
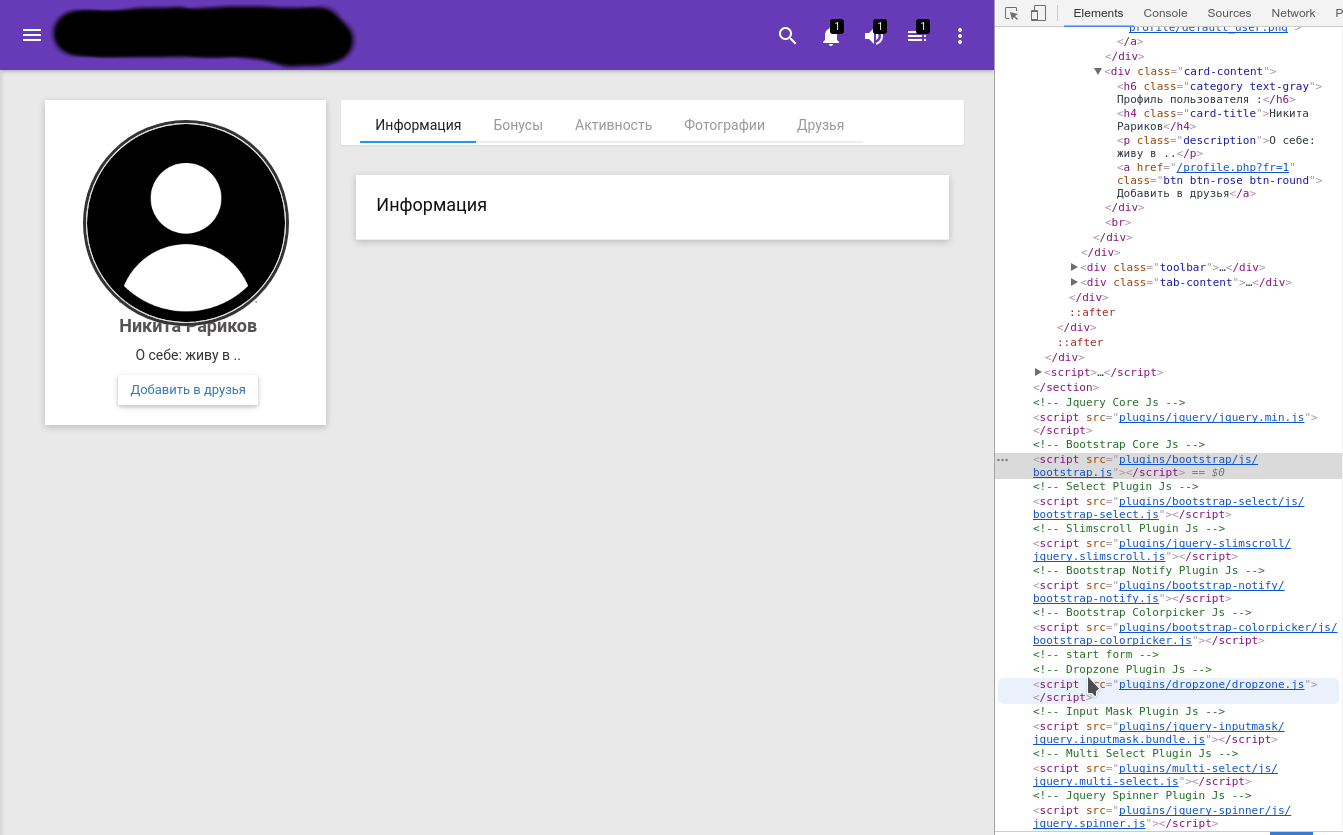
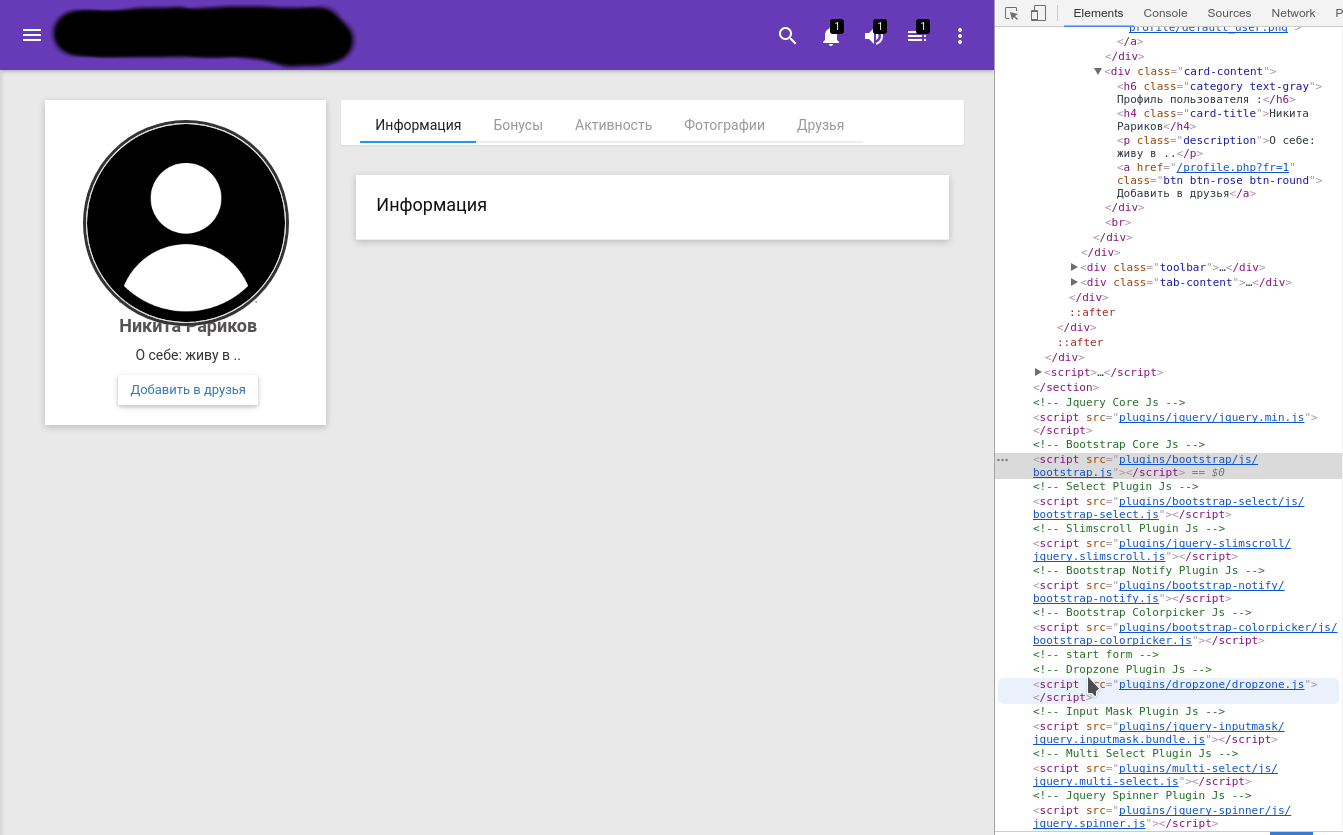
Фото профиля перекрывает текст, где указана информация о пользователе ("о себе", почта и его идентификатор (id).) Можете подсказать, как это исправить с помощью css или bootstrap?
ВОТ КОД CSS:
.card-profile {
-webkit-transition: all 300ms linear;
-moz-transition: all 300ms linear;
-o-transition: all 300ms linear;
-ms-transition: all 300ms linear;
transition: all 300ms linear;
}
.lock-page .card-profile {
width: 240px;
margin: 60px auto 0;
color: #FFFFFF;
position: absolute;
left: 0;
right: 0;
display: block;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-o-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.lock-page .card-profile.card-hidden {
opacity: 0;
-webkit-transform: translate3d(0, -60px, 0);
-moz-transform: translate3d(0, -60px, 0);
-o-transform: translate3d(0, -60px, 0);
-ms-transform: translate3d(0, -60px, 0);
transform: translate3d(0, -60px, 0);
}
.lock-page .card-profile .card-footer {
border: none;
padding-top: 0;
}
.lock-page .card-profile .form-group {
text-align: left;
}
.lock-page .card-profile .form-group .form-control {
background-image: linear-gradient(#e91e63, #e91e63), linear-gradient(#D2D2D2, #D2D2D2);
