


<div class="row">
<div class="col-xs-12">
<f:view >
<h:form id="globalform" style="width: 100%" >
<p:tabView style="width: 100%" class="nav-tabs">
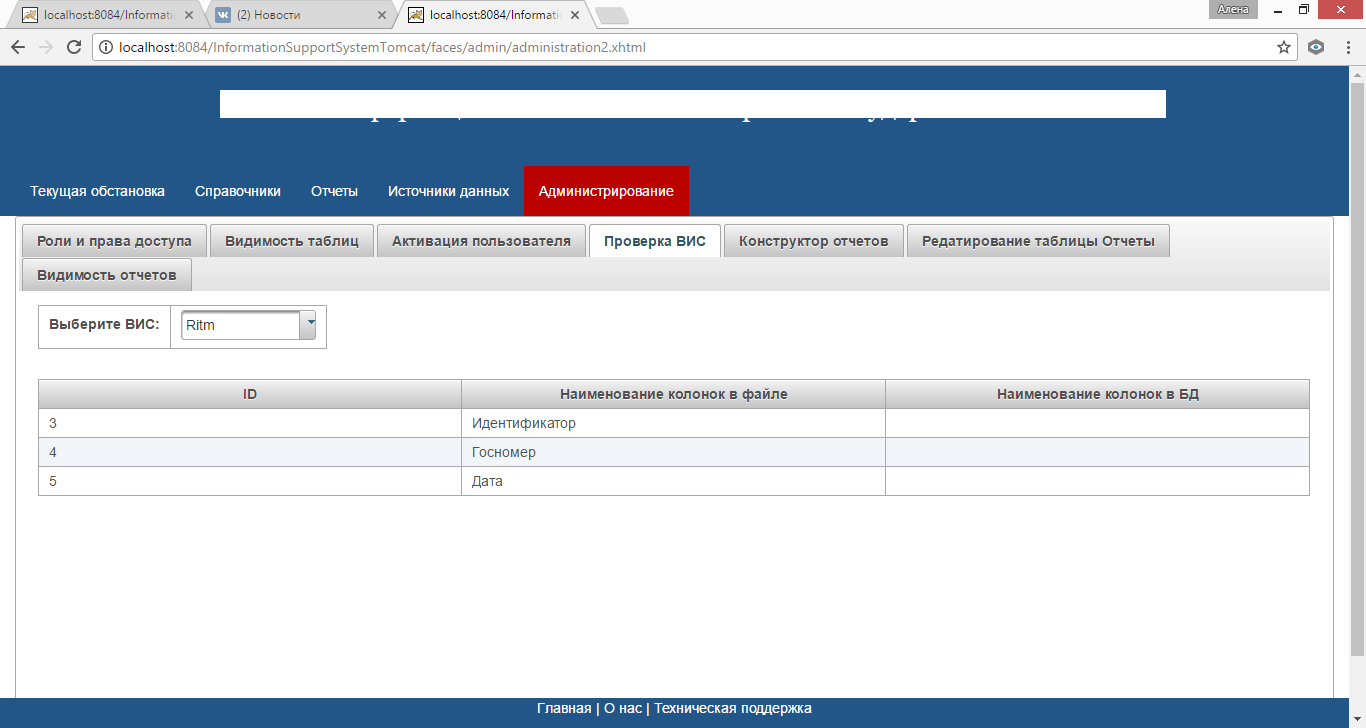
<p:tab title="Проверка ВИС">
<h:form id="visTest">
<p:panelGrid columns="2" style="margin-bottom: 30px; border: 0px">
<p:outputLabel for="visChange" value="Выберите ВИС:" style="font-weight: bold;"/>
<p:selectOneMenu id="visChange" value="#{visChange.selectVis}" >
<p:ajax event="change" listener="#{visChange.change()}" update="checking"/>
<p:ajax onsuccess="foo('checking')"/>
<f:selectItem itemLabel="Выберите ВИС" itemValue="" noSelectionOption="true" />
<f:selectItems value="#{customizeRole.vis}" />
</p:selectOneMenu>
<!--<p:commandButton type="button" onclick="foo('checking')" value="Скрыть/Показать" />
<p:commandButton id="clickme" class="btn-small"
value="Скрыть/Показать" />-->
</p:panelGrid>
<p:dataTable id="checking" class="table" var="checkingVIS" value="#{visChange.visConformity}"
style="display:none; margin-bottom:280px;"
selectionMode="single"
selection="#{visChange.selectedVisConformity}" rowKey="#{checkingVIS.id}">
<p:ajax event="rowSelect" listener="#{visChange.onRowSelect}" update=":updateColumn" oncomplete="PF('dialogAdd').show();" />
<p:column headerText="ID" >
<h:outputText value="#{checkingVIS.id}"/>
</p:column>
<p:column headerText="Наименование колонок в файле" >
<h:outputText value="#{checkingVIS.name_old}"/>
</p:column>
<p:column headerText="Наименование колонок в БД" >
<h:outputText value="#{checkingVIS.name_new}"/>
</p:column>
</p:dataTable>
</h:form>
</p:tab>
</p:tabView>
</h:form>
</h:body>
<script>
window.onload = function foo(id) {
if (document.getElementById(id).style.display == "none")
{
document.getElementById(id).style.display = "block";
}
};
</script><p:commandButton value="Скрыть/Показать">
<f:ajax listener="#{exampleBean.toggleVisibility}" event="click" render="somePanel"></f:ajax>
</p:commandButton>
<h:panelGroup id="somePanel" layout="block" rendered="#{exampleBean.visible}">
<div>Трям!</div>
</h:panelGroup><h:panelGroup id="somePanel" layout="block" styleClass="#{(exampleBean.visible) ? 'hidden' : ''">
<div>Трям!</div>
</h:panelGroup><script>
function toggleVisibility(id) {
var table = document.getElementById(id);
if(table) {
var currentState = table.style.display || 'block';
if (currentState === 'block')
table.style.display = 'none';
else
table.style.display = 'block';
}
return false;
}
</script>
<p:commandButton value="Скрыть/Показать" onclick="toggleVisibility('globalform:visTest:checking');">
</p:commandButton>
window.onload = function () {
if (document.getElementById('visTest').style.display == "none") // нужно передать конкретный id, это просто пример
{
document.getElementById('visTest').style.display = "block";
}
};