Ломаю голову уже вторую неделю...
Пытаюсь реализовать на Wordpress построение маршрутов от точки геолокации до объекта размещения.
Изначально в Плагине не было возможности реализации прокладки маршрутов, приходится допиливать и прошу помощи знатоков!
Что имею:
if (navigator.geolocation) { //Проверка, поддерживает ли браузер геолокацию
navigator.geolocation.getCurrentPosition(function (position) { //This gets the
var propsAjaxURL = services_vars.ajaxurl;
var propsSecurity = $('#securityAppMap').val();
var latitude = position.coords.latitude; //users current
var longitude = position.coords.longitude; //location
var coords = new google.maps.LatLng(latitude, longitude); //Создаеем переменную для координат карты
$.ajax({
type: 'POST',
dataType: 'json',
url: propsAjaxURL,
data: {
'action': 'reales_get_single_property',
'single_id': $('#single_id').val(),
'security': propsSecurity
},
success: function(data) {
var singlePosition = new google.maps.LatLng(data.props[0].lat, data.props[0].lng);
var styledMapType = new google.maps.StyledMapType(styles, {
name : 'Styled'
});
map.mapTypes.set('Styled', styledMapType);
map.getStreetView().setOptions(panoramaOptions);
if(data.getprops === true) {
map.setCenter(singlePosition);
map.setZoom(parseInt(services_vars.zoom));
addMarkers(data.props, map);
}
setPOIControls(map, singlePosition);
},
error: function(errorThrown) {
}
});
var directionsService = new google.maps.DirectionsService();
var directionsDisplay = new google.maps.DirectionsRenderer();
var propsAjaxURL = services_vars.ajaxurl;
var propsSecurity = $('#securityAppMap').val();
var end = '53.085622, 70.307219';
var mapOptions = //Sets map options
{
zoom: 15, //Наборы изменяют масштаб карты (0-21)
center: coords, //увеличьте масштаб пользовательского местоположения
mapTypeControl: true, //позволяет Вам выбирать тип карты, например, карту или спутник
name : 'Styled',
navigationControlOptions:
{
style: google.maps.NavigationControlStyle.SMALL //наборы на карту размер средств управления, например, увеличение масштаба изображения
},
mapTypeId: google.maps.MapTypeId.ROADMAP //тип наборов карты: ROADMAP, SATELLITE, HYBRID, TERRIAN
};
map = new google.maps.Map( /*создаем переменную Карты*/ document.getElementById("mapSingleView"), mapOptions /*Создает новую карту, используя переданные дополнительные параметры в mapOptions параметре.*/);
var styledMapType = new google.maps.StyledMapType(styles, {
name : 'Styled'
});
directionsDisplay.setMap(map);
directionsDisplay.setPanel(document.getElementById('panel'));
var request = {
origin: coords,
destination: end,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request, function (response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
});
}
Пытаюсь вывести за место
var end = '53.085622, 70.307219'; значение
var end = singlePosition;, но не удается передать значение из другой функции
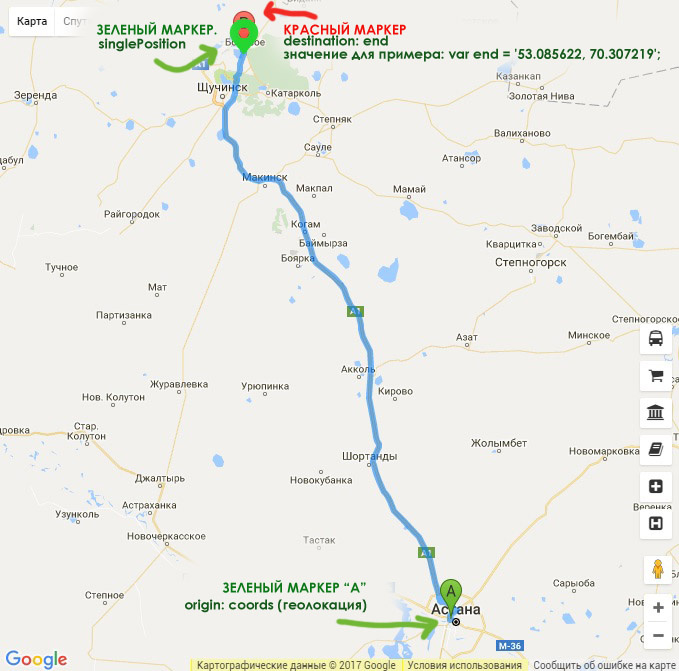
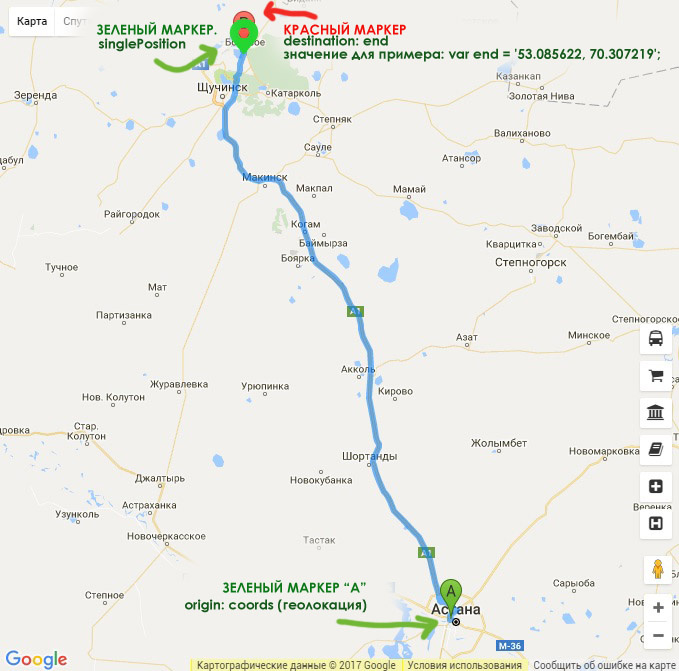
function(data)var end = '53.085622, 70.307219'; - приведено как пример, что маршрут строиться, если задать координаты вручную, если указывать значение
var end = singlePosition;, карта умирает...

Для примера вывел
var end = '53.085622, 70.307219';, на принтскрине результат, что маршрут прокладывается от точки А до точки 53.085622, 70.307219. Так же происходит вывод маркера с правильным месторасположением:
var singlePosition = new google.maps.LatLng(data.props[0].lat, data.props[0].lng);
Возможно ли вывести значения
var end = singlePosition;, из другой функции? как заменить точку Б (координаты) на значение
var end = singlePosition;
Что я делаю нет так???