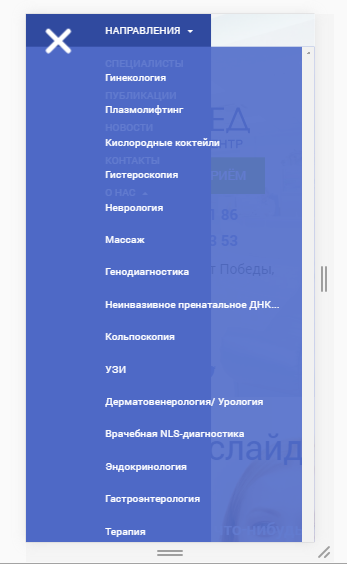
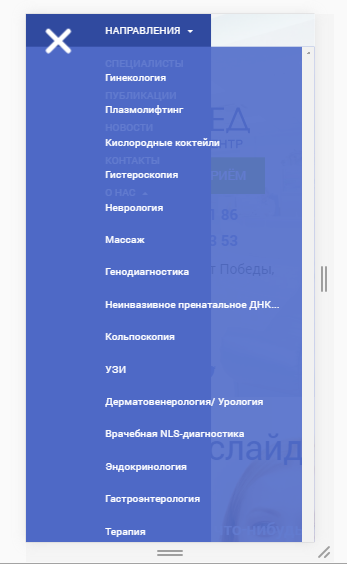
Всем привет. В мобильной версии сайта сделано меню. При клике на направления всплывает блок с текстом(.specialization-menu), который не влезает в один экран.

Как сделать так, чтобы была возможность скроллить этот блок? Сейчас при скролле прокручивается контент всего сайта, а данный блок нет.