<div class="wrapper" id="scroll">
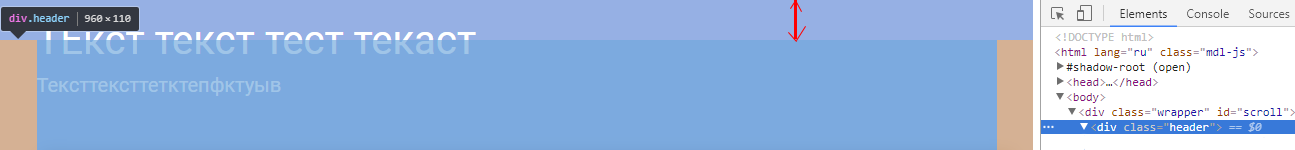
<div class="header">
<div class="class">
<p>Что-то</p>
</div>
<div class="place">
<p>Что-то</p>
</div>
</div>.wrapper{
position: fixed;
width: 100%;
height: 100%;
}
.header{
position: relative;
top: 0px;
width: 960px;
height: 110px;
margin: 0px auto;
}
<div class="class">
<p>Что-то</p>
</div>