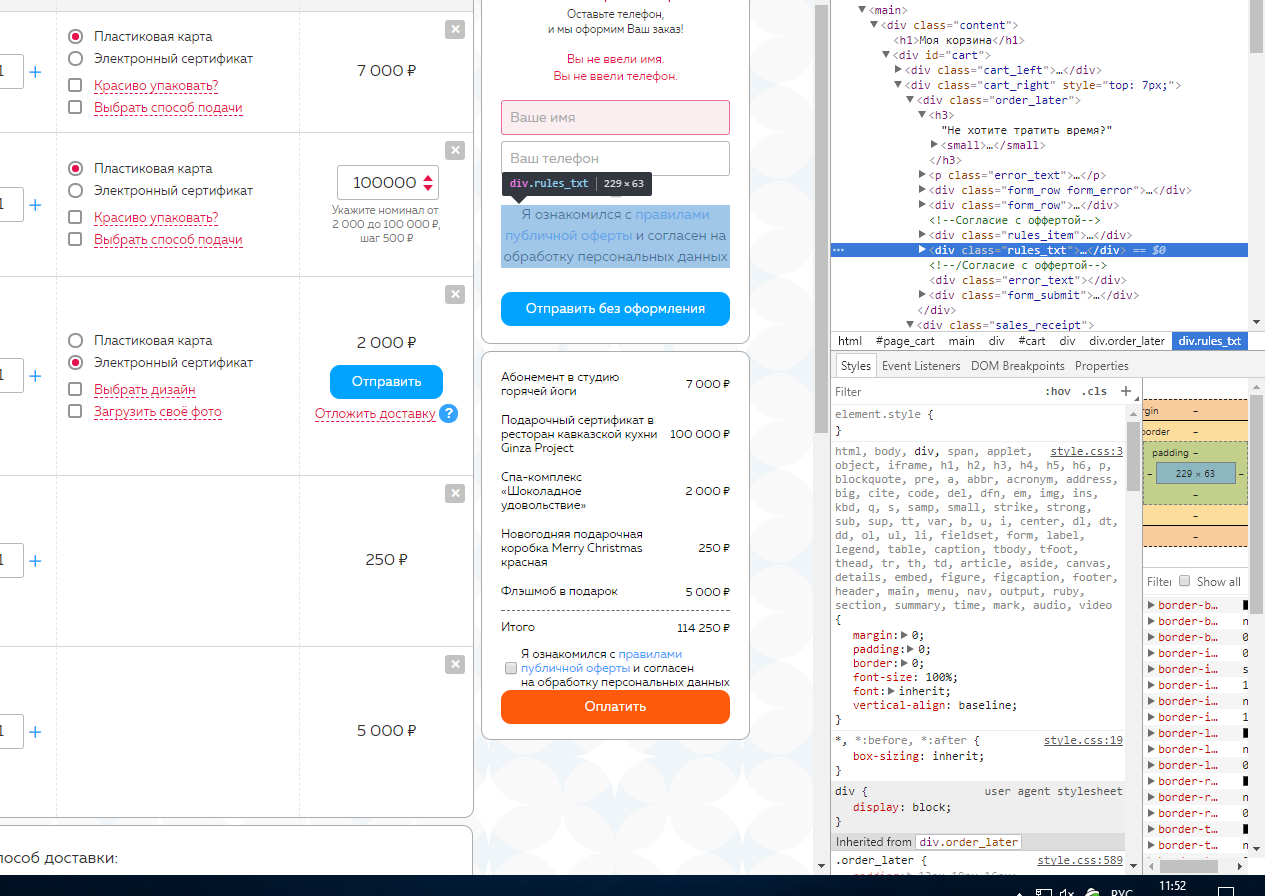
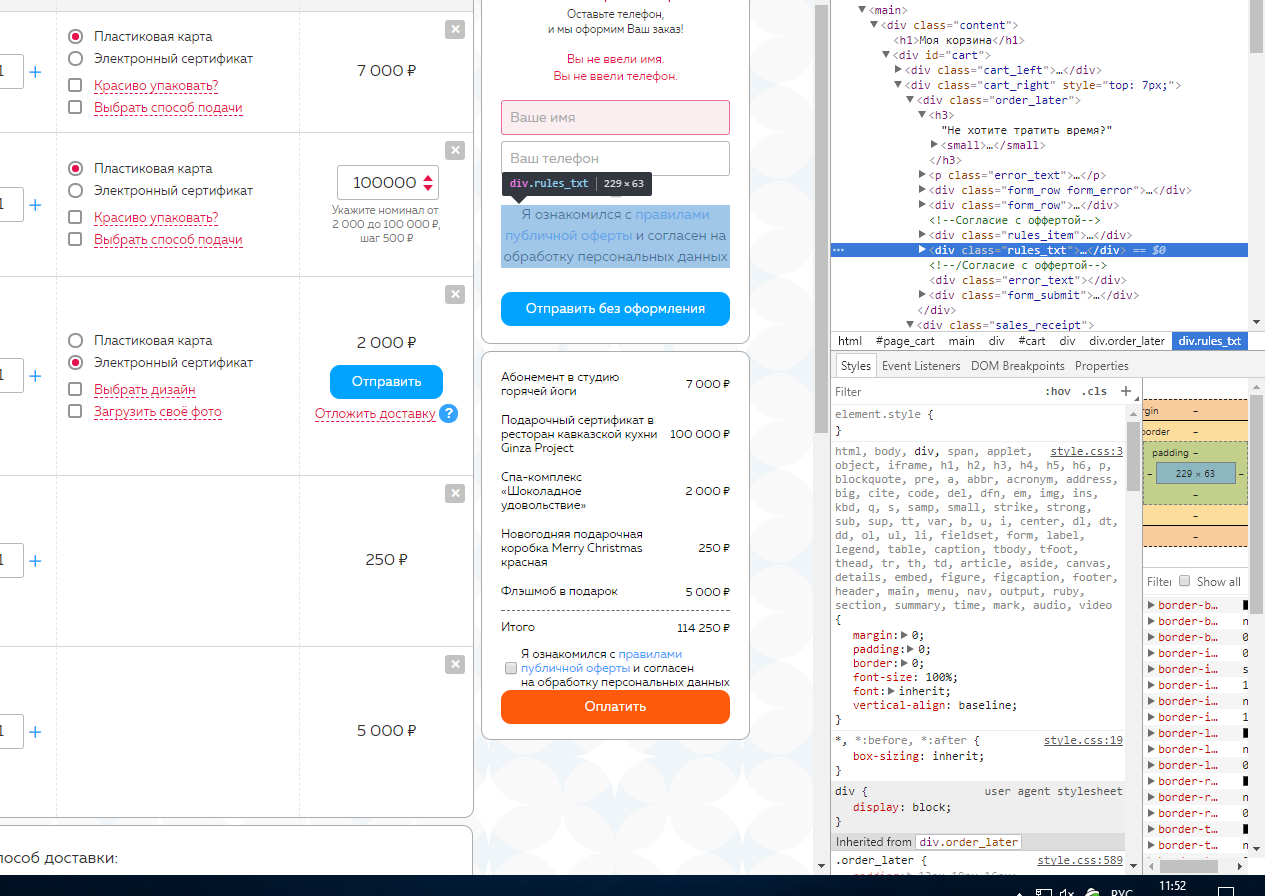
Задача выставить чек-бокс и его текст в одну строку.
Но div'у, в который завернут текст присваивается ширина и расположение текста родительского diva.
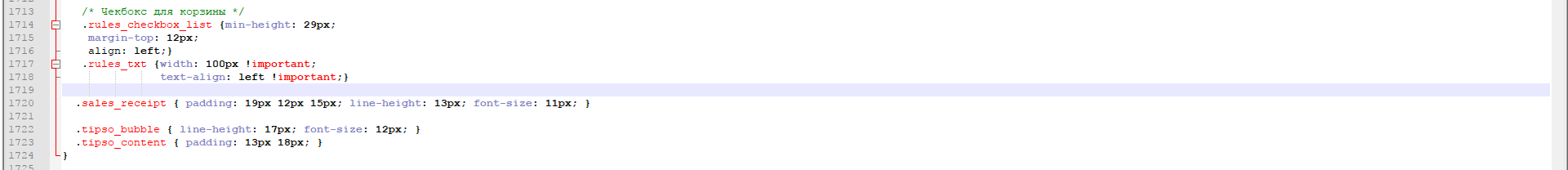
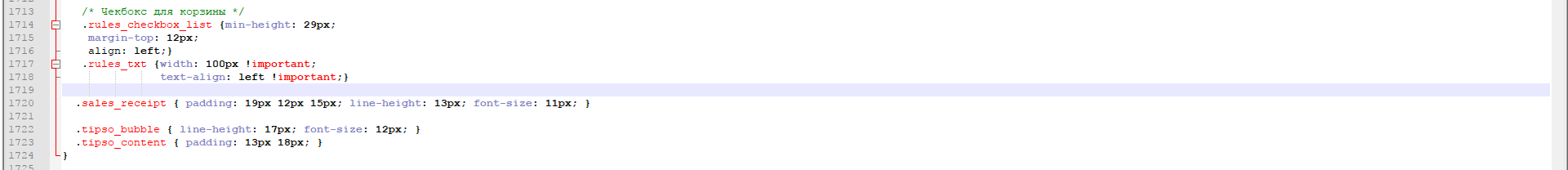
Прописал
.rules_txt {width: 100px !important;
text-align: left !important;}
Но все равно упорно наследуются свойства класса родительского дива.
В нижнем блоке та же беда, поэтому сделать по аналогии не получится.