Добрый день! У меня встала задача, как сделать вот такое построение связей у html элементов.
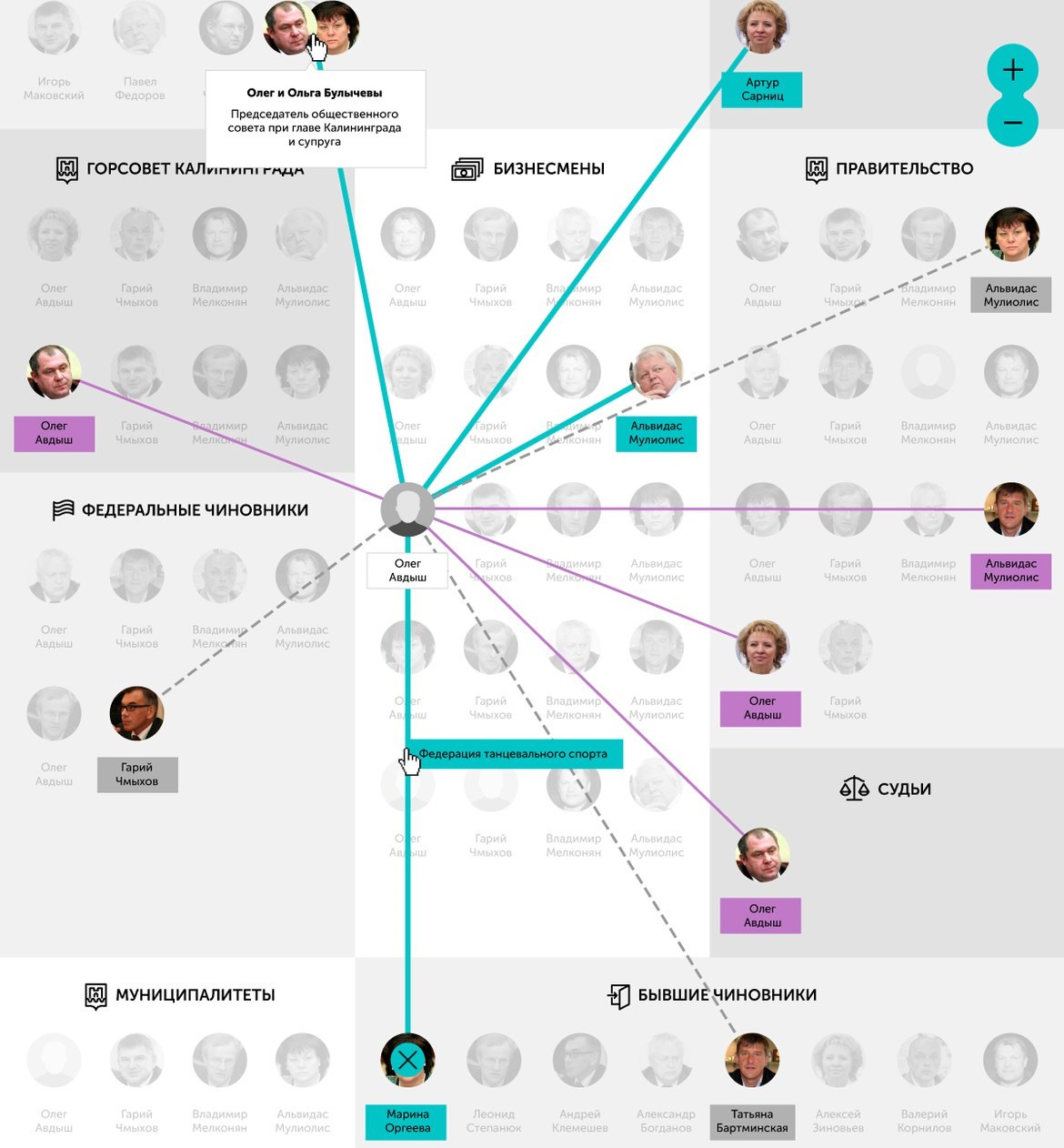
Есть тестовая
ссылка
Думал так, взять
snap svg или
Raphael и попробовать реализовать задуманное. Или же сделать всю схему прямиком на canvas, что наверно сложней и трудозатратно.
Так же предложили использовать
d3.js. Ещё нашёл вот такую вот
штуку
Подскажите как быть? Есть те, кто реализовывал нечто подобное или, может, у вас есть примеры подобных реализаций?