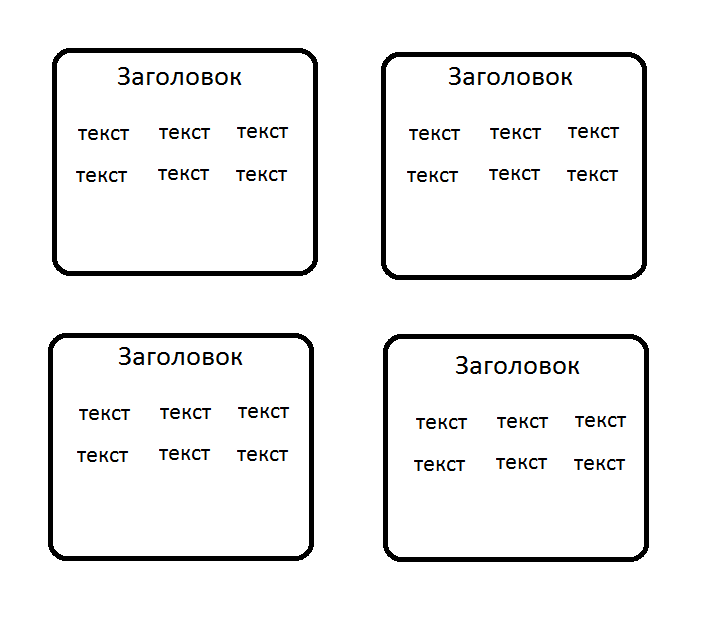
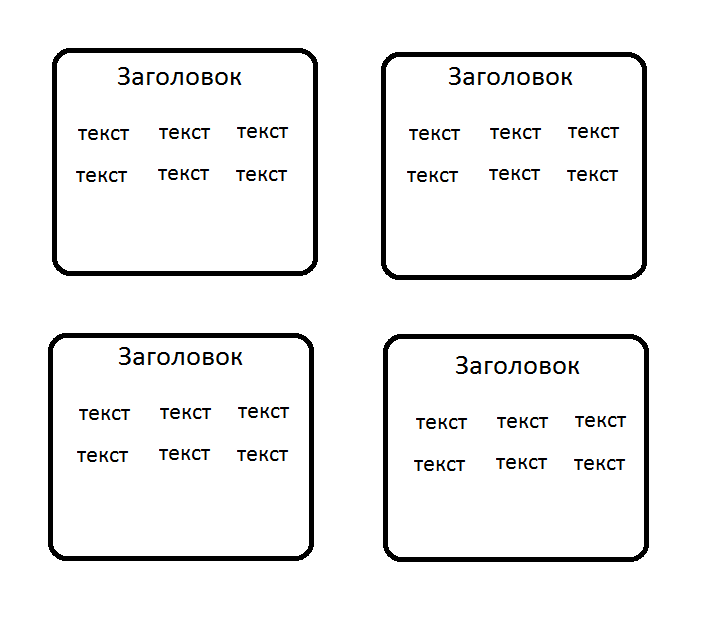
Нужно сделать так, как на картинке.
В каждом блоке будет разное кол-во символов, и нужно сделать так, чтобы все блоки были одинаковые.
при уменьшении экрана (но я выставил min-width: 968px;) чтобы ничего не сползало вниз.
Он сейчас работает в полном экране, но когда экран уменьшаешь, все идет в линию вниз.
<div class="allhtml">
<div class="aspr">
<a href="https://fivehtml.ru/html/tag">
<h2>Справочник HTML</h2>
<p>
HTML - это язык разметки гипертекста (англ. HyperText Markup Language).<br>
HTML нужен для того, чтобы писать сайты, а точнее - делать разметку.<br>
В данном справочнике описаны все значения тегов с примерами использования.
</p>
</a>
</div>
<div class="asam">
<a href="https://fivehtml.ru/html/sam">
<h2>Самоучитель HTML</h2>
<p>Самоучитель еще не готов. Совсем. Даже не начинал.</p>
</a>
</div>
<div class="aattr">
<a href="https://fivehtml.ru/html/sam">
<h2>Атрибуты HTML</h2>
<p></p>
</a>
</div>
<div class="atest">
<a href="https://fivehtml.ru/html/sam">
<h2>Тесты HTML</h2>
<p>до тестов далеко</p>
</a>
</div>
</div>
.aspr, .asam, .aattr, .atest {
margin-top: 80px;
margin-left: 130px;
border: 1px solid #aaa;
border-radius: 40px;
max-width: 400px;
text-align: center;
transition: all.6s;
width: 50%;
display: inline-flex;
height: 300px;
}
.aspr a, .asam a, .aattr a, .atest a {
display: block;
padding: 25px;
}
.aspr:hover, .asam:hover, .aattr:hover, .atest:hover {
border: 1px solid #888;
border-radius: 50px;
}
.aspr a h2, .asam a h2, .aattr a h2, .atest a h2 {
color: #4e5157;
font-family: 'Didact Gothic';
}
.aspr a h2:hover, .asam a h2:hover, .aattr a h2:hover, .atest a h2:hover {
color: #313336;
}
.aspr a p, .asam a p, .aattr a p, .atest a p {
color: #343538;
margin-top: 15px;
font-family: 'Comic Sans MS';
}