Сделал небольшое приложение на vue.js,
el.whata.ninja
Смысл в том что у каждого продукта есть комбинации этого продукта, начал реализацию, и столкнулся с багом/фичей
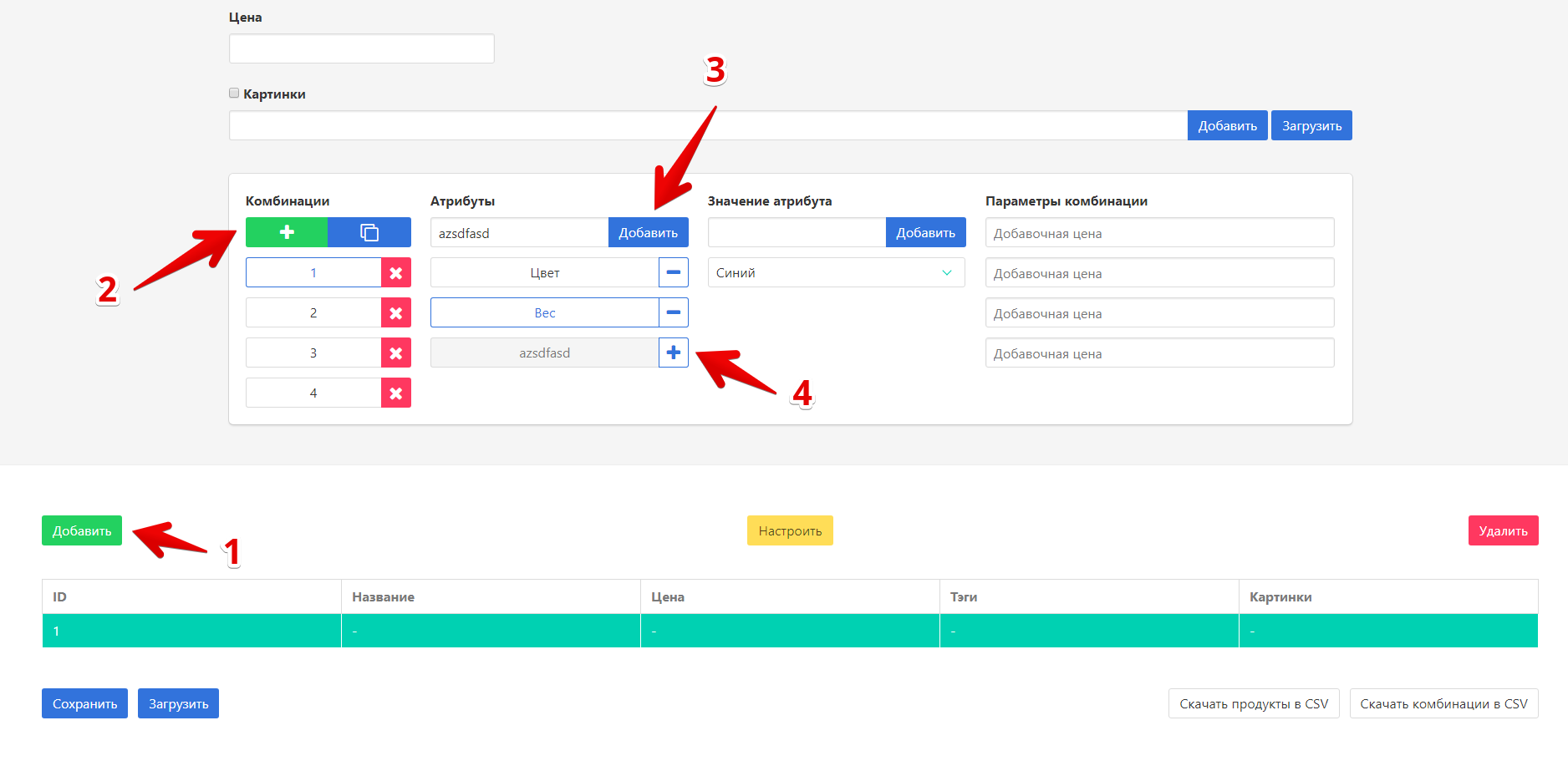
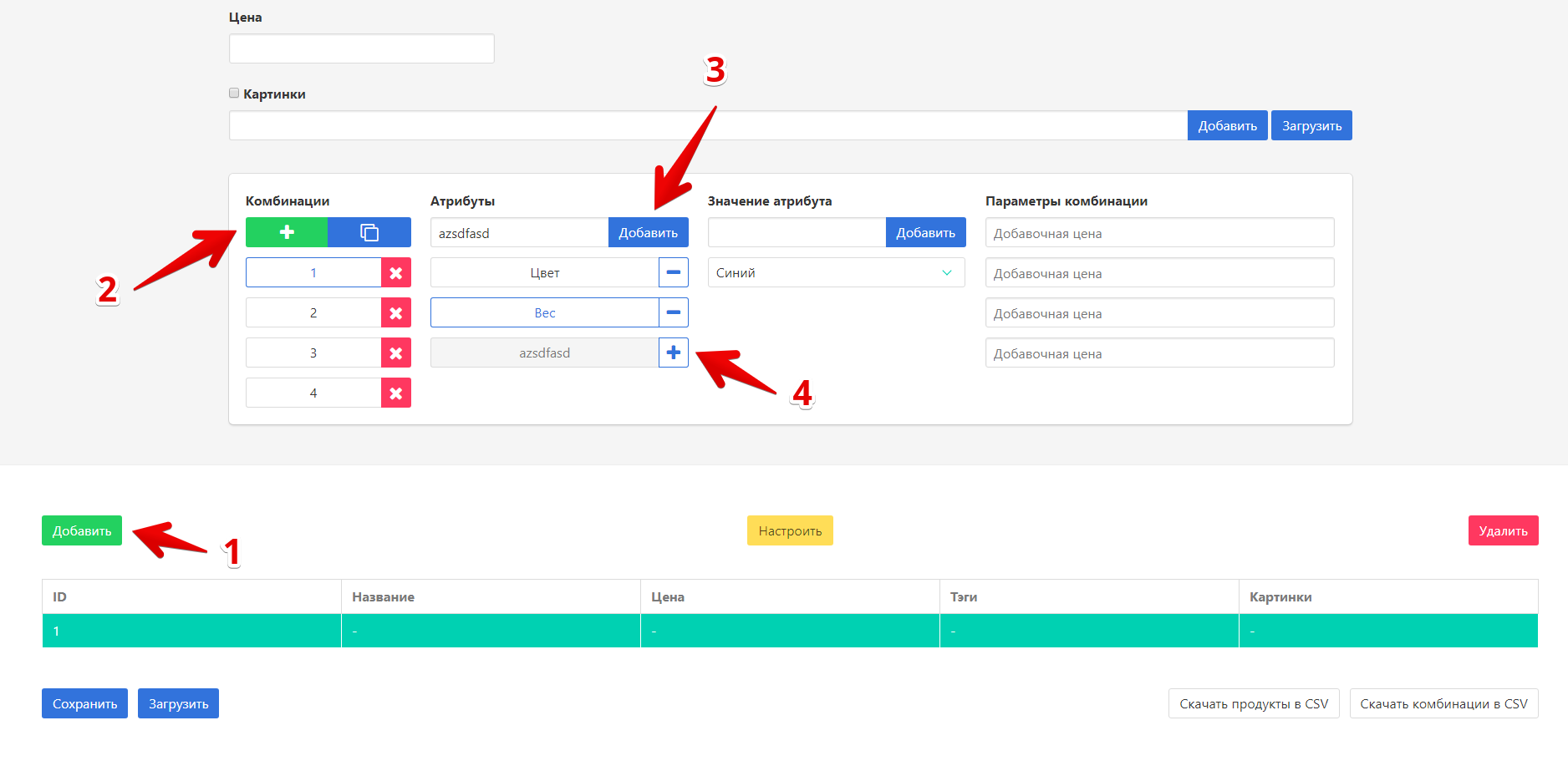
Если добавить строчку (1), потом добвить комбинацию (2), к ней атрибут (3)
Потом если пощёлкать по атрибутам комбинации (4) и самим комбинациям, они щелкаются но как-то через раз,
не могу понять в чем может быть дело.

Метод который выполняется при добавлении атрибута:
putAttribute(combination, name){
console.clear();
console.log(combination, name);
if(name == ""){
return false;
}
let combination_index = _.findIndex(this.combinations, function(o) {
return o.id == combination;
});
let hasValue = _.findIndex(this.combinations[combination_index].attributes, function(o) {
return o.name == name;
}) >= 0;
console.log(combination_index, hasValue);
if(hasValue){
return false;
}else{
let new_attribute = {
name: name,
value: 'иний'
};
this.combinations[combination_index].attributes.push(new_attribute);
}
}
Вывод атрибутов computed:
allAtributes(){
let allAtributes = [];
_.each(this.combinations, function(combination){
_.each(combination.attributes, function(attribute){
allAtributes.push(attribute.name);
});
});
return _.uniq(allAtributes);
}
Полный код страницы: el.whata.ninja/index.txt
Часть отвечающая за этот блок находится между комментами
<!--Attributes--> <!--/Attributes-->