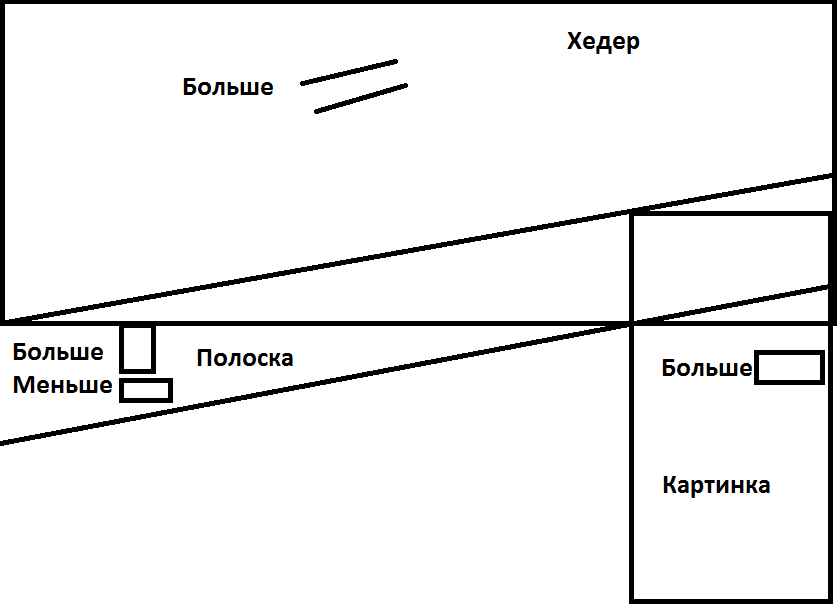
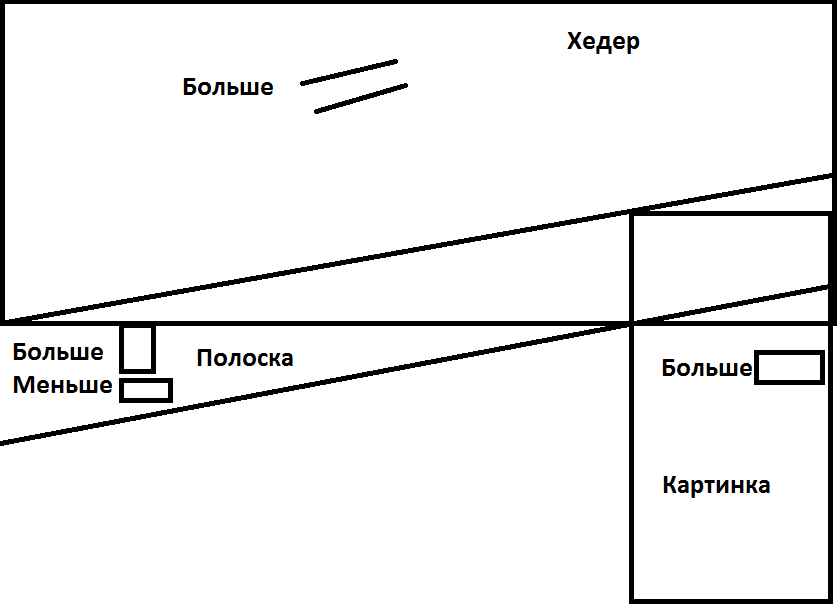
У меня возникла проблема с позиционированием элементов для получения эффекта срезанности у фона в хедере и у картинки, для нормальной состыковки "срезанного хедера" и "срезанной картинки". Важно заметить, каждый элемент - отдельный независимый блок.

Больше или меньше - это отношение z index относительно друг друга.
Жизненно необходимо научиться делать такой эффект. В голову приходит идея только с использованием z-index и наслаивания друг на друга в нужном порядке. Но этот метод, похоже не работает, т.к. то, что я задумал, алогично.
Пожалуйста, помогите решить этот вопрос с z-index, либо предложите рабочий метод достижения такого эффекта.