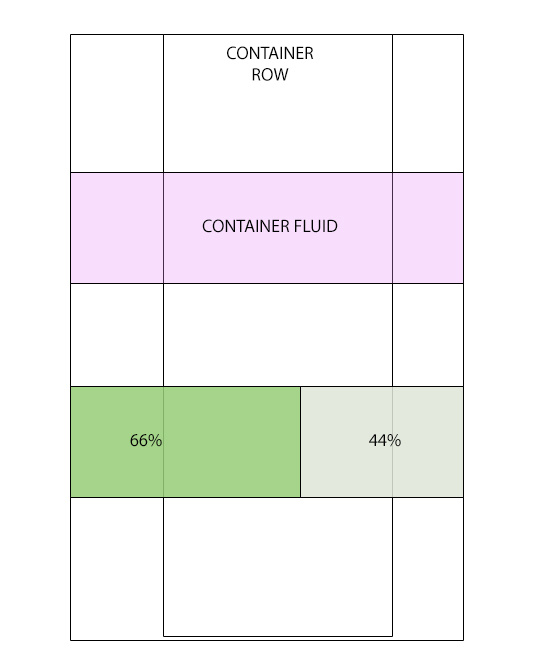
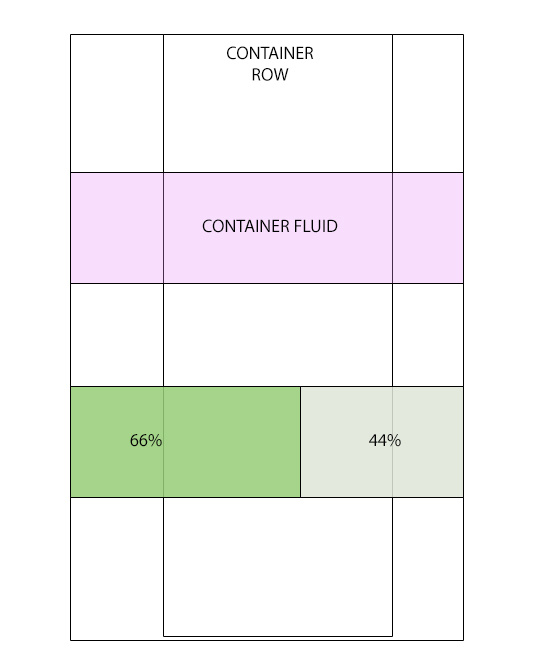
Есть стандартный контейнер по бутстраповской сетке, есть контейнер флюид, как правильно совместить эти 2 вещи?
Есть блок который должен быть на всю ширину экрана, но контент который в нем находиться должен быть привязан к сетке обычного контейнера
1200px.
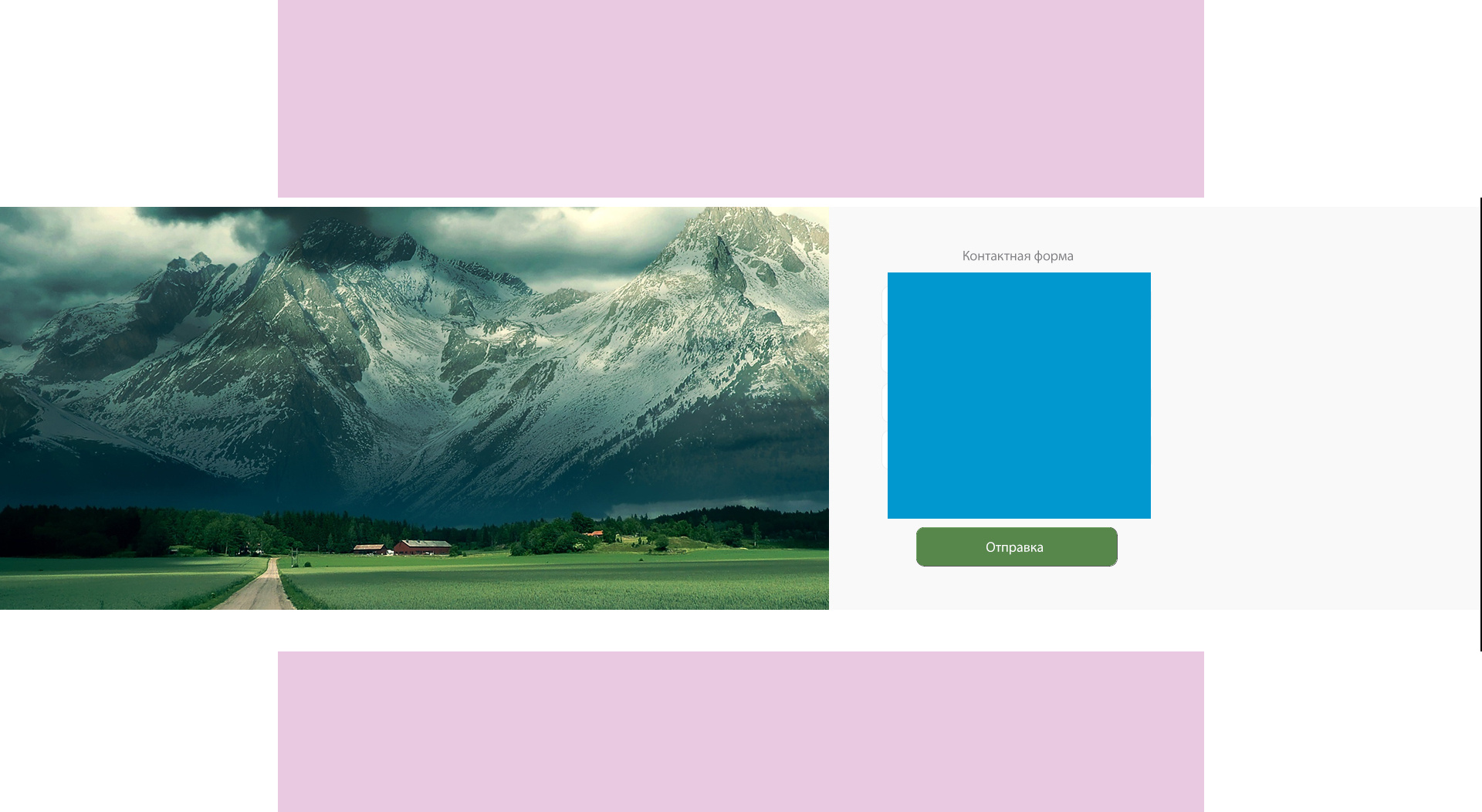
Блок который 66% это картинка которая будет потом пропадать на планшете но до 1200 пикселей она должна просто обрезаться в зависимости от ширины экрана.
Блок 33% будет занимать всю ширину(лучше посмотрите в наглядном примере) но опять же контент в нем будет привязан к обычной сетке, а сам блок 33 будет залит цветом.
Это что бы было более понятно что у меня за мухи