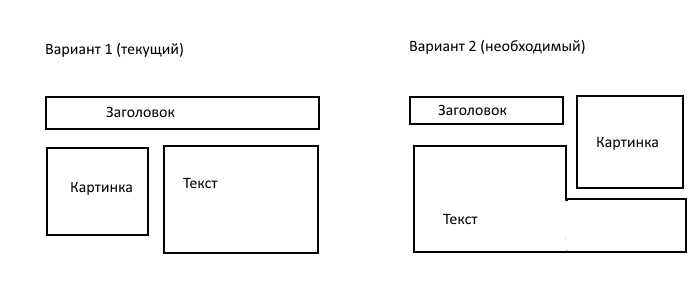
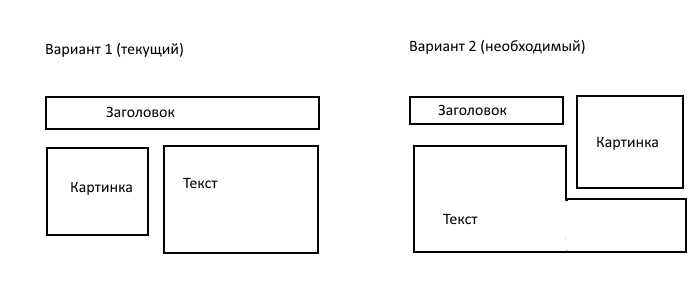
Стоит задача при смене разрешения изменить положение блока. Вопрос закрался именно в том, как сделать это перемещение так, чтобы не пришлось изменять верстку (ну или быть может только самые незначительные изменения в HTML код). Сделать это надо без использования JS. Состояние А и Б лучше видны на схеме ниже:

Изначально доступен вариант 1, затем при изменении размеров экрана должен сформироваться вариант 2. Вариант 1 для браузеров IE8+, а вариант 2 для IE9+ (за счет того, что изменения осуществляются с помощью CSS media queries, которые в IE8 просто недоступны, поэтому там всегда 1 вариант).
Я честно весьма долго бился над вопросом, но, к сожалению, так и не смог найти пути решения. Точнее мне удавалось сместить картинку вправо, но я терял обтекание текста под картинкой.
Может быть у меня из-за кучи вариантов замылился взгляд и я не вижу чего-то очевидного. Прошу помощи у сообщества с данной проблемой. Образец верстки доступен здесь:
https://jsfiddle.net/88jafhbL/
Заранее спасибо за внимание и помощь!
Обновление 3: Быть может есть какие способы без оглядки на старые браузеры? Если не сложно, не могли бы привести рабочие примеры на том же JSFiddle, например.