http://testyroki.abyshev.com/oven.html
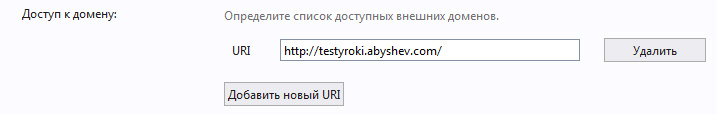
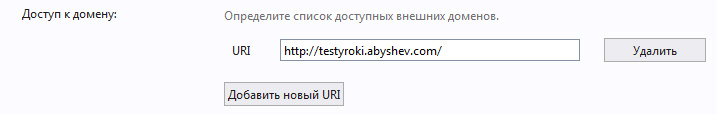
данный код работает в браузере, но в приложении cordova не хочет, почему? и как исправить?
<body onload="func();">
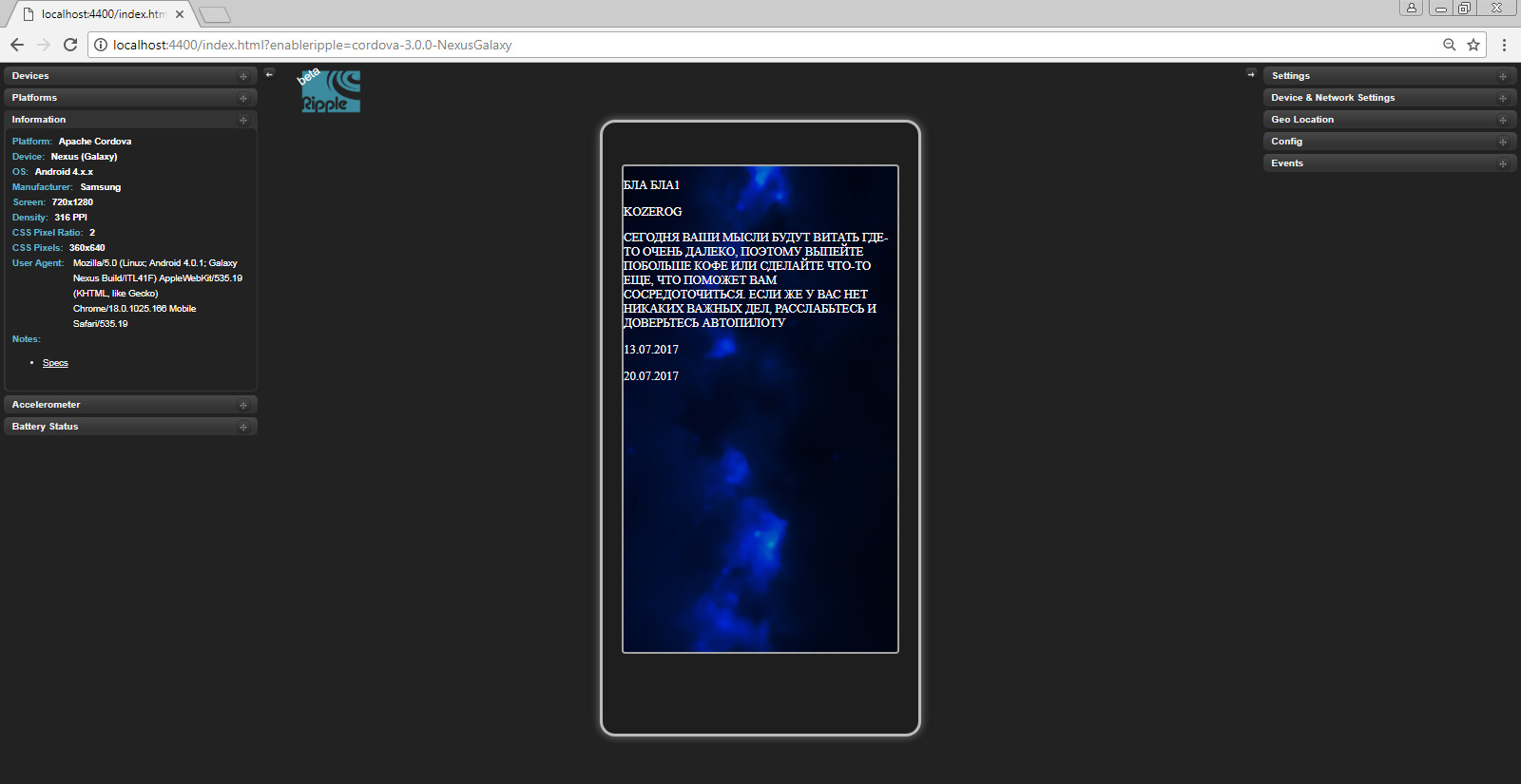
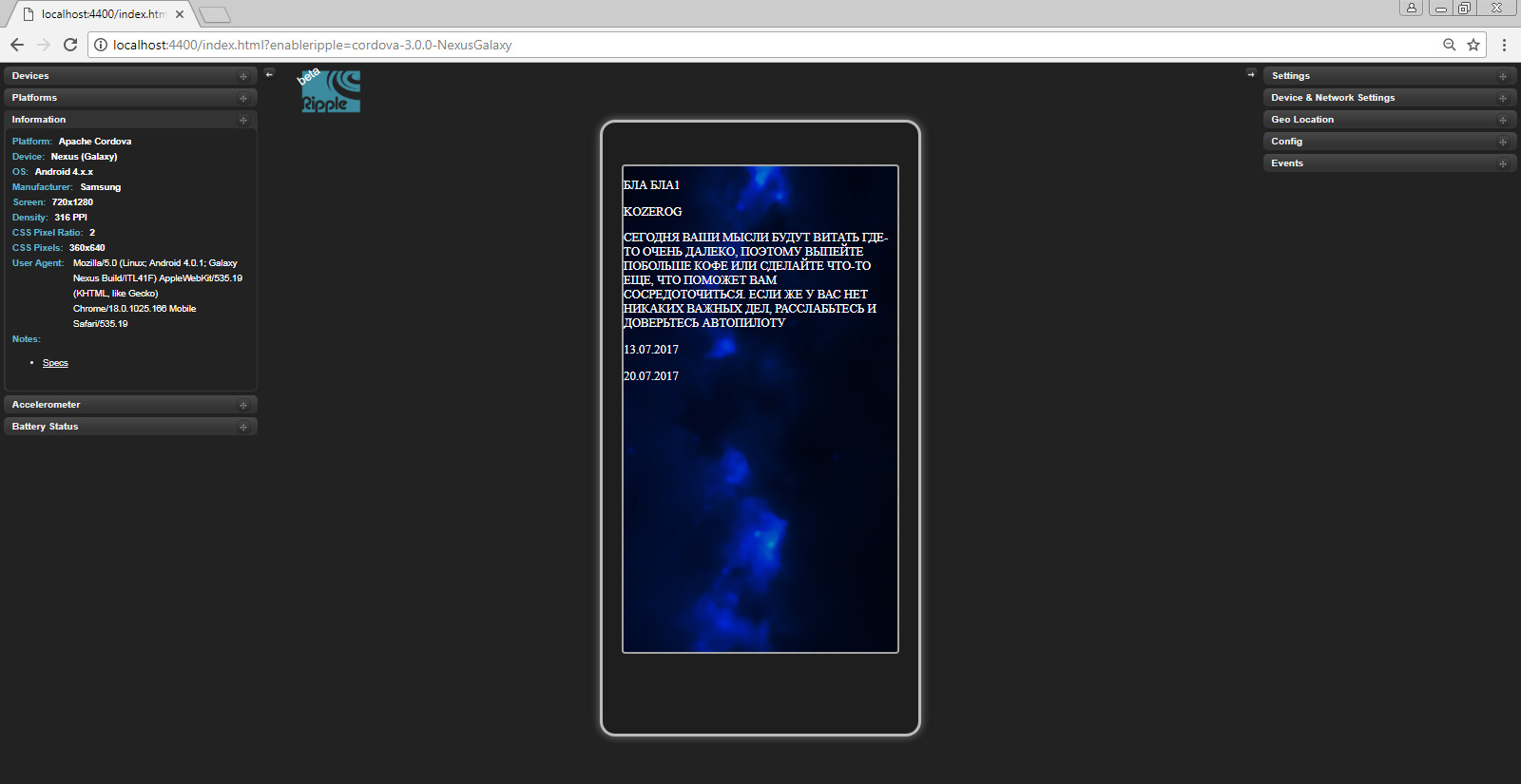
<p id="znak">kozerog</p>
<p id="opisanie">Сегодня Ваши мысли будут витать где-то очень далеко, поэтому выпейте побольше кофе или сделайте что-то еще, что поможет Вам сосредоточиться. Если же у Вас нет никаких важных дел, расслабьтесь и доверьтесь автопилоту</p>
<p id="date">13.07.2017</p>
<p id="date2">20.07.2017</p>
<script>
function func(){
var x = new XMLHttpRequest();
x.open("GET", "http://testyroki.abyshev.com/api.php?znak=kozerog", true);
x.onload = function (){
var data = JSON.parse(x.responseText);
document.getElementById('znak').textContent = data.znak;
document.getElementById('opisanie').textContent = data.opisanie;
document.getElementById('date').textContent = data.date;
document.getElementById('date2').textContent = data.date2;
}
x.send(null);
}
</script>
</body>