}
.lock-page .card-profile.with-animation {
-webkit-transition: all 300ms ease-in;
-moz-transition: all 300ms ease-in;
-o-transition: all 300ms ease-in;
-ms-transition: all 300ms ease-in;
transition: all 300ms ease-in;
}
.card-profile,
.card-testimonial {
margin-top: 30px;
text-align: center;
}
.card-profile .btn-just-icon.btn-raised,
.card-testimonial .btn-just-icon.btn-raised {
margin-left: 6px;
margin-right: 6px;
}
/* .card-profile .card-avatar,
.card-testimonial .card-avatar { */
.card-profile,
.card-testimonial {
margin: 0px auto 0;
box-shadow: 0 10px 30px -12px rgba(0, 0, 0, 0.42), 0 4px 25px 0px rgba(0, 0, 0, 0.12), 0 8px 10px -5px rgba(0, 0, 0, 0.2);
}
/*.card-profile .card-avatar + .card-content,
.card-testimonial .card-avatar + .card-content {
margin-top: 15px;
}
.card-profile.card-plain .card-avatar,
.card-testimonial.card-plain .card-avatar {
margin-top: 0;
}*/
.card-content {
padding: 0;
}
//gycfdtf
.card-content {
text-align: right;
padding-top: 10px;
}
.card-content {
padding: 65% 5px 0px 10px;
}
.text-gray {
color: #999999;
}
.card-title,
.card-title a {
color: #3C4858;
text-decoration: none;
}
.card-title {
font-weight: 0;
