Я уже задавал более комплексный вопрос на эту тему и часть проблем решил с помощью SVGO, осталась только одна, это возможность обрезать SVG так, чтобы не было отступов от края до содержимого (или был, но регулируемый).
Данный кейс подразумевает работу в автоматическом режиме, например используя `nodejs` и `gulp`.
В идеале конечно было бы здорово, если была бы возможность задать соотношение краев и содержимое разместить подобно свойству `background-size:contain` но на берзрыбье и рак щука. Так что я буду очень рад любым советам и чужому опыту.
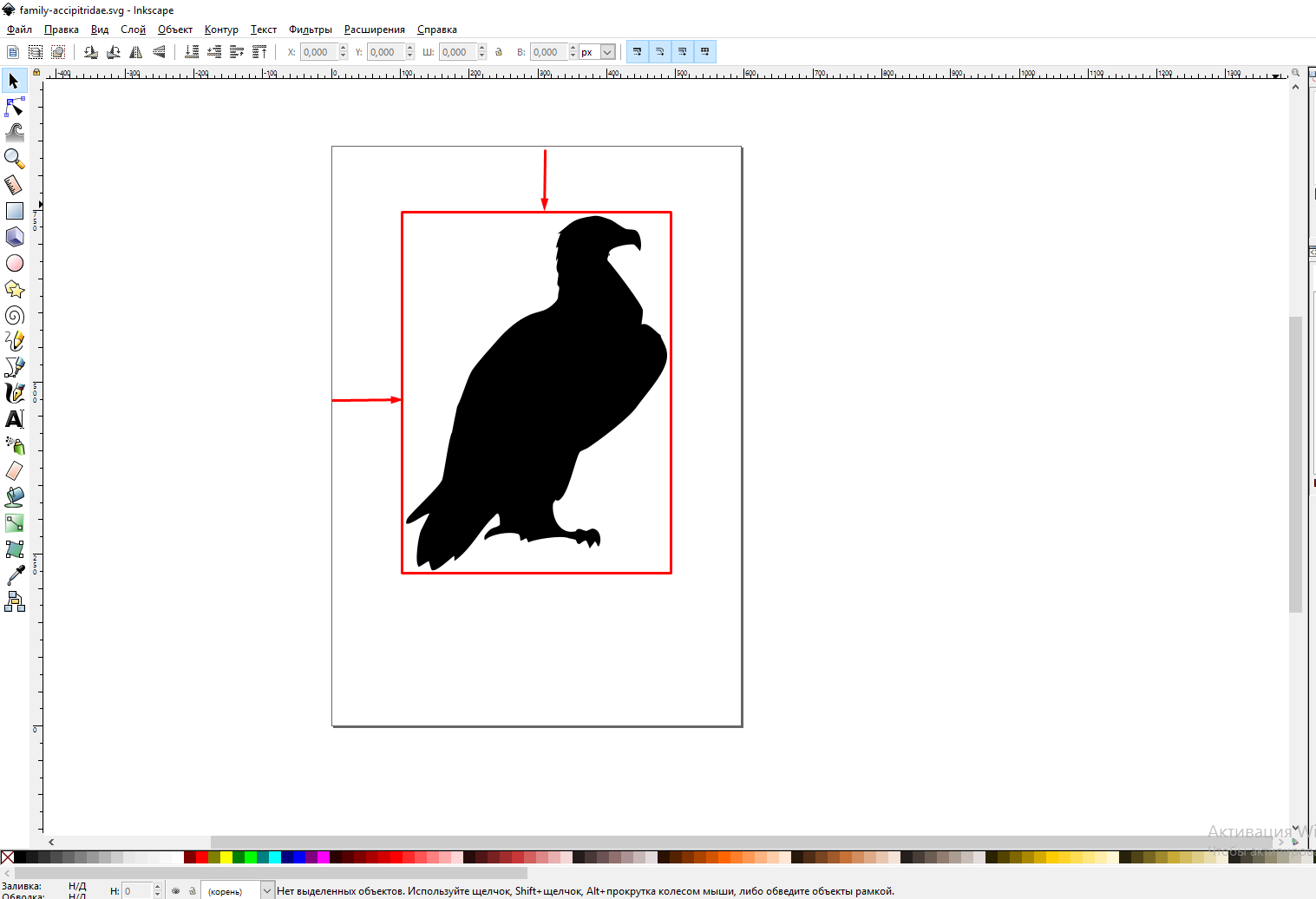
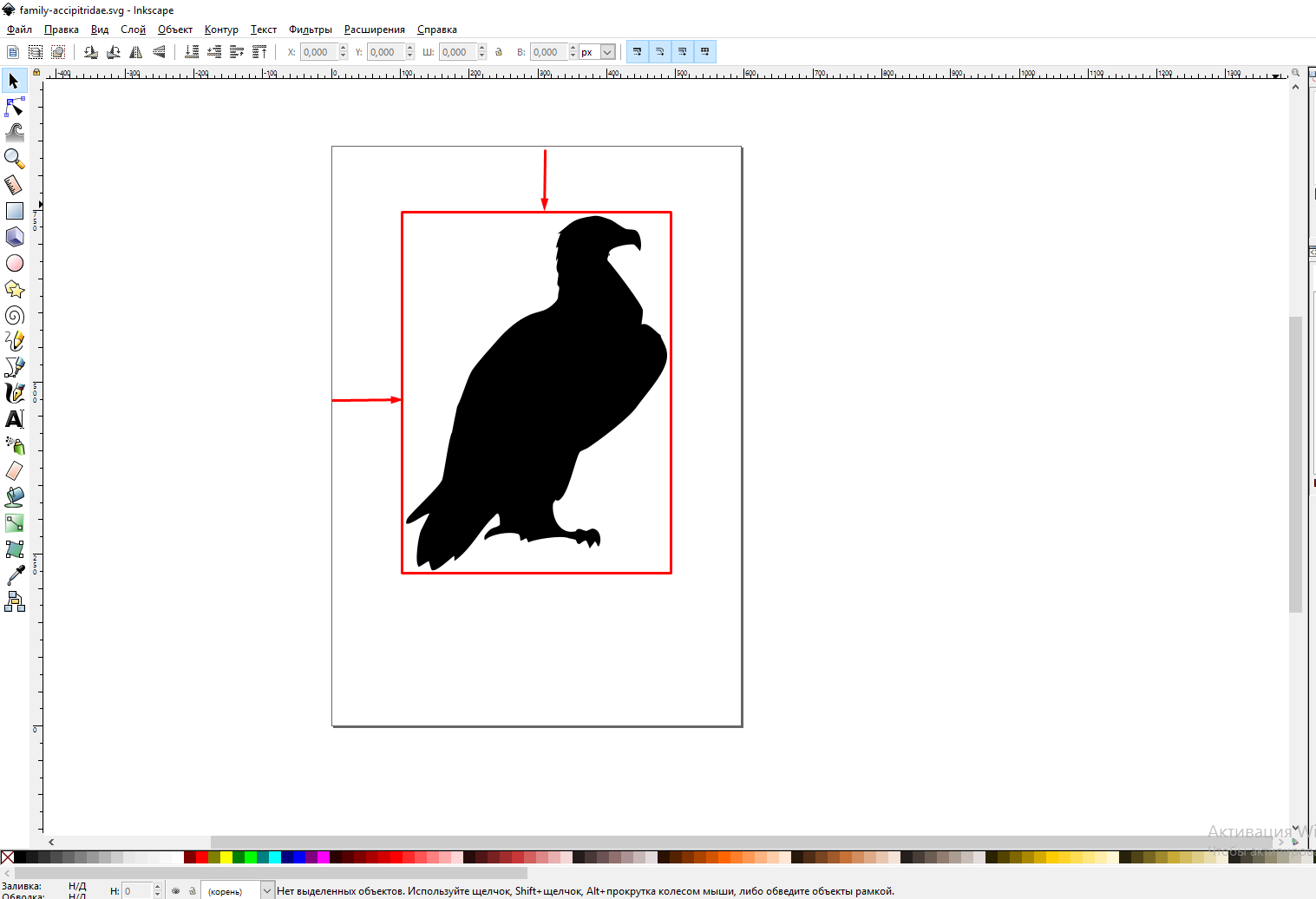
Иллюстрация: