Здравствуйте. Есть таких два вопроса:
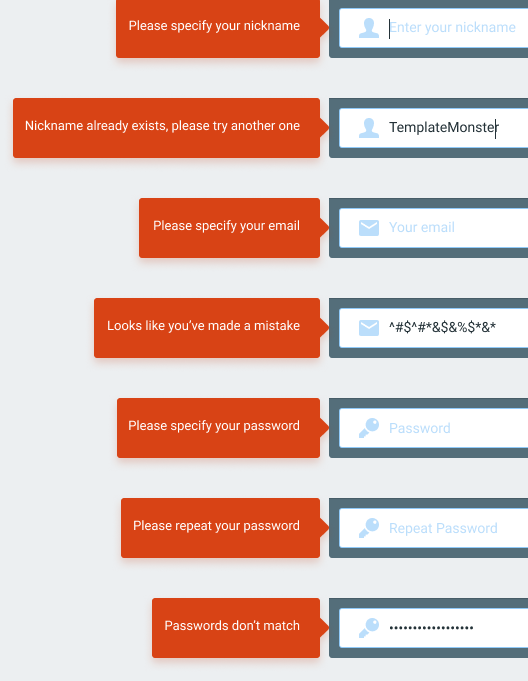
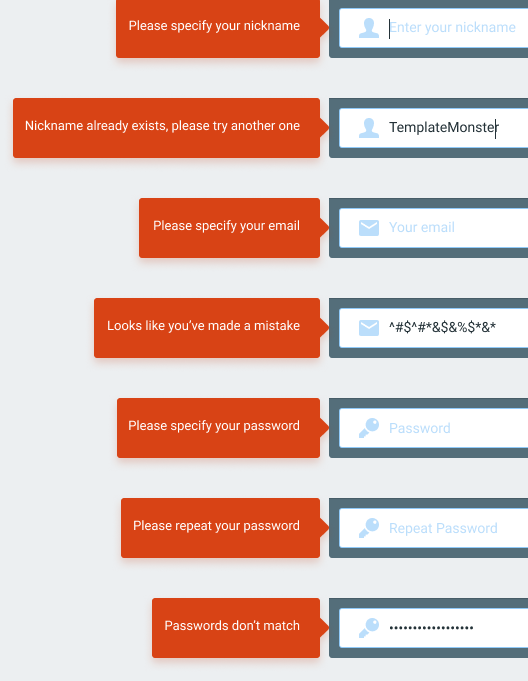
1 вопрос) Есть такая верстка invizmachine.esy.es/templatemonster/ по клику на кнопку 'Sign Up' появляется окно. Нужно сделать всплывающие подсказки у инпутов так как на этом изображении, которое я прикрепил.

я не пойму как сделать чтобы ширина у этих подсказок, сама подстраивалась, в зависимости от того сколько в них текста. у меня сейчас там все они одинакового размера, но нужно сделать чтобы были разные, как на изображении.
2 вопрос) Как мне это лучше реализовать на чистом js, чтобы кликая вне выпадающего блока 'sign-up__dropdown' он закрывался. На jquery это не составляло труда, а вот на чистом js все никак не могу додумать как это сделать. именно с реализацией проблемы.
Буду очень благодарен если поможете.

 я не пойму как сделать чтобы ширина у этих подсказок, сама подстраивалась, в зависимости от того сколько в них текста. у меня сейчас там все они одинакового размера, но нужно сделать чтобы были разные, как на изображении.
я не пойму как сделать чтобы ширина у этих подсказок, сама подстраивалась, в зависимости от того сколько в них текста. у меня сейчас там все они одинакового размера, но нужно сделать чтобы были разные, как на изображении.