<div class="container">
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-12">
<a href=""><img src="../images/photo-1462910350365-b1697cc6b4f6.jpg" class="img-thumbnail"></a>
</div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-12">
<a href=""><img src="../images/pexels-photo-94685.jpeg" class="img-thumbnail"></a>
</div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-12">
<a href=""><img src="../images/pexels-photo.jpg" class="img-thumbnail"></a>
</div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-12">
<a href=""><img src="../images/33323794194_2540b39aa8_b.jpg" class="img-thumbnail"></a>
</div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-12">
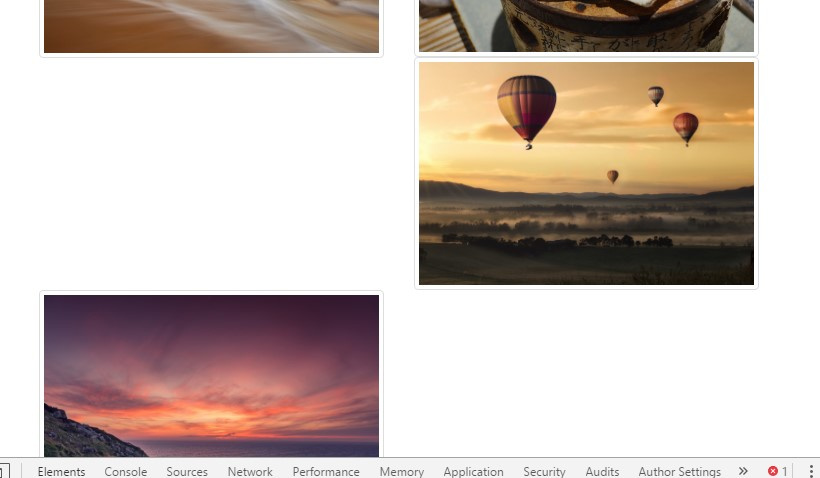
<a href=""><img src="../images/hot-air-balloon-valley-sky-99551.jpeg" class="img-thumbnail"></a>
</div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-12">
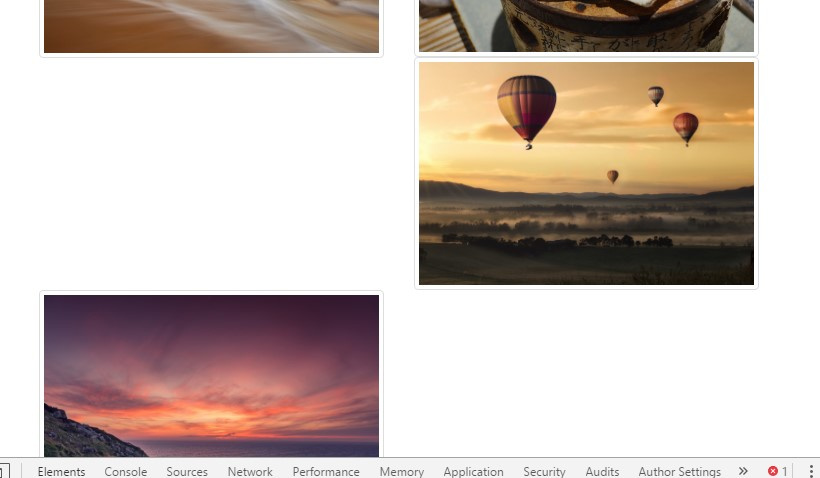
<a href=""><img src="../images/pexels-photo-94287.jpeg" class="img-thumbnail"></a>
</div>
</div>
</div>
При выстраивании в col-sm-6 .. Я получаю данное поведение .. Почему я получаю пробелы между фотками ? Как это исправить ?