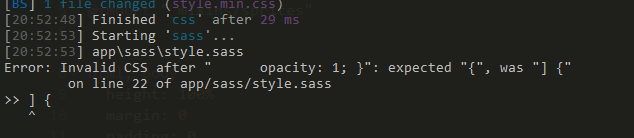
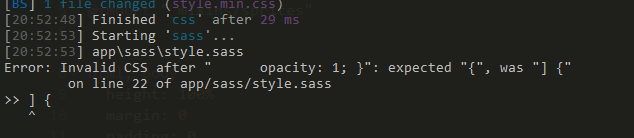
Проблема с галпом, отлавливаю ошибки plumber'ом.
После ошибки в sass останавливается и после исправления не работает дальше
"devDependencies": {
"browser-sync": "^2.18.8",
"gulp": "^3.9.1",
"gulp-cssnano": "^2.1.2",
"gulp-plumber": "^1.1.0",
"gulp-rename": "^1.2.2",
"gulp-sass": "^3.1.0",
"gulp-util": "^3.0.8",
"gulp-watch": "^4.3.11",
"node-notifier": "^5.1.2"
}
var gulp = require('gulp'),
sass = require('gulp-sass'),
browserSync = require('browser-sync'),
plumber = require('gulp-plumber'),
notifier = require('node-notifier'),
gutil = require('gulp-util'),
cssnano = require('gulp-cssnano'),
rename = require('gulp-rename');
gulp.task('sass', () => {
return gulp.src('app/sass/style.sass')
.pipe(plumber({
errorHandler: function (err) {
gutil.log(err.message);
notifier.notify({
title: 'SASS compilation error',
message: err.message
});
}
}))
.pipe(sass({
outputStyle: 'normal',
sourceMap: false,
errLogToConsole: true,
indentedSyntax: true
}))
.pipe(gulp.dest('app/css'));
});
gulp.task('css', ['sass'], () => {
return gulp.src('app/css/style.css')
.pipe(cssnano())
.pipe(rename({
suffix: '.min'
}))
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true
}));
});
gulp.task('browser-sync', () => {
browserSync({
server: {
baseDir: 'app'
},
notify: false
});
});
gulp.task('default', ['css', 'browser-sync'], () => {
gulp.watch('app/sass/**/*.sass', ['css']);
gulp.watch('app/*.html', browserSync.reload);
});