Добрый день.
Есть сайт
https://s14-group.ru/poligrafiya/vizitki/.
На нем я подключаю шрифты локально.
@font-face
{
font-family:'PT Sans';
src:url(../fonts/PTSans/PTSansRegular/PTSansRegular.eot);
src:url(../fonts/PTSans/PTSansRegular/PTSansRegular.eot?#iefix) format("embedded-opentype"),
url(../fonts/PTSans/PTSansRegular/PTSans-Regular.woff2) format("woff2"),
url(../fonts/PTSans/PTSansRegular/PTSansRegular.woff) format("woff"),
url(../fonts/PTSans/PTSansRegular/PTSansRegular.ttf) format("truetype"),
url(../fonts/PTSans/PTSansRegular/PTSans-Regular.svg#PTSans-Regular) format("svg");
font-weight:400;
font-style:normal
}
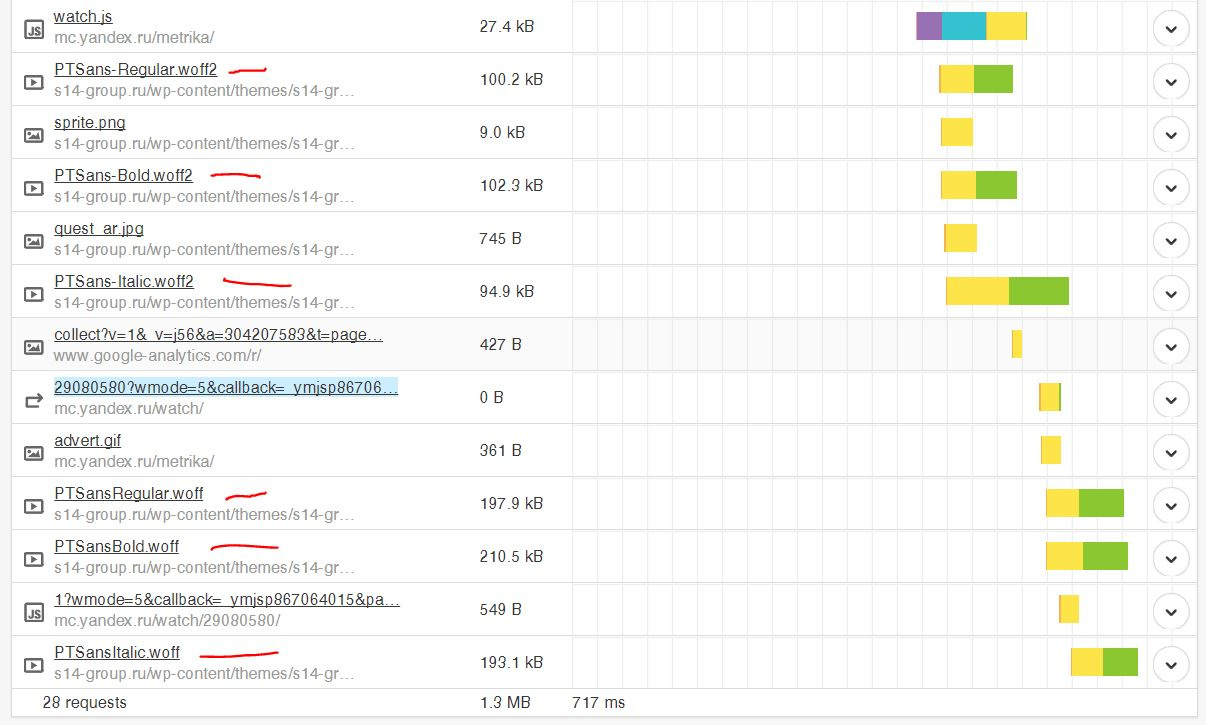
Так вот вопрос. Почему в Гугл хром грузится шрифт woff2, а потом еще и шрифт woff. Т.е. у меня увеличивается вес страницы и скорость загрузки. Хотя по идеи должен загрузиться только woff2 т.к. он поддерживается в Хроме.