}
.card-title {
color: #575353;
}
//yfthd
.card-title {
margin-top: 0;
margin-bottom: 3px;
}
.card-title:not(.card-title) {
margin-top: 0;
margin-bottom: 5px;
}
//urtdy
.img-circle {
border-radius: 50%;
max-width: 100px;
max-height: 100%;
}
.av {
width: 200px;
height: 200px;
border:1px solid #ddd;
border-radius: 50%;
box-shadow: 0 0 0 3px #333333, 0 2px 5px #aaa;
position: relative;
bottom: 100px;
margin: 8% auto;
position: absolute;
display: block;
top: 0; left: 0; bottom: 7; right: 0;
transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
}
.card-avata:hover .profile_img>img {
-webkit-transform: scale(1.2);
transform: scale(1.2)
}
.card-avata:{
bottom: 30px;
}
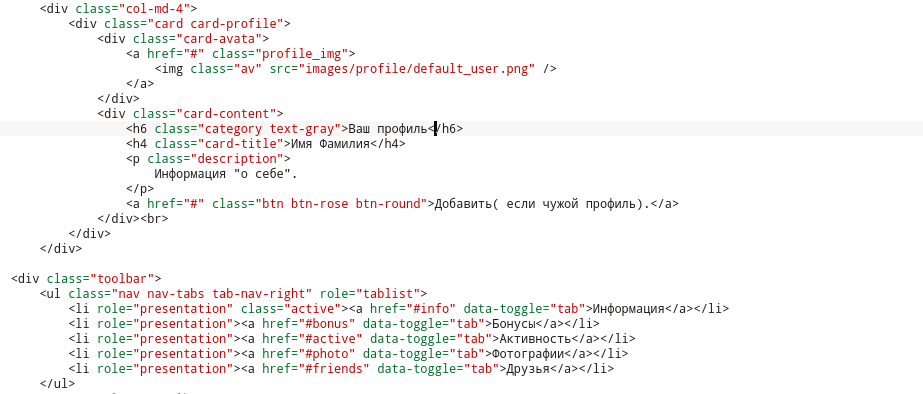
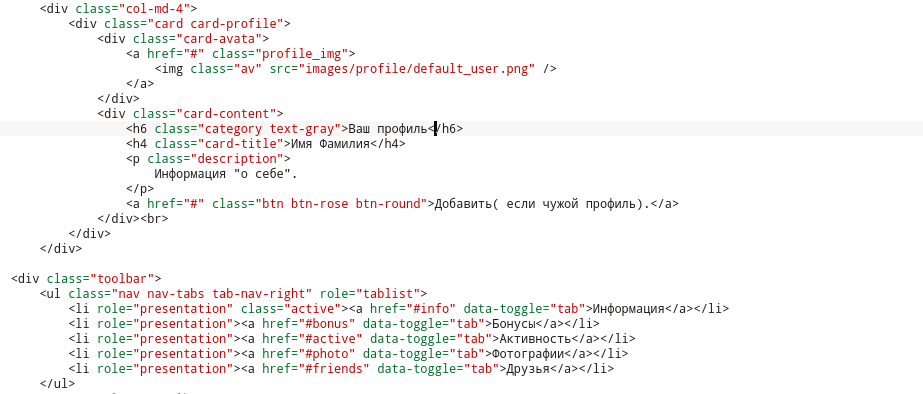
ВОТ КОД html:

Я ДАЛ ТОЛЬКО КОД КОТОРЫЙ К АВАТАРКЕ И СТИЛЯМ ЭТОГО "card".
 Фото профиля перекрывает текст, где указана информация о пользователе ("о себе", почта и его идентификатор (id).) Можете подсказать, как это исправить с помощью css или bootstrap?
Фото профиля перекрывает текст, где указана информация о пользователе ("о себе", почта и его идентификатор (id).) Можете подсказать, как это исправить с помощью css или bootstrap?