Приветствую
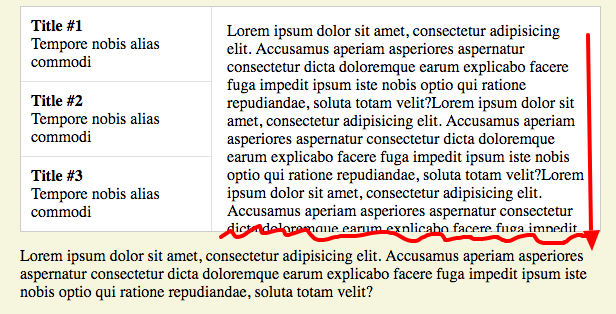
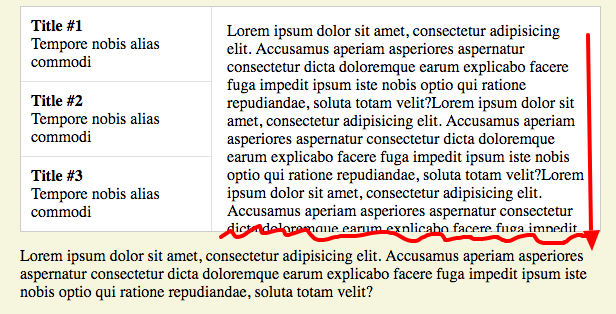
Пытаюсь сделать что-то похожее на так называемые Табы, но не получается —
демонстрация на jsfiddle.
 Как должно работать:
Как должно работать:
- именно на такой HTML разметке — header-wrap (заголовок) должен идти перед content-wrap (контент)
- при нажатии на заголовок (слева), должен открываться контент (справа)
-
Проблема:
Контент справа не раскрывается на всю высоту (нажмите на заголовок №3 (Title #3) и увидите).
Если левая часть в высоту, к примеру, 300px, а правая 1000px, то базовый блок должен закрашиваться белым цветом.
Подскажите пожалуйста как решить мою задачу, долго бьюсь...