Здравствуйте, при использовании абсолютного позиционирования и выравнивания текста по центру, тек по центру не выравнивается в сафари, а в хроме и мозмое всё выравнивается, почему так происходит?

<div class="triangle-info-top-1">
<div class="block-text">
<h2>text</h2>
<h3>text</h3>
</div>
</div>
.sec-3 .triangle-info-top-1 {
border: 19vw solid transparent;
border-bottom: 60vh solid #7A7A7A;
border-top: 0;
display: block;
width: 0;
height: 0;
float: left;
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-left: -18vw;
}
.sec-3 .triangle-info-top-1::after {
clear: both;
}
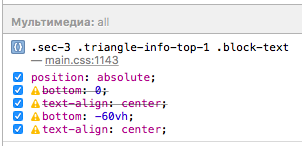
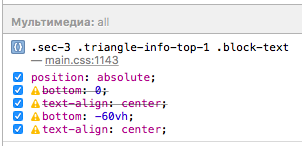
.sec-3 .triangle-info-top-1 .block-text {
position: absolute;
bottom: 0;
text-align: center;
bottom: -60vh;
text-align: center;
}
.sec-3 .triangle-info-top-1 .block-text h2 {
color: #eee714;
width: 23vw;
margin: 0 auto;
}