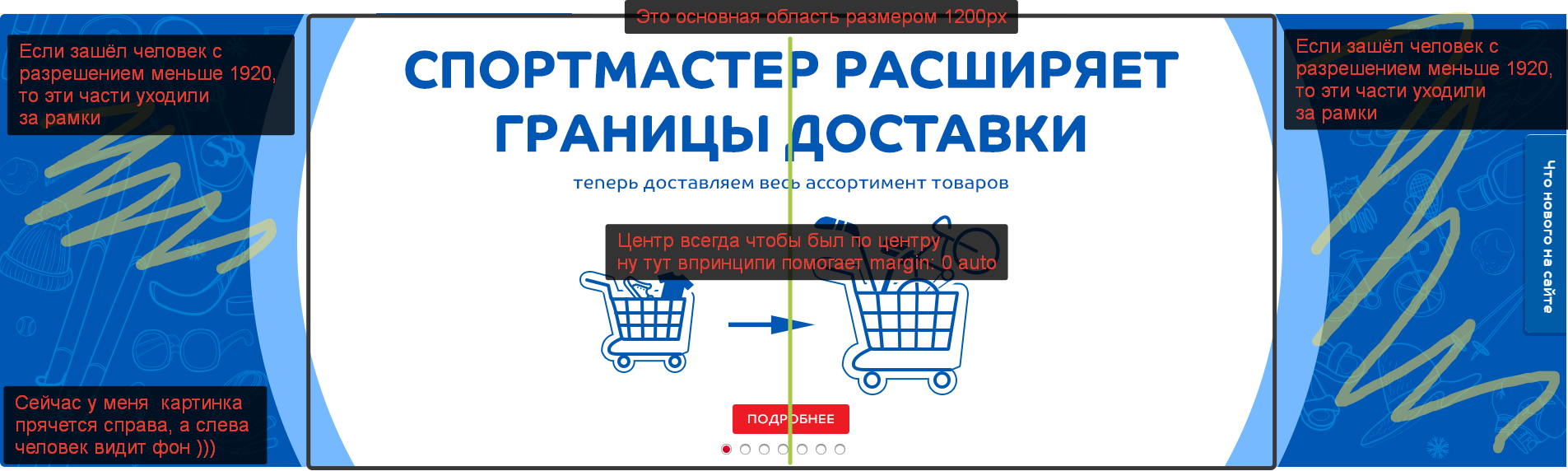
Подскажите пожалуйста. Есть слайдер
kenwheeler.github.io/slick
Простая структура
<div class="main-slider">
<div>
<a class="main-slider__slide" href="#">
<img src="/img-1.jpg">
</a>
</div>
<div>
<a class="main-slider__slide" href="#">
<img src="/img-2.jpg">
</a>
</div>
</div>
И простой js соответственно
$(document).ready(function(){
$('.main-slider').slick({
});
});
Теперь суть. Ширина слайдера 1920. Подскажите как сделать так чтобы при уменьшении дисплея, центр картинки оставался по центру. а края скрывались, попробую на картинки показать.